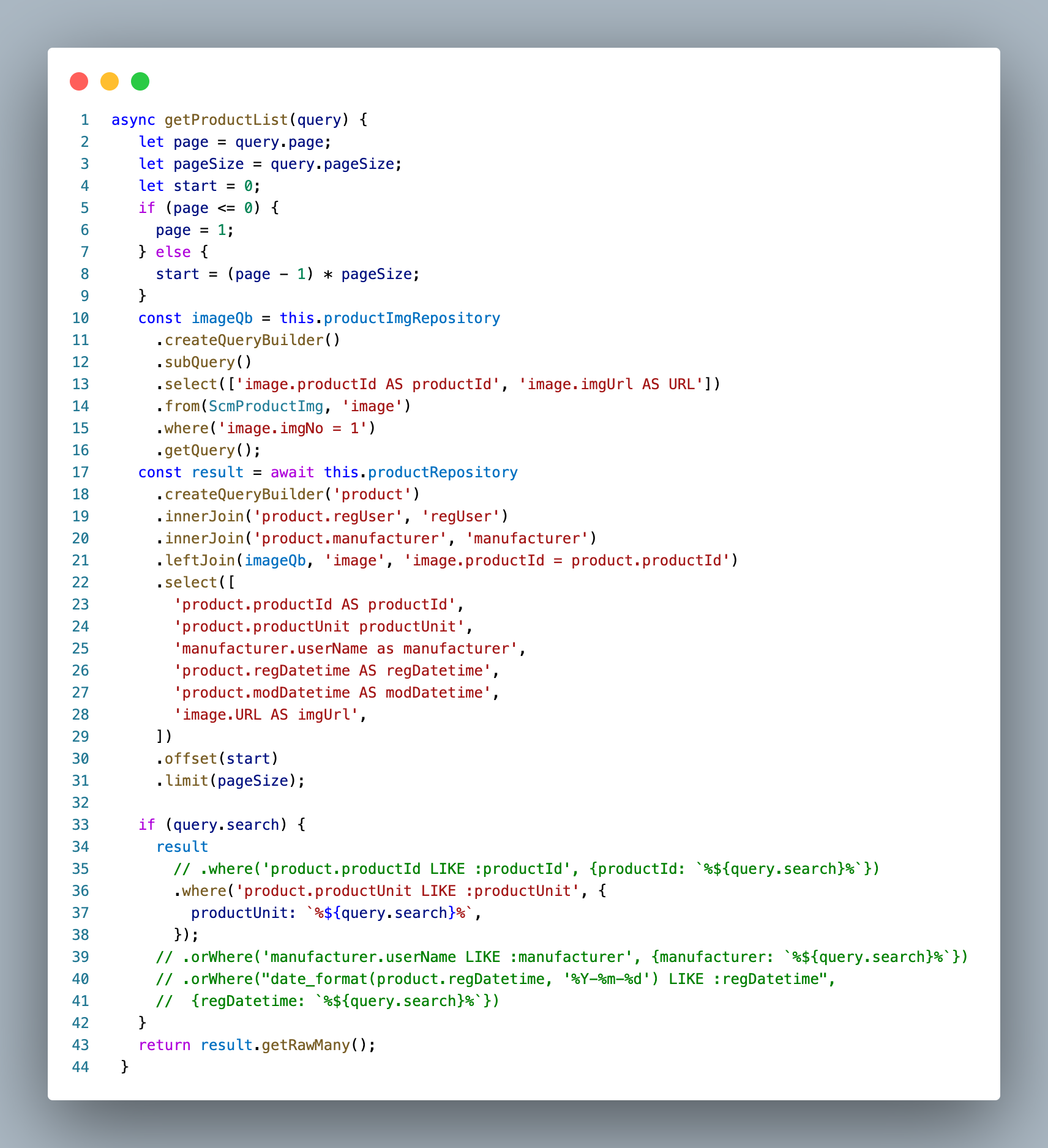
상품의 리스트를 보여주는 페이지에서 상품의 특정 정보만 가져오는 기능과 상품명을 통해서 검색 필터링을 하는 기능과 query를 사용하여 pagenation의 기능까지 구현해 보겠다. 필자의 상황은 상품의 이미지와 상품의 정보는 외래 키로 연결되지 않았다는 가정하에 진행한다.
리스트 정보 가져오기

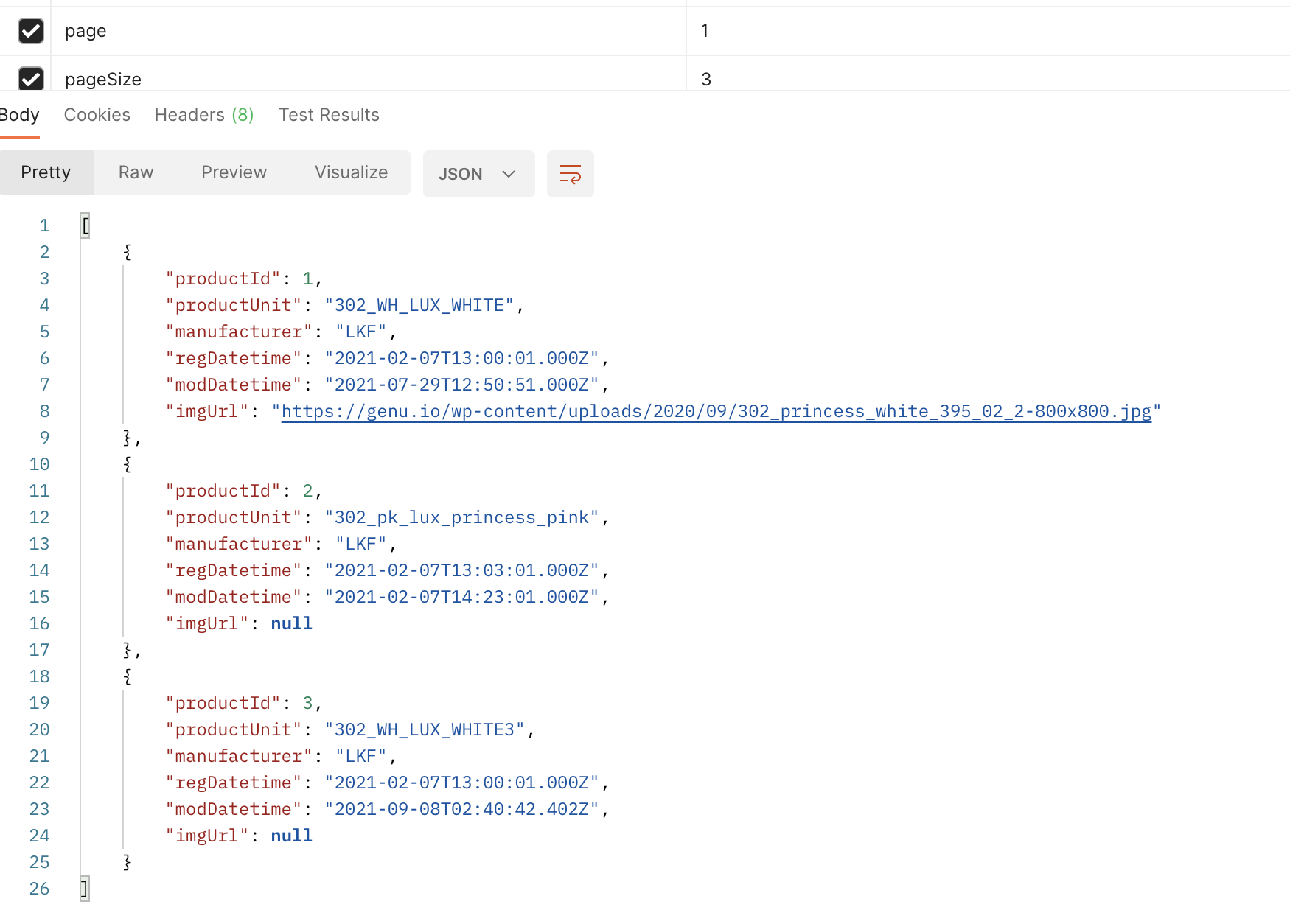
상품의 리스트에서 보여줘야 하는 부분은 6가지이다.
- 상품의 ID
- 상품의 대표이지미
- 상품명
- 상품 제조사명
- 상품등록 시간
- 상품 수정 시간

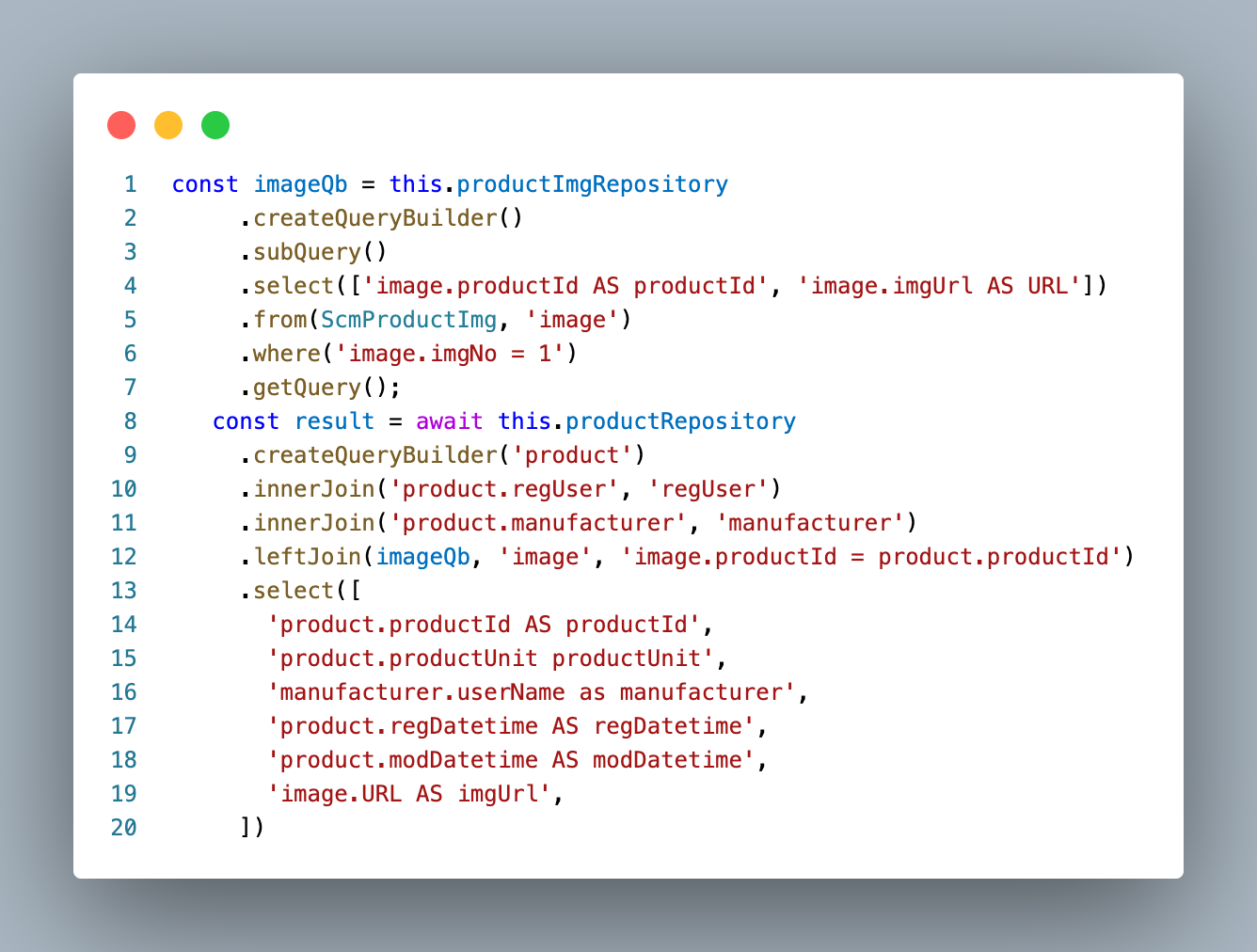
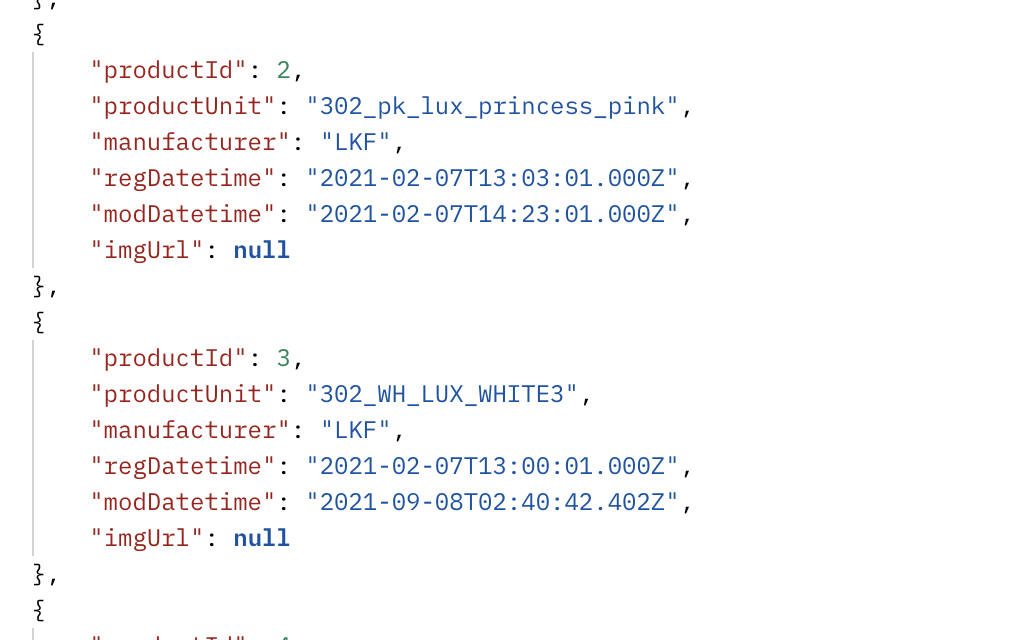
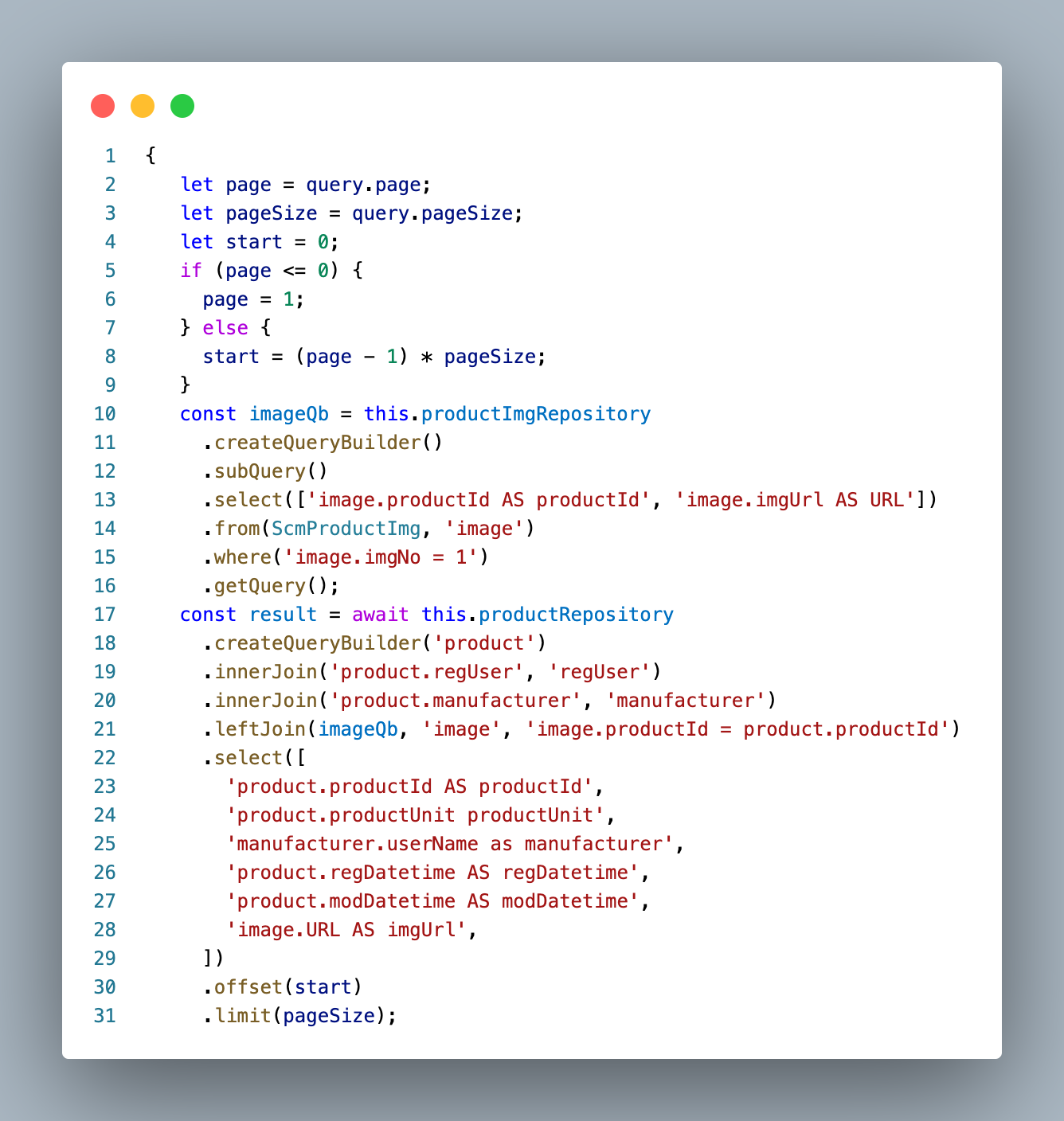
imageQb라는 변수를 설정해서 imgNo가 1번인 사진을. getQuery 메 서드를 이용해서 가져와 leftjoin으로 해당되는 상품의 이미지를 가져온다. 이때 해당되는 사진이 없더라도 null 값으로 반환된다. select를 통해서 필요한 정만을 가져와서 alias를 통해 이름을 바꿔주었다.

Pagenation
백엔드에서 클라이언트에게 값을 전달할 때, 일정 기준으로 분할하여 전달하는 것을 의미한다. 웹에서 게시글을 1페이지, 2페이지로 넘기는 것과 '더 보기' 버튼으로 무한 스크롤을 할 수 있는 것 모두 페이지 네이션을 통해 구현된 것이다. 페이지 네이션의 방식에는 크게 2가지가 있는데, 하나는 offset 방식이고 하나는 cursor 방식이다. 필자는 offset 방식을 사용했으며, limit, offset 쿼리를 사용하여 구분했다.

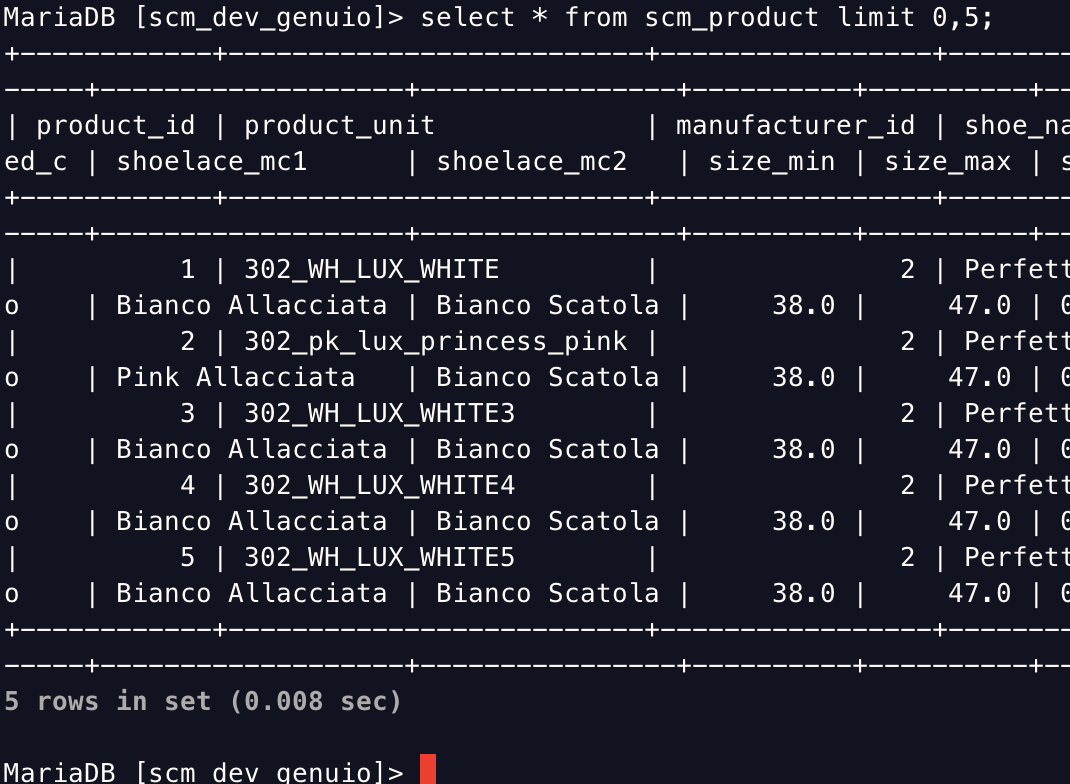
offset부터 limit까지 만 가져오는 방식이다. sql 문 select from .... limit 0,5는 1부터 5까지를 반환한다. 즉 시작하는 수 끝나는 수 데이터를 가져올 수를 생각하면 쉽다.

예를 들어 page =1 , pageSize =5 일 때 LIMIT 0,5 page =2, pageSize =5 일 때 LIMIT 5,5
page =3, pageSIze = 5 일 때 LIMIT 10,15 이런 조건문이 존재해야 하는데 필자는 0 이하의 페이지를 요청하면 1페이지로 가도록 지정하고 (page-1) pageSize를 사용해서 다음 시작점을 찾았다.

Search
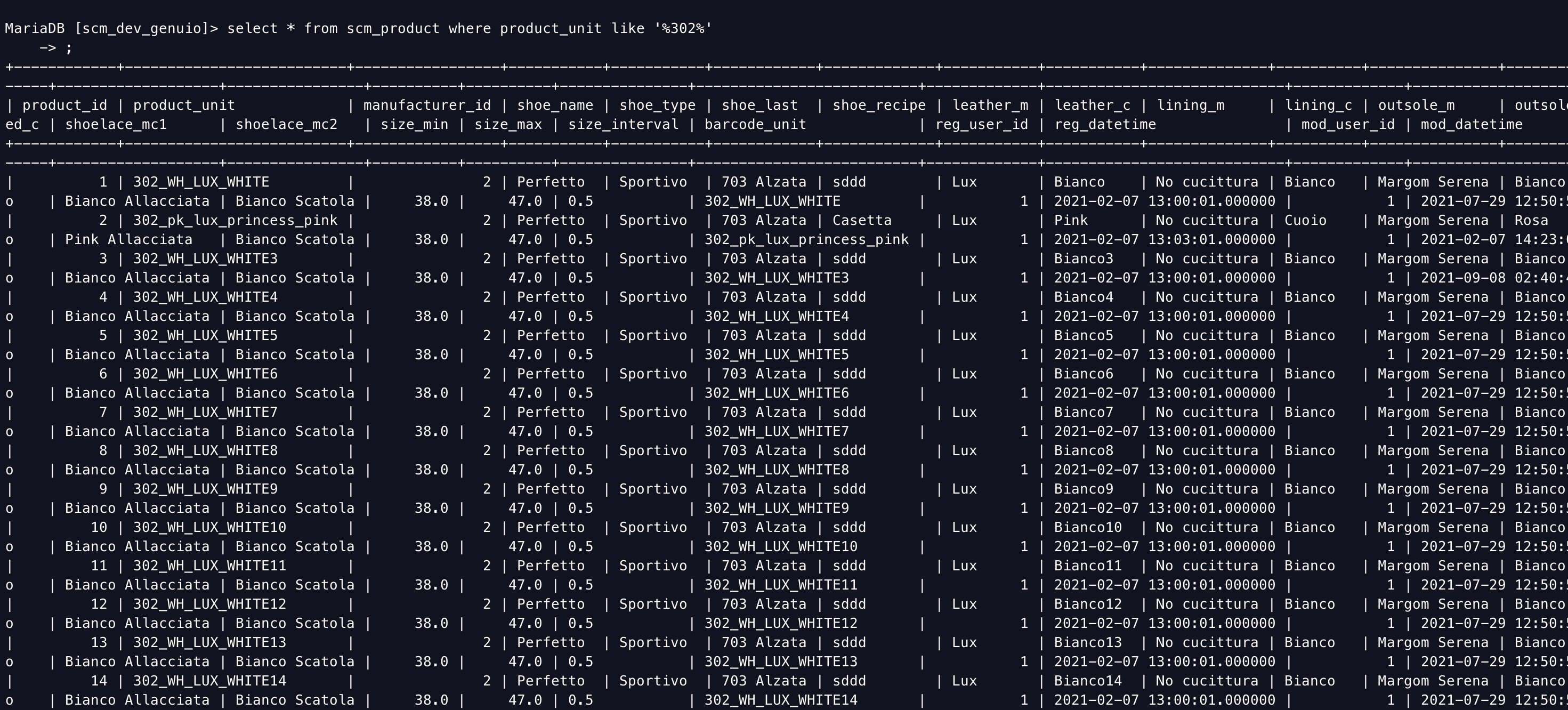
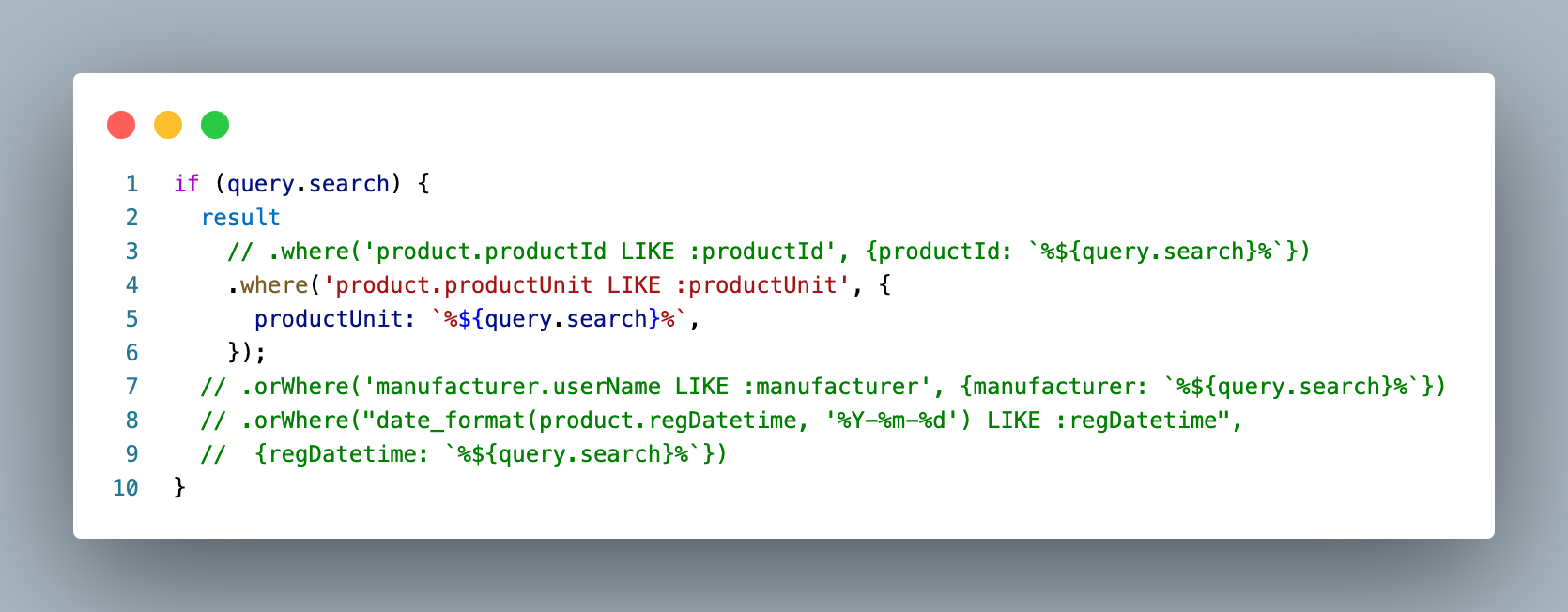
where ... like 문에 해당하는 문자열이 존재하는 데이터를 추출하는 방법으로 검색 기능을 구현했다.
'%'가 앞에 있다면 해당 문자열로 시작하는 데이터를 추출하고, 뒤에 있다면 해당 문자열로 끝나는 데이터를 추출하고 앞뒤로 있다면 문자열이 들어가 있는 데이터를 추출한다. 이때 앞뒤 공백까지 포함해서 검색하므로 유의해야 한다.

필자는 productUnit 기준으로 검색을 했지만 더 많은 조건으로 정보를 찾고 싶다면 orWhere를 사용하면 된다.
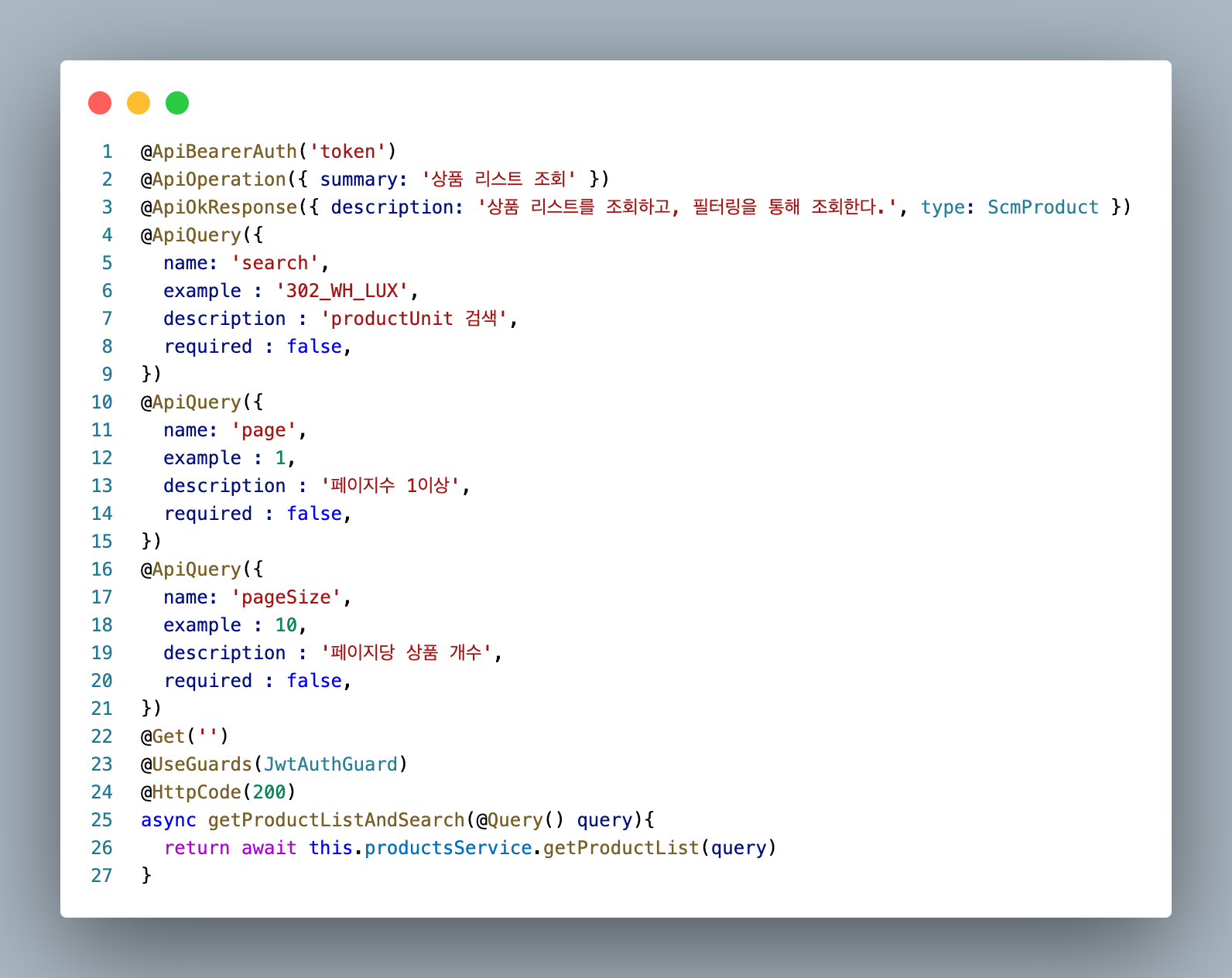
Controller

Service