브라우저의 작동방식에 대한 설명은 개발자 면접에서 자주 나오는 질문 중의 하나!
1. '브라우저' 정의
동기적(Synchronous)으로 'HTML + CSS', 'Javascript 언어'를 해석하여 내용을 화면에 보여주는 응용 소프트웨어
2. '브라우저' 작동 프로세스
-
브라우저 → 서버 : URL 입력 + 요청
: 사용자가 브라우저를 열고 URL 을 입력하면("www.example.com"), 브라우저는 해당 주소의 웹 서버에 HTTP 요청을 보낸다. -
브라우저 ← 서버
: 서버는 브라우저로부터 온 요청을 처리하고, 해당 웹 사이트의 정보를 담은 파일들(HTML, CSS, JavaScript 파일 등...)을 브라우저로 보낸다(응답). -
HTML 해석 + 웹페이지 생성: 브라우저는 서버로부터 받은 정보들 中 HTML 파일(웹 사이트의 구조를 설명하는 언어)을 읽어서, 웹 사이트를 화면에 보여준다.(이때, 웹 페이지에는 텍스트, 이미지, 버튼 등...이 들어 있을 수 있다)
1) HTML 파싱 및 DOM 생성 : 브라우저는 HTML을 파싱해서, DOM (Document Object Model) 트리(웹 페이지의 구조를 나타냄)를 생성2) CSS 파싱 및 CSSOM 생성 : CSS 파일을 파싱해서, CSSOM (CSS Object Model) 트리(페이지의 스타일을 정의)를 생성
3) 렌더 트리 생성 : DOM 과 CSSOM 을 결합해서, 렌더 트리(페이지의 시각적 표현을 나타내며, 각 요소의 크기와 위치를 포함)를 생성
4) 레이아웃 단계 : 렌더 트리를 기반으로, 브라우저는 각 요소의 크기와 위치를 계산
5) 페인팅 : 계산된 스타일과 레이아웃 정보를 사용해서, 화면에 페이지를 그린다. (텍스트, 이미지, 다른 시각적 요소들이 포함됨)
6) JavaScript 실행 : 필요한 경우 JavaScript가 실행되어서, 동적인 기능을 추가 or 페이지를 변경
-
자원 로딩
: 브라우저는 서버에서 자원들(텍스트, 이미지, 버튼 등...)을 다운로드해서, 화면에 표시 -
사용자와 상호작용
: 웹 페이지가 화면에 나타난 후에는 사용자가 페이지와 상호작용할 수 있다.
(ex. 링크를 클릭하면 다른 페이지로 이동, 버튼을 누르면 어떤 동작이 실행 ...)
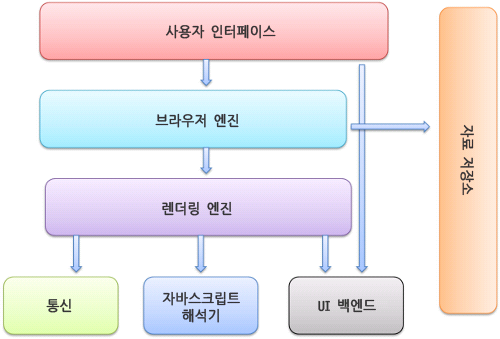
3. '브라우저' 구조

사용자 인터페이스
- 사용자가 접근할 수 있는 영역 (요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분)
- URI 를 입력할 수 있는 주소 표시줄
- 이전/다음 버튼
- 북마크 메뉴
- 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼
- 홈 버튼
브라우저 엔진
-
'사용자 인터페이스'와 '렌더링 엔진' 사이의 동작을 제어
-
Data Storage 를 참조
-
로컬에 데이터를 쓰고 읽으면서 다양한 작업을 수행
렌더링 엔진 (3. 렌더링 엔징 참고)
-
웹 서버로부터 응답 받은 자원(HTML, XML, 이미지 등...)을 웹 브라우저 상에 나타낸다.
-
동작 과정
-
브라우저는 서버로부터 HTML 문서를 응답받으면
-
렌더링 엔진의 HTML 파서와 CSS 파서에 의해 파싱(parsing)되어(HTML 과 CSS 를 파싱함), DOM, CSSOM 트리로 변환되고 렌더 트리로 결합한다.
-
이렇게 생성된 렌더 트리를 기반으로, 브라우저는 웹 페이지를 화면에 나타낸다.
-
통신
- 서버와 통신이 가능하게 하는 네트워크 호출(HTTP 요청 등...)에 사용된다.
자바스크립트 해석기
- JavaScript 코드를 해석하고 실행
UI 백엔드
- select, input 등... 기본적인 위젯을 그리는 인터페이스
자료 저장소
- 브라우저 메모리(Cookie, Local Storage, Indexed DB 등...)를 활용하여 저장하는 영역
4. 렌더링 엔진
브라우저의 동작 원리를 이해하려면 렌더링 엔진의 이해가 중요하다.
1) 정의
- HTML, XML, 이미지 등 요청받은 내용을 브라우저 화면에 표시하는 엔진
- 각 브라우저(크롬, 사파리 등...)마다 렌더링 엔진이 다르기 때문에, 같은 페이지가 다르게 보이는 경우가 있다.
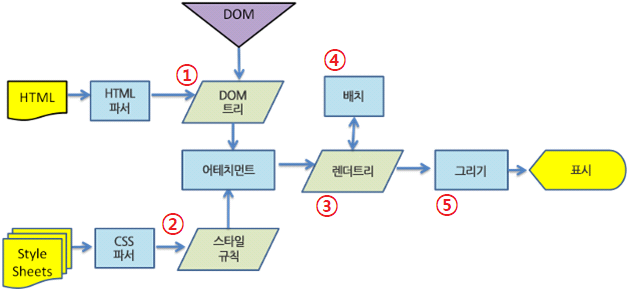
2) 동작 과정
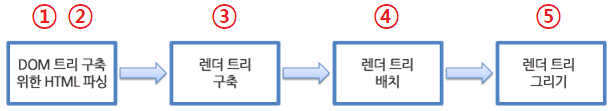
(1) 기본적인 동작 과정

① 렌더링 엔진이 HTML 문서를 '파싱'하여, DOM 트리를 '구축'
② 외부 CSS 파일과 함께 포함된 스타일 요소를 '파싱'
③ DOM 트리와 ②의 결과물을 합쳐, '렌더 트리를 구축'
④ 렌더 트리 각 노드에 대해 화면 상에서 배치할 곳을 결정
⑤ UI 백엔드에서 렌더 트리의 각 노드를 그린다.
(2) webkit
렌더링 엔진 中 사파리(브라우저)에서 사용하는 렌더링 엔진의 동작 과정을 살펴보자.
(기본적인 동작 과정과 동일하다)

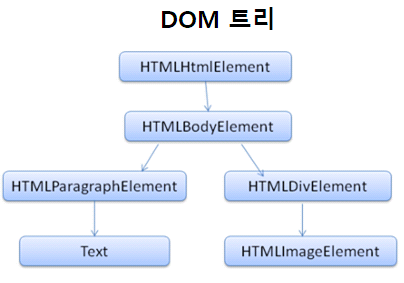
① 렌더링 엔진이 HTML 문서를 '파싱' 하여, DOM(Document Object Model) 트리를 '구축'
<html>
<body>
<p>Hello World</p>
<div><img src="example.png" /></div>
</body>
</html>위의 코드는 아래의 DOM 트리로 변환 가능

-
DOM은 마크업과 1:1 관계를 성립
-
브라우저는 서버로부터 HTML 문서를 모두 전달받고, HTML 파서를 통하여 파싱(parsing)하고 파싱 트리를 생성
- 생성된 파싱 트리를 기반으로 DOM 트리를 생성
② CSSOM(Css Object Model)을 생성

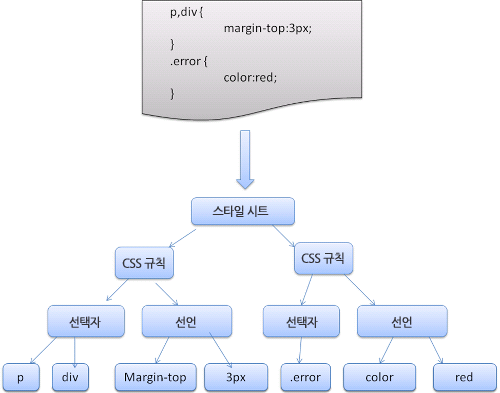
- CSS 파일은 스타일 시트 객체로 파싱
- 각 스파일 시트 객체는 CSS 규칙을 포함
- CSS 규칙 객체(CSSOM)는 선택자 객체, 선언 객체, CSS 문법과 일치하는 다른 객체를 포함
- 각 스파일 시트 객체는 CSS 규칙을 포함
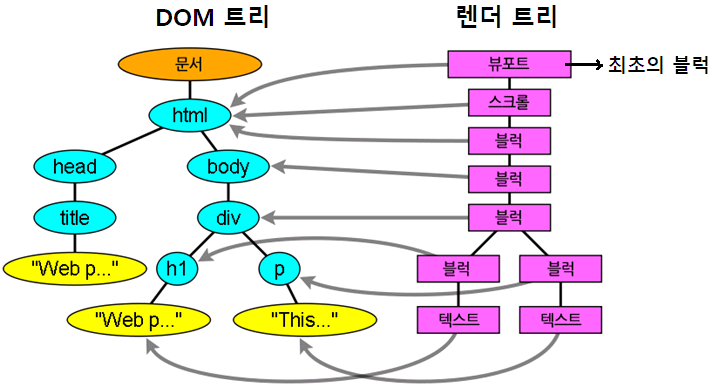
③ 렌더 트리(DOM + CSSOM)를 생성

-
DOM 트리가 구축되는 동안, 브라우저는 DOM 트리를 기반으로 렌더 트리를 생성
-
렌더 트리는 문서를 시각적인 구성 요소로 만들어주는 역할
- 웹킷은 이 구성 요소를 "렌더러(rendere)", "렌더 객체(render object)"라는 용어를 사용
④ 렌더 트리를 배치 (레이아웃)
- 렌더 트리는
위치와크기를 가지고 있지 않기 때문에, 어느 공간에 위치해야 할지 각 객체들에게 위치(position)와 크기(size)를 결정해준다.
⑤ 렌더 트리를 그린다.
- 레이아웃이 구성되었으면, UI 백엔드가 동작하여 렌더 트리의 각 객체를 화면의 픽셀(px) 값으로 나타낸다.
좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시한다.
따라서 HTML을 파싱 할 때까지기다리지 않고, 렌더 트리 배치와 그리기 과정을 시작한다.

잘 봤습니다. 좋은 글 감사합니다.