HTML과 CSS
HTML(Hyper Text Markup Language)은 페이지에 제목, 문단, 표, 이미지, 동영상 등을 정의하고 그 구조와 의미를 부여하는 정적 언어로 웹의 구조를 담당한다.
CSS(Cascading Style Sheets)는 마크업 언어(HTML, XML 등)가 실제 표시되는 방법(색상, 크기, 폰트, 레이아웃 등)을 지정하여 콘텐츠 구조를 꾸며주는 정적 언어로 웹의 시각적인 표현을 담당한다.
다시말해 HTML이 기본 뼈대가 되고, 그 위에 CSS를 덧입히는 방식으로 코딩하게 된다.
HTML 문서의 기본 구조
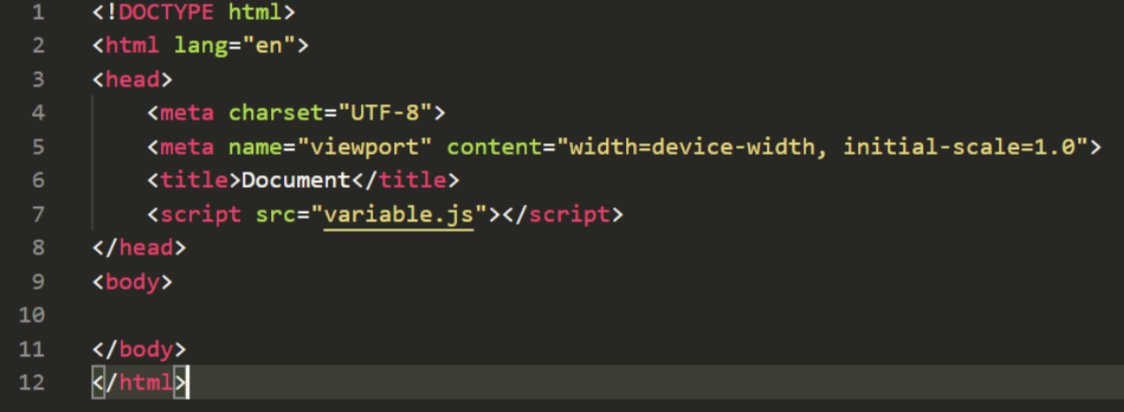
크게 HEAD와 BODY로 나눌수 있다. HEAD는 브라우저 화면에 직접적으로 보이지 않으며, 숨은 데이터를 정의하는 태그들이 들어가게 된다. BODY는 는 해당 HTML 문서의 텍스트, 하이퍼링크, 이미지, 리스트 등과 같은 모든 콘텐츠를 포함하는 영역을 정의할 때 사용된다.
#!+tab 단축기를 사용하여 html의 기본 골조를 불러올수 있다.
HTML의 기본문법
1. <tag>...</tag>이런 요소 하나하나를 element라고 부른다.
2. <tag attribute=“value”>….</tag>HTML 요소의 추가적인 정보를 전달하고 이름=“값” 이렇게 쌍의 형태이다.
3. <!--주석처리-->HTML의 주석처리 방식
HTML에서 자주쓰는 태그
<h1>~<h5>:숫자가 커질수록 폰트 크기가 작아진다.
<p>:본문
<br>:줄바꿈
<a>:링크 ex:<a href=“google.com”>구글</a>
<li>:list
<ul>:unordered list
<ol>:ordered list
<img>:image ex:<img src=“images/logo.jpg”></img>
<input type=“ ”><button>:입력 버튼
