1. startproject
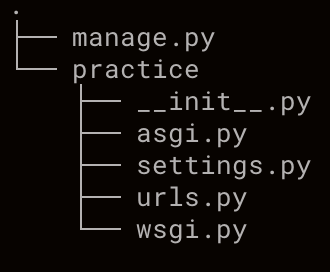
터미널을 이용해서 원하는 이동한후 $ django-admin startproject '프로젝트명'을 이용한다. 저는 practice라는 프로젝트를 생성했습니다.

상위 사진은 터미널로 생성된 프로젝트로 이동한후 tree를 확인된 사진이다.
2. startapp
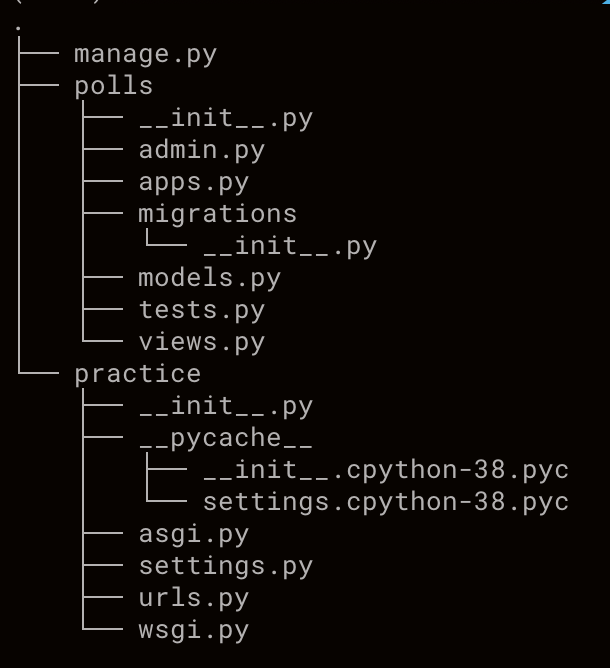
python manage.py startapp '어플명'을 입력해서 어플리케이션을 생성한다. 터미널에 입력전에 꼭 현재 위치가 생성된 프로젝트에 위치해야 한다.

상위 사진은 polls라는 어플리케이션을 만든후 확인하 tree 이다.
프로젝트에 생성된 어플을 연결해주기 위해서 setting.py의 INSTALLED_APPS라는 List에 생성된 어플 명을 추가한다.
INSTALLED_APPS = [ 'polls', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ]
3. views.py, urls.py
python 함수를 통해 요청에 따라 반응할 코드를 view에 작성한다.
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello world.")
상위 코드는 index라는 함수는 request를 받아 HttpResponse를 return 한다.
이제는 작성된 view를 url과 연결하는데 base path까지 지정할 거다. rootURL로 접근하면 firstapp의 권한으로 넘기는 방식이다. 자세한 설명은 예제 코드를 통해 아래에 설명하겠습니다.
#practice/urls.py
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('', include('polls.urls')),
path('admin/', admin.site.urls),
]path 함수는 url과 명령을 연결하는 역할을 하고 ''는 root URL 뒤에 후속처리는 includ 함수를 사용해 url 파일 경로에 전달한다.
#polls/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]views.py를 import 해서 만들어 놓았던 index 메 서드의 결과로 추출해 페이지를 구현할 수 있다.
4. runserver
터미널에서 $python manage.py runserver 실행해서 지금까지 만들어 놓은 코드를 실행한 웹 페이지를 볼 수 있다.