MySelectShop 소개
필요한 기능 확인하기
- 키워드로 상품 검색(NAVER Open API 사용)하고 그 결과를 목록으로 보여주기
- 관심 상품 등록하기
- 관심 상품 조회하기
- 관심 상품 최저가 등록하기
NAVER Open API
네이버 API란?
네이버 서비스를 코드로 이용할 수 있는 서비스
(https://developers.naver.com/products/intro/plan/)
(https://developers.naver.com/docs/serviceapi/search/shopping/shopping.md#%EC%87%BC%ED%95%91)
--> '참고 사항'을 보고 입력하자
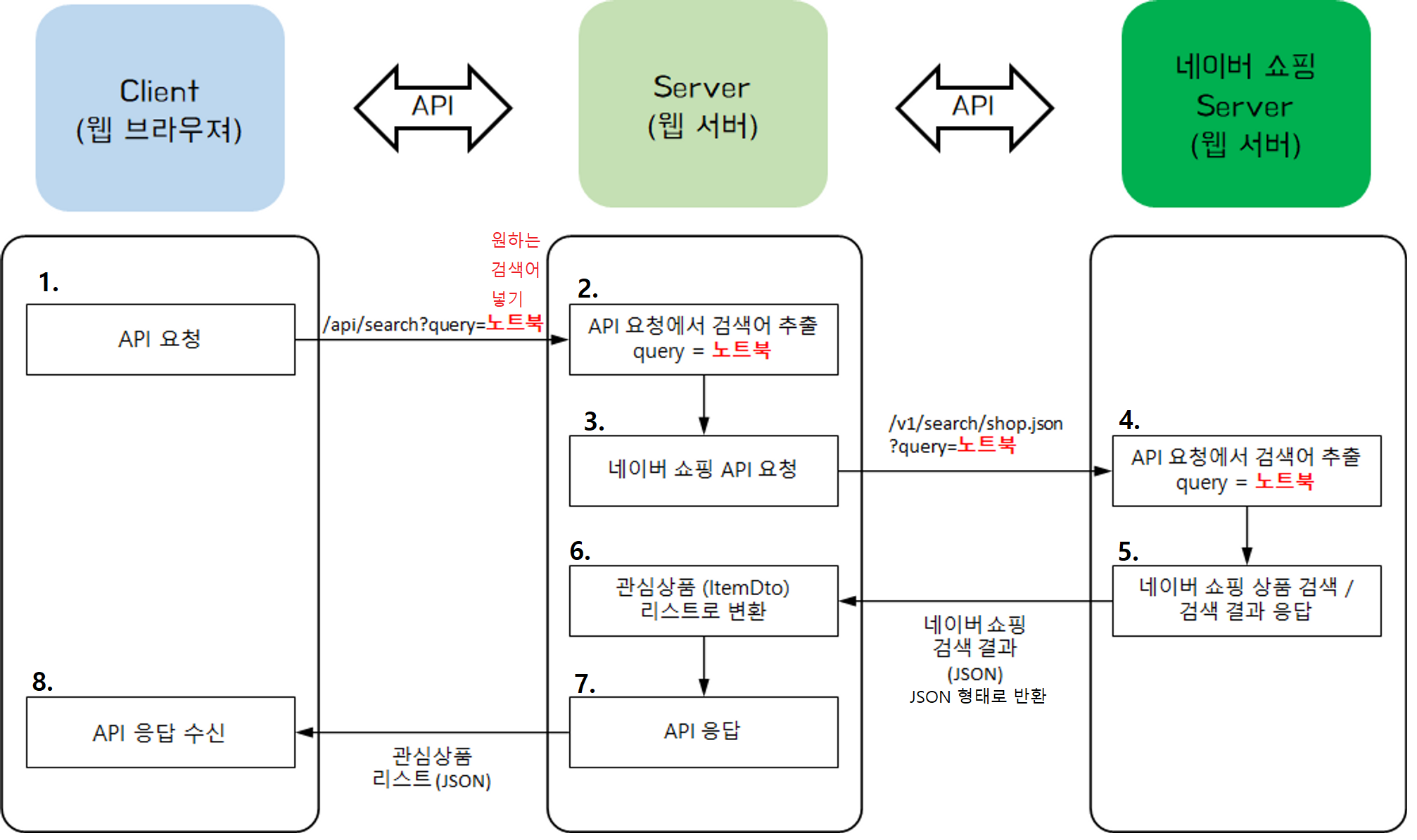
"상품 검색 API" 동작 순서

SpringBoot에서 구현하기
검색 결과를 문자열에서 DTO로 바꾸기
org.json 패키지 설치
1. https://mvnrepository.com/artifact/org.json/json 에서 Gradle에 해당하는 내용 복사
2. build.gradle > dependencies 안에 붙여넣기
3. dependencies 옆의 Run 버튼 클릭 (gradle 의 코끼리 모양)
JSONObject, JSONArray 이해하기
1. NaverApiService
package com.sparta.myselectshopbeta.naver.service;
import com.sparta.myselectshopbeta.naver.dto.ItemDto;
import lombok.extern.slf4j.Slf4j;
import org.json.JSONArray;
import org.json.JSONObject;
import org.springframework.http.*;
import org.springframework.stereotype.Service;
import org.springframework.web.client.RestTemplate;
import java.util.ArrayList;
import java.util.List;
@Slf4j
@Service
public class NaverApiService {
public List<ItemDto> searchItems(String query) {
RestTemplate rest = new RestTemplate();
HttpHeaders headers = new HttpHeaders();
headers.add("X-Naver-Client-Id", "g8x4TNjxf40wNc_Ewn0K"); //네이버 API 에서 가져온 나의 Client ID
headers.add("X-Naver-Client-Secret", "tRcafuJQgt"); //네이버 API 에서 가져온 나의 Client Secret
String body = "";
HttpEntity<String> requestEntity = new HttpEntity<String>(body, headers); //display=15: 총 15개를 보여줄 것이다!, query= 여기 뒤에는 검색하고자 하는 키워드가 들어감
ResponseEntity<String> responseEntity = rest.exchange("https://openapi.naver.com/v1/search/shop.json?display=15&query=" + query , HttpMethod.GET, requestEntity, String.class);
HttpStatusCode httpStatus = responseEntity.getStatusCode();
int status = httpStatus.value();
log.info("NAVER API Status Code : " + status);
//이렇게 server 쪽으로 요청이 가고, String response 에 값을 가져온다
String response = responseEntity.getBody();
//fromJSONtoItems 메소드를 따로 만듦!
return fromJSONtoItems(response);
}
//fromJSONtoItems 을 가져와서, 이 내부에서 Dto 로 변환됨
public List<ItemDto> fromJSONtoItems(String response) { //String response 에는 postman 에서 봤던 JSON 형태의 값들이 저장되어 있음
//그 값들을 변수 rjson 에 넣어줌
//1. 문자열 정보(JSON 형태의 값들)를 JSONObject 로 바꾸기
JSONObject rjson = new JSONObject(response);
//getJSONArray 를 사용해서, JSON 에서 items 에 해당하는 부분만 가져와서, 변수 items 에 넣어줌
//2. JSONObject 에서 items 배열 꺼내기
JSONArray items = rjson.getJSONArray("items");
//3. JSONArray 로 for 문 돌면서
List<ItemDto> itemDtoList = new ArrayList<>();
//display=15에서 총 15개 값들로 설정했기 때문에 for 문으로 items 의 길이만큼 돌림
for (int i=0; i<items.length(); i++) {
JSONObject itemJson = items.getJSONObject(i);
//4. 상품 하나씩 ItemDto 로 변환하기
ItemDto itemDto = new ItemDto(itemJson); //itemDto.java
//itemDto 를 itemDtoList 에 넣는다
itemDtoList.add(itemDto);
}
//itemDtoList 를 반환
return itemDtoList;
}
}2) ItemDto
package com.sparta.myselectshopbeta.naver.dto;
import lombok.Getter;
import lombok.NoArgsConstructor;
import org.json.JSONObject;
@Getter
@NoArgsConstructor
public class ItemDto {
private String title;
private String link;
private String image;
private int lprice;
//JSONObject 를 파라미터 값으로 받는다
//JSON 형식을 Dto 로 변환하고, List 형식으로 Client 에게 보내짐
//5. JSONObject 에서 ItemDto 로 변환하기
public ItemDto(JSONObject itemJson) {
this.title = itemJson.getString("title"); //getString 쪽에 key 값을 넣으면, 그 값(여기선 title, link, image, lprice 이다)을 가져옴
this.link = itemJson.getString("link"); //JSON 안에 있는 Key 값을 ("link", "link", "image", "lprice") 안에 넣어서,
this.image = itemJson.getString("image"); //위의 필드쪽 private String link 의 변수(title, link, image, lprice)에다가 넣는다
this.lprice = itemJson.getInt("lprice");
}
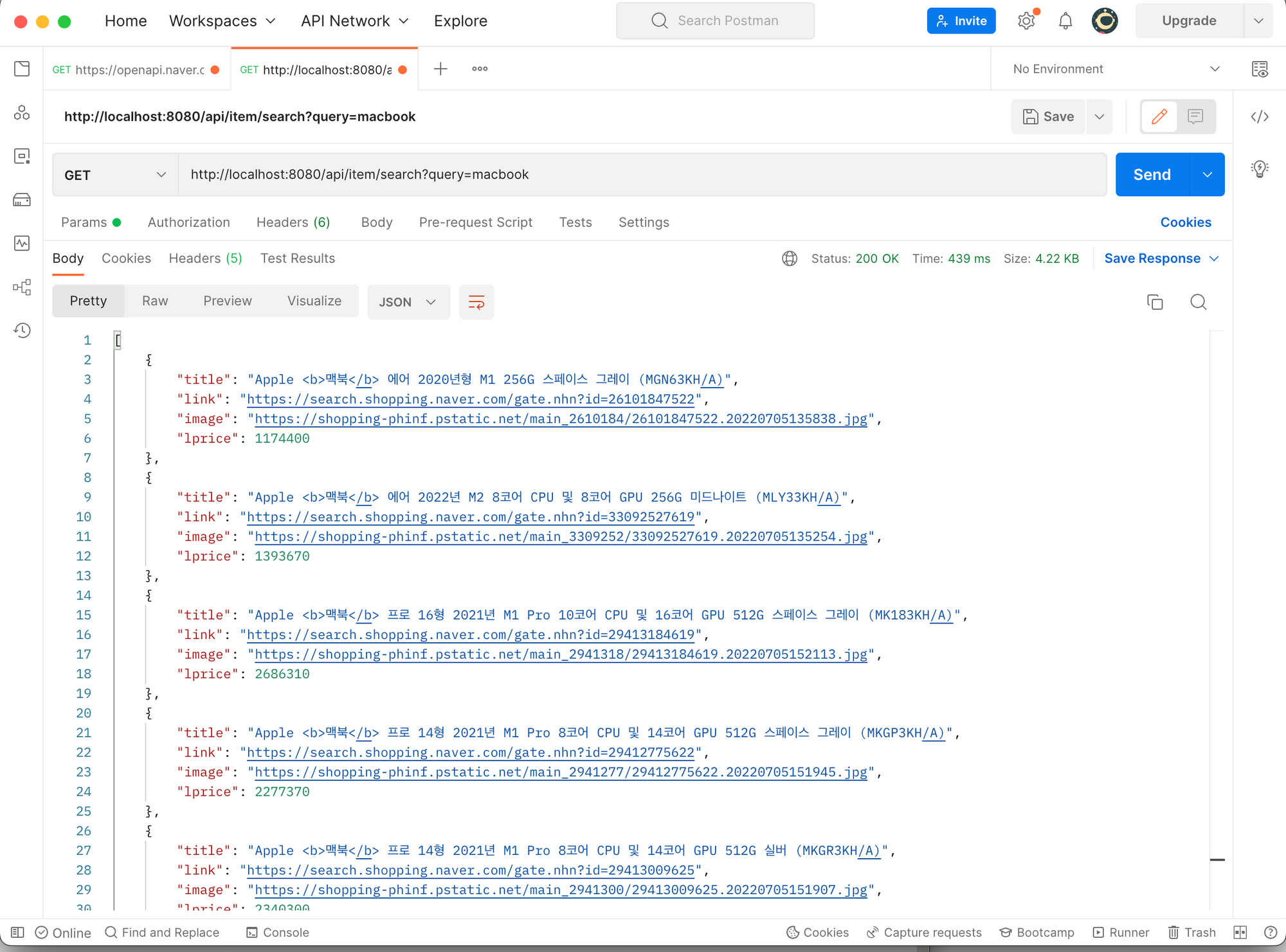
}//6. Postman으로 확인해보면, ItemDto 로 변환된 값들(title, link, image, lprice)이 List 형식으로 Client 에게 보내졌음