그래프 제대로 띄워보기
저번 글에서 우선 띄우기라도 해보자! 라는 생각이었고 이번엔 제대로 딜량을 전부 다 띄워보려고한다.
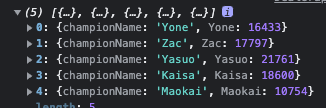
우선 Nivo에서 원하는 data의 형태는 [{...},{...},{...}] 이런 형태다.
지금 프로젝트에서 그래프로 전달해준 데이터는

// map
userDamage[i] =
{ championName: user.championName, [user.championName]: user.totalDamageDealtToChampions };이렇게 전달해주고 있다.
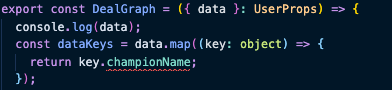
이것을 
(Property 'championName' does not exist on type 'object' 린트오류가 나지만 일단 무시.)
해당 코드로 챔피언 이름들만 있는 배열을 Keys에 넣어주면 그래프 오른쪽에 인덱싱이 추가된 것을 볼 수 있다.

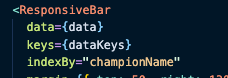
그리고
챔피언 이름과 딜량의 key값이 같은 이유는
Nivo에서 indexBy에 입력한 Key값을 가지고 있는 Value를 만큼 그래프를 만들어준다.

(기존 Nivo 예제에서는 하나의 바 그래프 안에 여러 값이 있는 형태였다.)
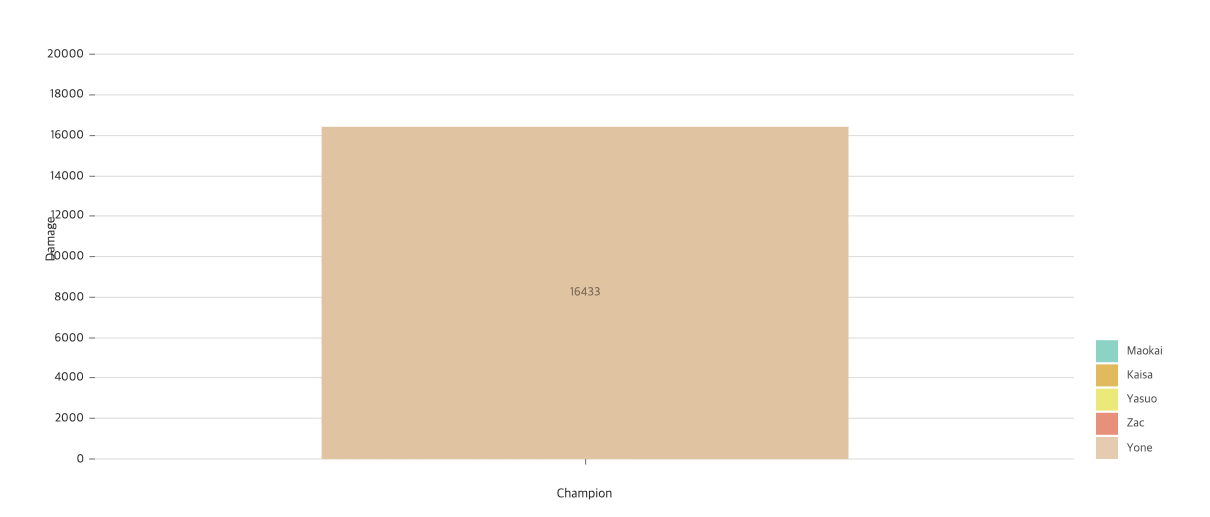
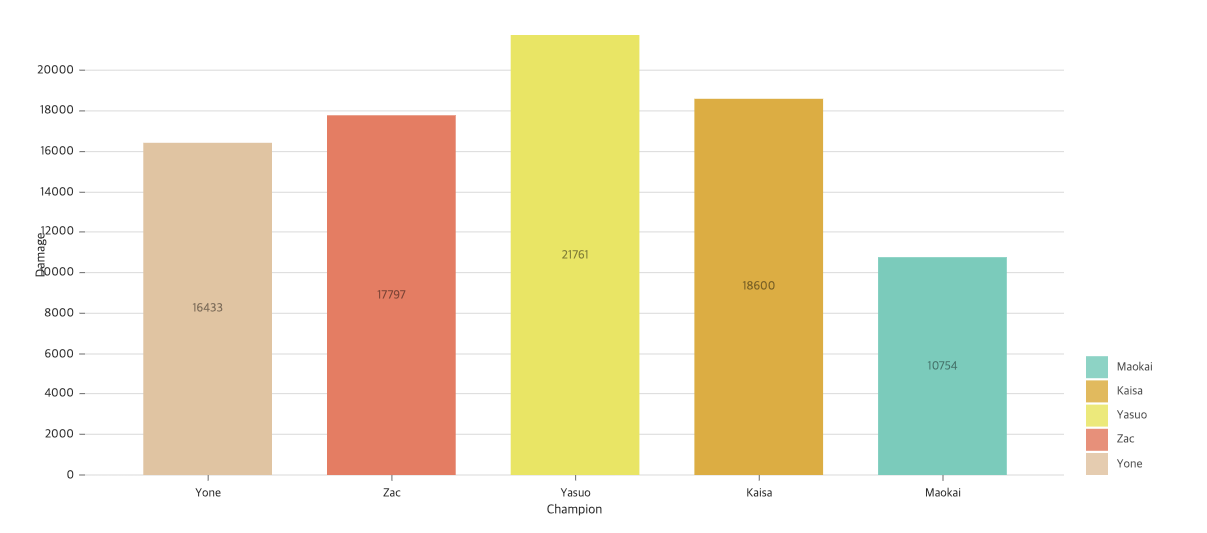
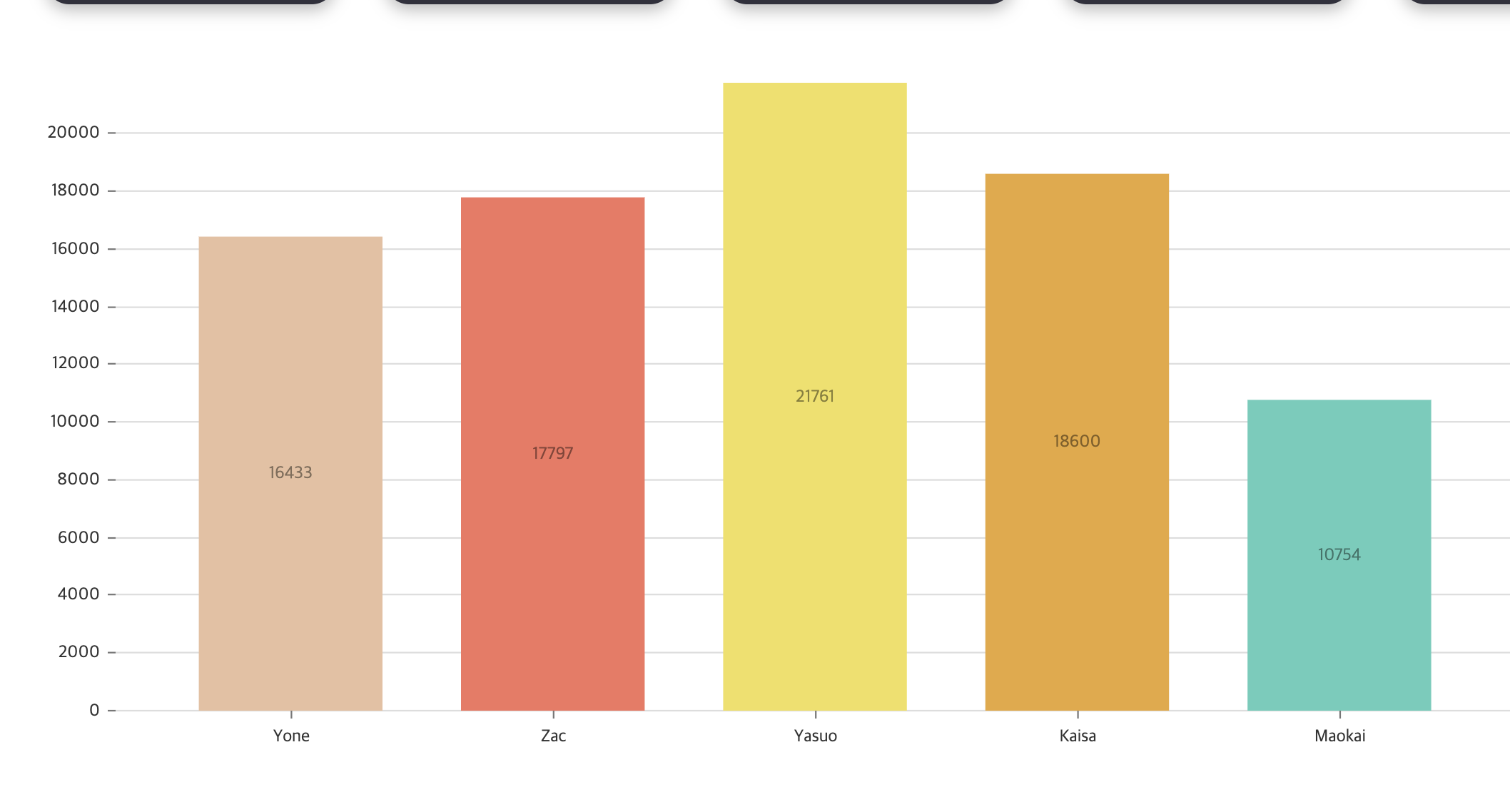
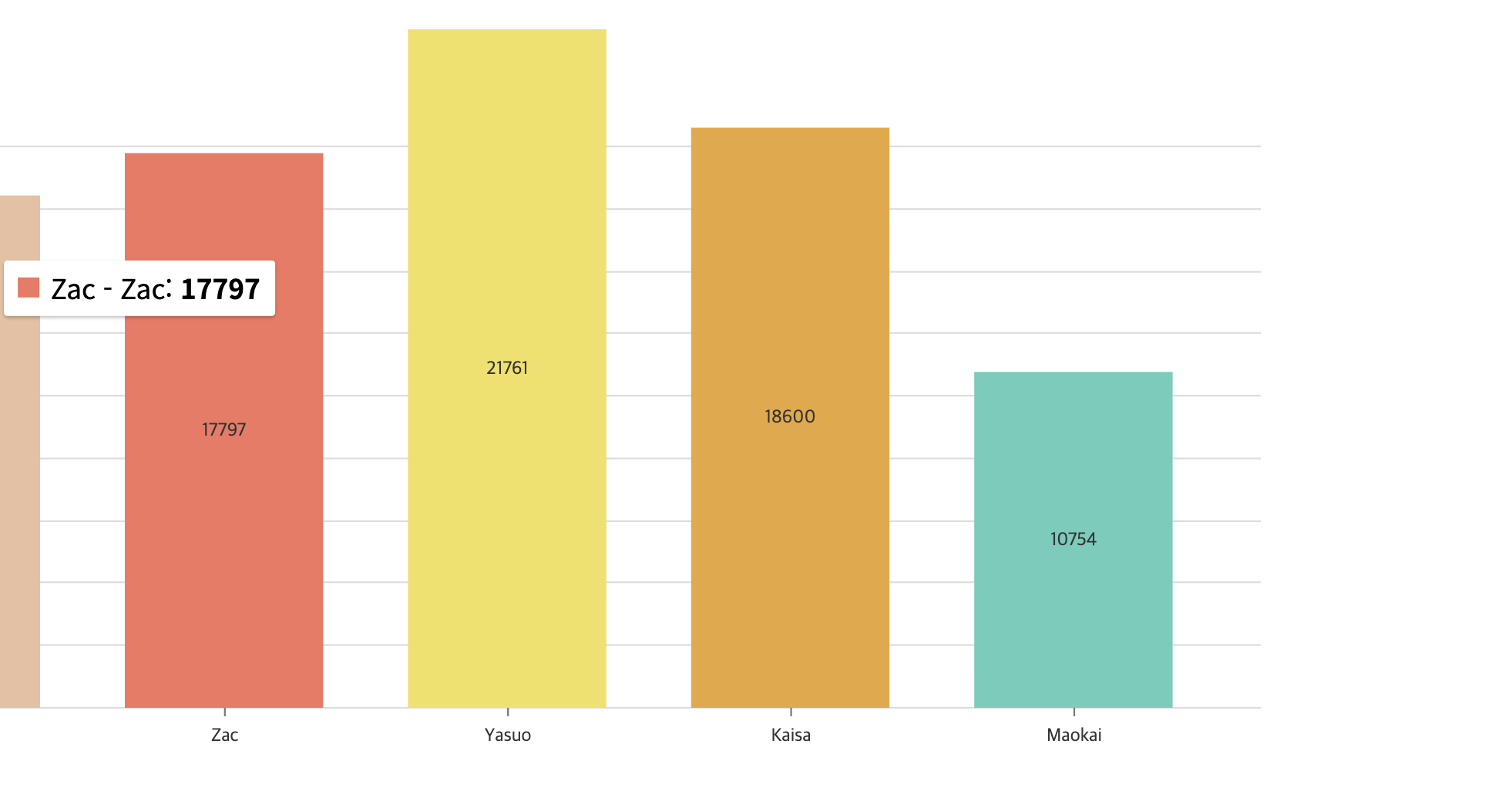
그래서 이렇게 넣고 나면

모든 챔피언의 이름과 딜량이 나온다.
이제 스타일링을 해야하는데 Nivo에서 커스텀 스타일링을 지원하는지 잘 모르겠다.
속성 설명
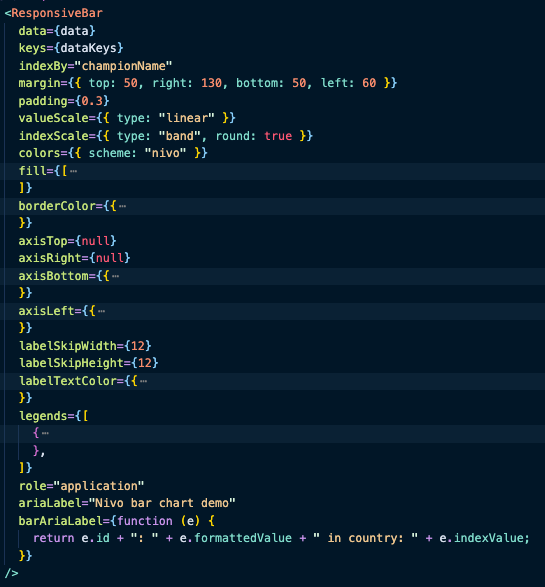
우선 보여지는 것들은 대부분 컴포넌트 속성을 지우면 사라지는 것 같으니 속성을 알아보자.

data, keys, indexBy는 위에서 설명했으니 넘어가고
margin
그래프 내의 마진값
padding
넘어가자
valueScale
그래프 값을 어떻게 보여줄지에 대한 값이다. (linear, log 등이 있다.)
indexScale
type으로 band만 들어갈 수 있게 설정되어 있는데 구체적으로 무슨일을 하는지는 모르겠다.
(값 변경해도 실제 그래프에 영향이 없음.)
colors
scheme으로 색 변경이 가능하다. nivo는 nivo에서 설정한 default scheme이고 자세한 것은 Nivo Color Scheme
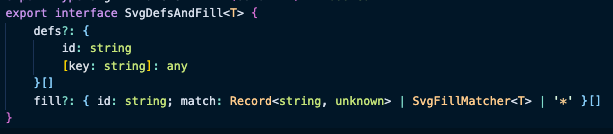
fill
fill={[
{
match: {
id: "fries",
},
id: "dots",
},
{
match: {
id: "sandwich",
},
id: "lines",
},
]}이렇게 되있는데... 
코어를 확인해보니 굳이 없어도 되는 값인 것 같다.. 일단 삭제해도 그래프에 영향이 없다. (def는 이미 내가 지움.)
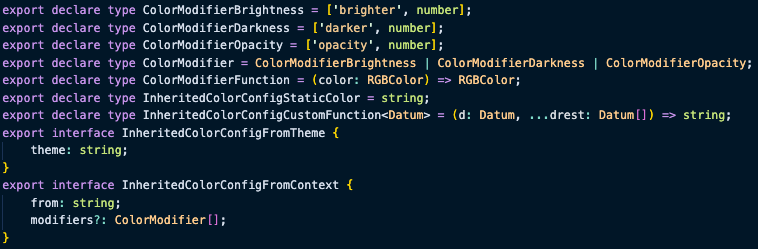
borderColor
borderColor={{
from: "color",
modifiers: [["darker", 1.6]],
}}
마찬가지로 뜯어봤는데. darker, brighter, opacity 중에 선택 가능하고 number는 색의 강약 아닐까 싶다.
근데 이것을 없애도 그래프에 변화가 없다.. 물론 수치를 바꿔도 변화가 없다.
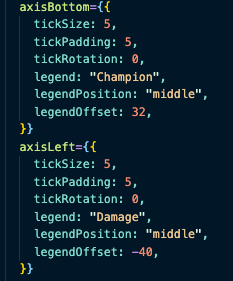
axis
그래프의 각 상하좌우에 어떤 값을 나타낼지 정하는 속성이다.
top과 right는 null로 되어있는데 bottom과 left는 각각 값이 있다.

삭제하게 되면 
left와 bottom의 글씨가 사라진다.
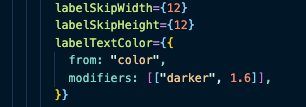
label

무슨 기능을 하는지 모르겠다.. 알게되면 추가함.(아시는 분은 댓글로 알려주세요!)
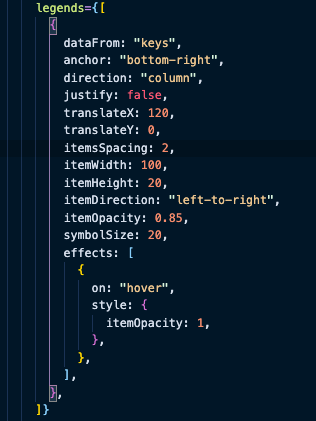
legend

그래프 오른쪽의 인덱스에 관한 정보들이다. \
\
삭제하면 오른쪽에 떠있던 인덱스가 사라졌다.
role, aria
이 그래프가 어떤 그래프인지 작성하는 듯 하다.. 코어에서는 그저 string을 받을 뿐 어떤 동작을 하지는 않는다.

label은 그래프 안에 들어가는 숫자를 의미하더라고요!
도움 많이 됬습니다 감사합니다~