캐시 미적용, 적용

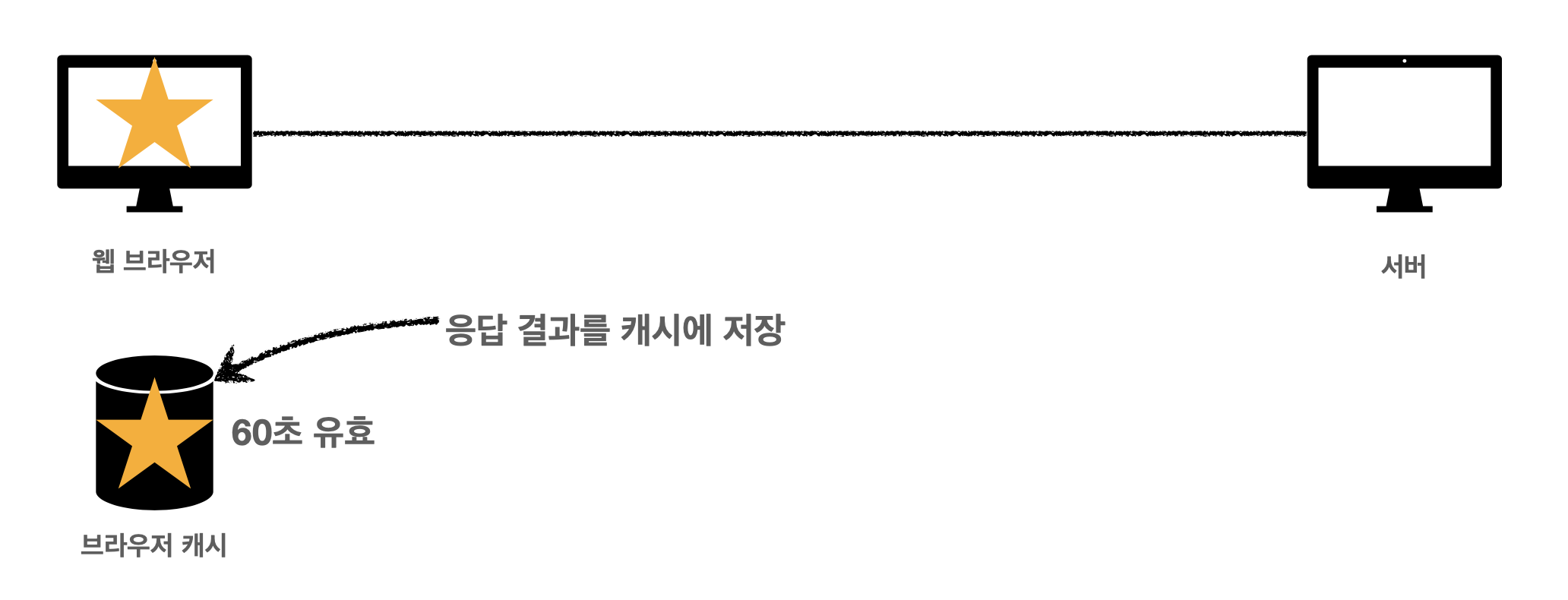
캐시란 자주 사용하는 데이터나 값을 미리 복사해 놓는 임시 장소를 가리킨다. 캐시가 없다면 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드해야 한다. 인터넷 네트워크는 매우 느리고 비싸며 브라우저 로딩 속도가 느리다. 캐시를 사용하면 캐시 가능 시간 동안 네트워크를 사용하지 않아도 되고, 비싼 네트워크 사용량을 줄일 수 있으며, 브라우저 로딩 속도가 매우 빨라진다.
캐시 시간 초과
캐시 유효 시간이 초과하면, 서버를 통해 데이터를 다시 조회하고, 캐시를 갱신한다. 이때 다시 네트워크 다운로드가 발생한다. 캐시 유효 시간이 초과해서 서버에 다시 요청하면 다음 두 가지 상황이 나타난다. 첫 번째는 서버에서 기존 데이터를 변경한다. 두 번째는 서버에서 기존 데이터를 변경하지 않는다. 만약 캐시 만료 후 서버에서 데이터를 변경하지 않았을 경우 데이터를 전송하는 대신에 저장해 두었던 캐시를 재사용 할 수 있다. 단 클라이언트의 데이터와 서버의 데이터가 같다는 사실을 확인할 수 있는 방법이 필요하다. 이때 사용할 수 있는 방법이 검증 헤더이다.
검증 헤더 1

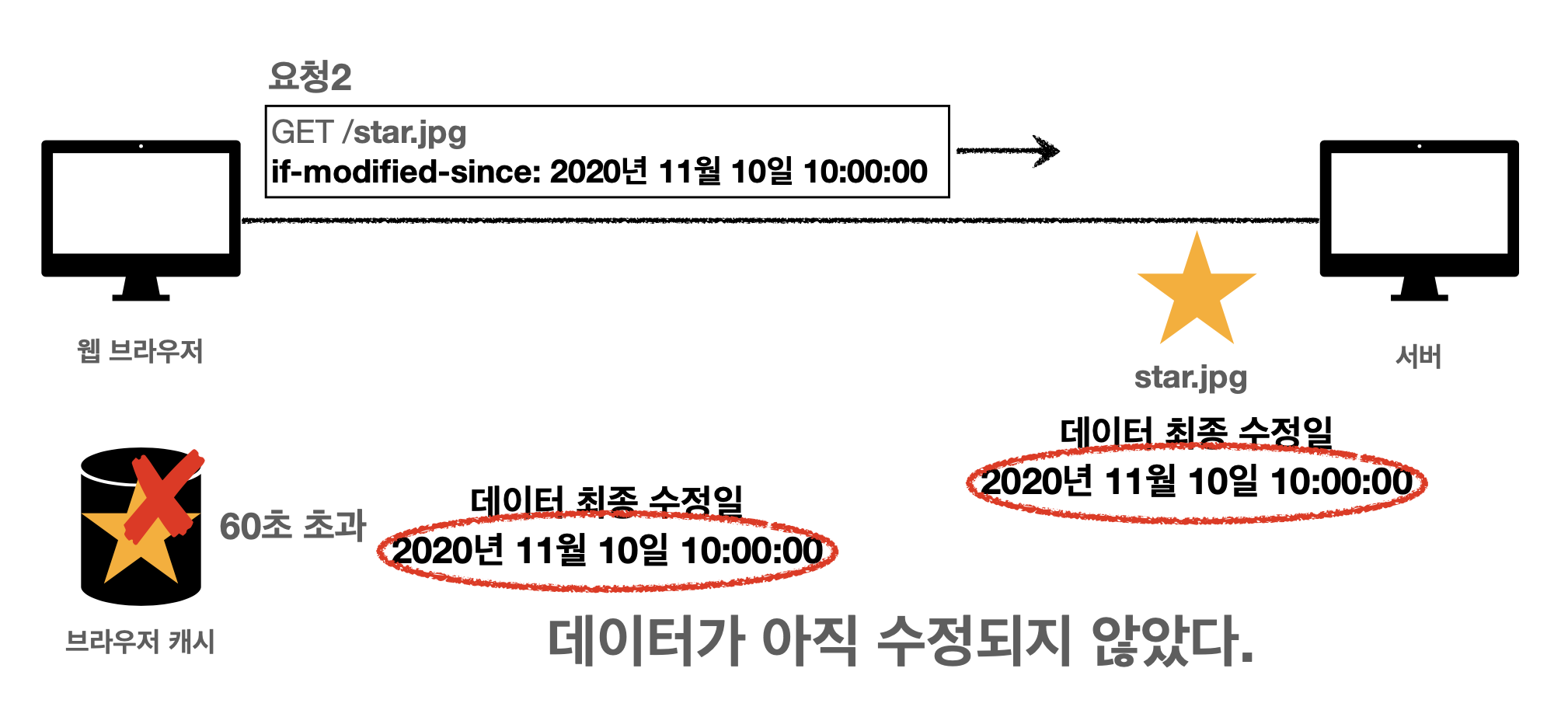
HTTP 응답 값에 'Last-Modified:'를 받는다. 응답 결과를 캐시에 같이 저장한다. 캐시 시간이 초과된 후에 HTTP 요청을 서버에 다시 보낼 때 검증 헤더 'if-modified-since:'에 요청 헤더를 붙이고 서버에 넘긴다. 서버에서는 데이터가 아직 수정되지 않았음을 확인 후 304 Not Modified 와 헤더 메타 정보만 응답(보디 X)으로 응답한다. 반대로 데이터가 변경되었다면, 200 OK, 모든 데이터 전송(BODY 포함) 한다. 결과적으로 네트워크 다운로드가 발생하지만 용량이 작은 헤더 정보만 다운로드해서 매우 실용적인 해결책이 된다.
검증 헤더 2

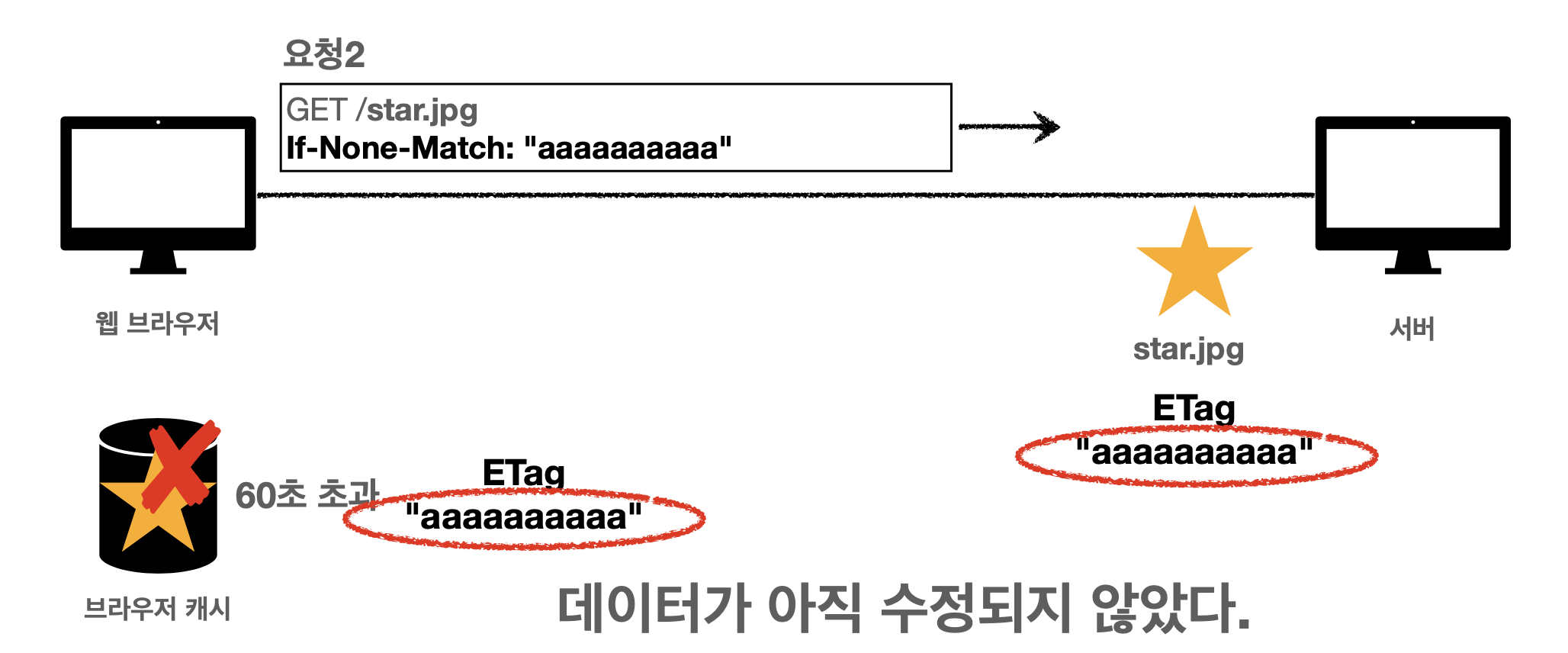
ETag(Entity Tag)를 사용할 수 있다. 캐시 용 데이터에 임의의 고유한 버전 이름을 달아둔다. 데이터가 변경되면 이 이름을 바꾸어서 변경함 즉 Hash를 다시 생성한다. 요약하면 ETag만 보내서 같으면 유지, 다르면 다시 받기이다.
캐시 제어 헤더
1) Cache-Control
- Cache-Control: max-age
캐시 유효 시간, 초 단위 - Cache-Control: no-cache
데이터는 캐시해도 되지만, 항상 원(Origin) 서버에 검증하고 사용해야 한다. - Cache-Control: no-store
데이터에 민감한 정보가 있으므로 저장하면 안된다.(메모리에서 사용하고 최대한 빨리 삭제)
2) Pragma 캐시 제어(하위 호환)
Pragma: no-cache로 사용되며 HTTP 1.0 하위 호환 이다.
3) Expires 캐시 만료일 지정(하위 호환)
캐시 만료일을 정확한 날짜로 지정되며, HTTP 1.0 부터 사용되었고 지금은 더 유연한 Cache-Control: max-age 권장한다. Cache-Control: max-age와 함께 사용하면 Expires는 무시된다.
프록시 캐시

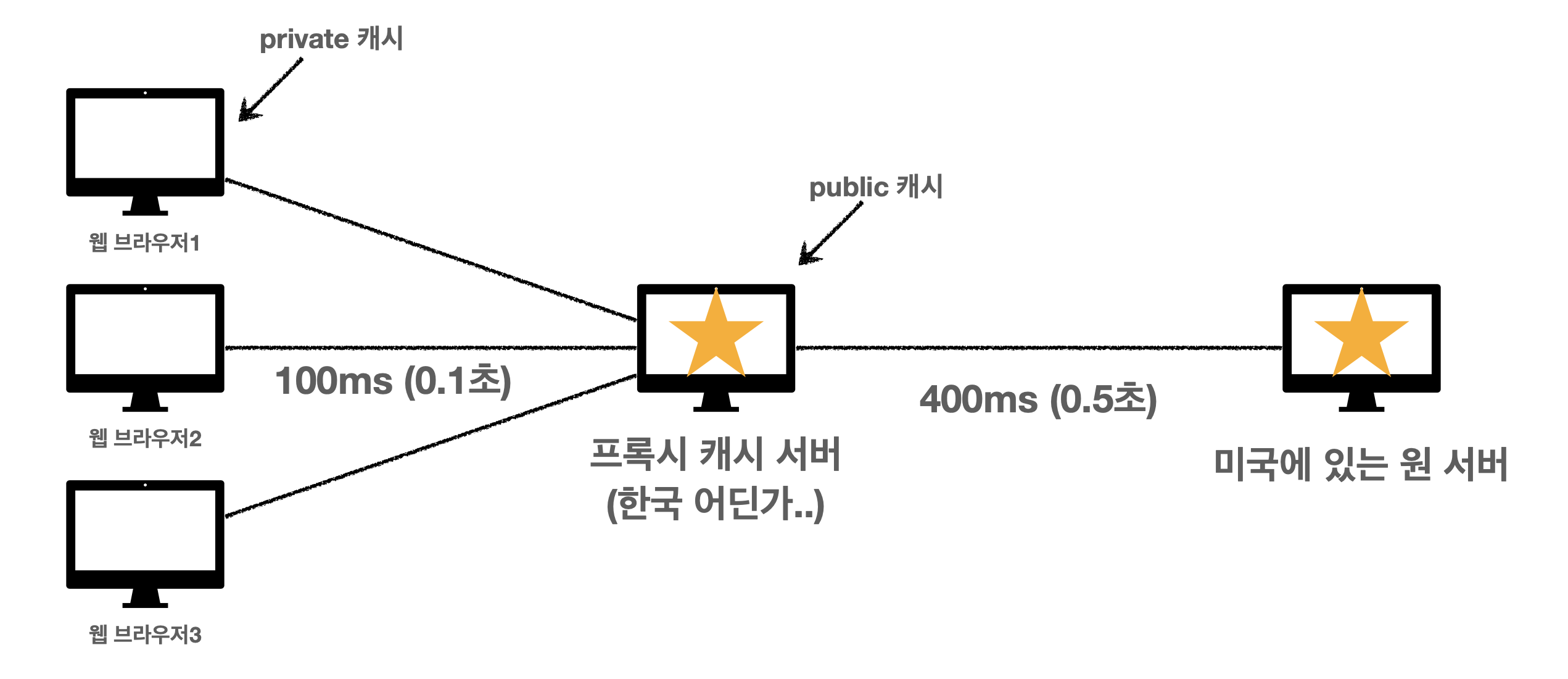
지리적으로 거리가 있는 클라이언트와 서버가 접근한다면. 원 서버 입장에서는 클라이언트들이 너무 느리다고 생각이 된다. 그래서 클라이언트의 근처 어딘가에 프록시 캐시 서버를 만들어 웹 브라우저가 요청이 오면 프록시 캐시 서버를 접근하게끔 만든다. 가까운 예로 유튜브가 있다. 사람들이 많이 안 보는 동영상을 보면, 로딩 속도가 느리고 사람들이 많이 보는 동영상을 보면 로딩 속도가 빠르다. 왜냐하면 이미 한국 프록시 서버에 다운받아져 있기 때문이다.
- Cache-Control: public
응답이 public 캐시에 저장되어도 됨 - Cache-Control: private
응답이 해당 사용자만을 위한 것임, private 캐시에 저장해야 함(기본값) - Cache-Control: s-maxage
프록시 캐시에만 적용되는 max-age - Age: 60 (HTTP 헤더)
오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간(초)
캐시 무효화
- Cache-Control: no-cache
데이터는 캐시해도 되지만, 항상 원 서버에 검증하고 사용해야 한다. - Cache-Control: no-store
데이터에 민감한 정보가 있으므로 저장하면 안된다. 메모리에서 사용하고 최대한 빨리 삭제해야 한다. - Cache-Control: must-revalidate
캐시 만료후 최초 조회시 원 서버에 검증해야한다, 원 서버 접근 실패시 반드시 오류가 발생해야한다. (504 Gateway Timeout), must-revalidate는 캐시 유효 시간이라면 캐시를 사용한다. - Pragma: no-cache
HTTP 1.0 하위 호환을 대비해서 사용된다.

