Spring Event와 구현 코드에 대한 포스트
이메일 전송 자체는 이전에 event를 활용하여 이메일을 보내본 적이 있어서 비교적 수월하게 진행할 수 있었다.
하지만 처음 html에 이미지를 embed하여 전송을 시도했을때 수신 메일에서 이미지를 볼 수 없었다.
📒 여러가지 Image Embed 방식
1. Inline Embedding
inline embedding은 이미지를 Base64로 encode하고, 이를 img 태그에 입력하는 방식이다.
<img src="data:image/png;base64,{Base64 Image}" alt="img" />하지만 inline embedding은 용량이 커지며, 많은 email client에서 Base64 encoded image embedding을 차단하기 때문에 거의 사용되지 않는다.
2. Linked Images
S3와 같은 파일 서버의 이미지 URL을 넣으면 간단하게 사용할 수 있다.
<img src="{Image URL}" alt="img" />하지만 구글 정책상 프록시에 등록되지 않은 주소에서 발송되면 차단해버리는 경우가 있다고 한다
❗️전송 실패와 원인 추측
처음에 Inline Embedding 방식으로 Gmail로 email 전송을 시도했지만 실패했다. 이미지 없이 텍스트만 확인할 수 있었다.
Gmail
하지만 Naver mail로 시도했을때는 성공했다. 테스트 용으로 막 보낸거라 포맷은 이상하지만, 이미지가 정상적으로 수신되었다.
Naver mail
그래서 embedding 방식은 용량이 너무 커져서 때문에 gmail에서 막은건가? 라는 생각이 들어 Linked Images 방식으로 gmail로 전송해보았고, 정상적으로 수신되었다.
사실 운영 환경에서는 대부분 파일 서버를 통해 파일을 관리한다. 따라서 Linked Images 방식을 사용하기 때문에 문제 없을 것 같다.
✅ 이미지 embedding 성공
이제 원인을 찾았으니, Linked Images 방식으로 email 포맷을 조금 가공하여 그럴듯하게 보내봤다.


HTML과 CSS를 간만에 봐서 조금 헤맸지만, 그럭저럭 봐줄만한 포맷을 완성한것 같다. 여기에 추가적으로 연락처, 서비스 정보, 홈페이지 링크 등 다양한 정보를 함께 전송하면 될 것 같다.
➕ 추가 정보 - 첨부파일 전송
메일 본문에 이미지를 포함시키는 것이 아닌,
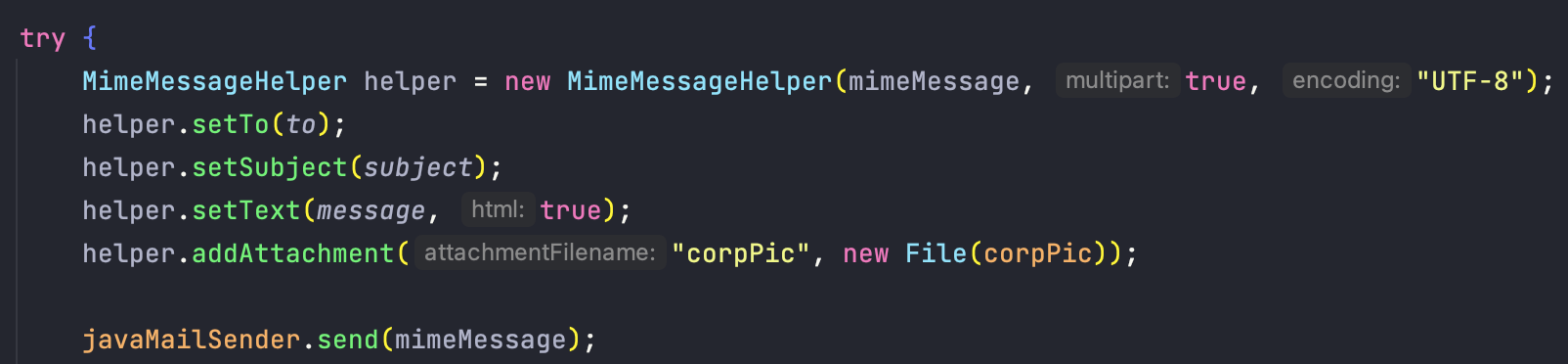
파일을 첨부해서 전송하려면 다음과 같이addAttachment()를 사용하면 된다.