반응형 웹 디자인
1. 정의

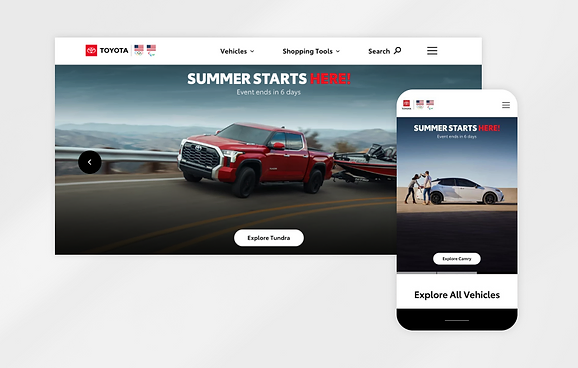
(유동적인 그리드 디자인 덕분에 홈페이지의 콘텐츠가 자연스럽게 작은 화면에 맞춰짐)
- 웹 페이지의 디자인과 레이아웃이 모든 화면 크기에 자동으로 맞춰짐
장단점
장점
-
모든 플랫폼에서 일관된 콘텐츠 경험
-
보편적이지 않은 화면 크기의 새로운 기기에서도 작동 가능
단점
-
요소가 잘못된 순서 또는 크기로 재배치되는 경우, 시각적 계층 구조를 방해함
-
디자인에 대한 더 많은 전문 지식이 필요. 플랫폼 간 테스트 및 디자인 조정을 요함
-
동적 콘텐츠를 불러오는 데 더 많은 작업이 요구되어 웹사이트 성능이 저하됨
적응형 웹 디자인
1. 정의

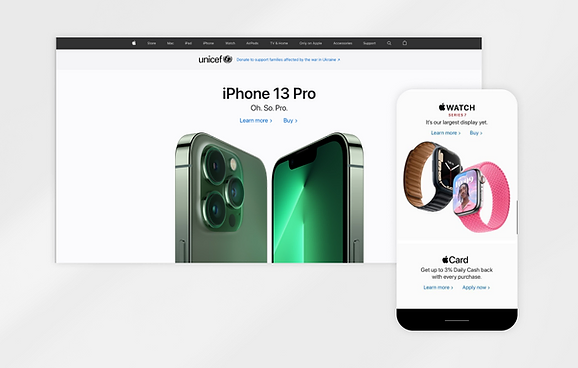
- 웹 페이지에서 감지된 기기를 기반으로 미리 만들어진 정적인 레이아웃을 불러올 수 있음
- 이를 위해서, 디자이너가 다양한 화면 너비에 맞춰 별도로 디자인 작업을 해야 함
(320, 480, 760, 960, 1200, 1600)
- 이를 위해서, 디자이너가 다양한 화면 너비에 맞춰 별도로 디자인 작업을 해야 함
장단점
장점
-
각 플랫폼 및 상황과 맥락에 맞춰 제공되는 완벽한 맞춤화된 경험
-
원하는 기기에 맞게 최적화된 디자인을 할 수 있는 고성능 작업 수행
-
광고 및 타사의 통합 콘텐츠에 대한 간편한 맞춤화
단점
- 콘텐츠가 모든 기기에서 일관되지 않을 경우 SEO(검색엔진 최적화)에 부정적인 영향
