이직하는 동안 글을 쓸 수가 없었다.(너무 힘들었음)
이직에 성공한 후 처음 작성하는 글인데 리액트네이티브 개발환경 설정하는게 너무 빡세서 적어두려고한다.
순서대로 따라가보자.
나는 맥유저라 윈도우는 따로 검색해보슈
그리고 expo 안쓰고 react-native CLI 썻음
IOS
1. Node, Watchman 설치
brew install node
brew install watchman복붙 ㄲ Homebrew는 다 설치 되있겠죠 안되있으면 검색해서 설치
2. Xcode 설치
신입이라 가정하고 이 앱을 앱스토어에서 다운로드 받기 시작하면 3년차에 다운로드가 완료되는 것을 경험할 수 있을 것입니다.
여기 << 애플아이디 로그인 하고 다운로드 하십쇼 이게 빠름
3. Xcode 설치 후 Xcode 설정
3-1. Command Line Tools
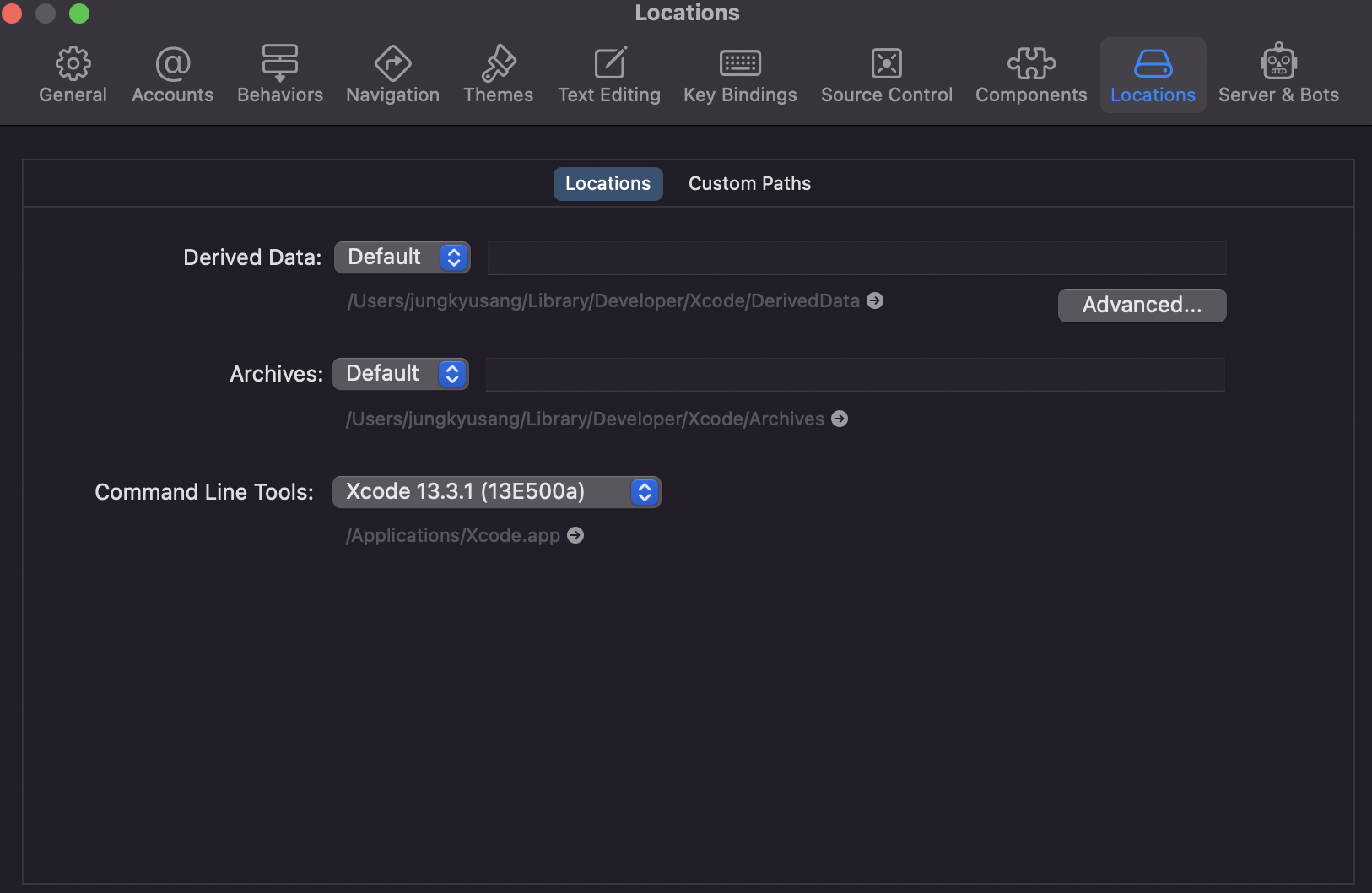
Xcode 설치 끝났으면 Xcode 열고 단축키(command + ,) 눌러서 설정 열기

위에 메뉴 중 오른쪽에서 두 번째 Locations 들어가서 3번째 옵션 Command Line Tools 를 Xcode 최신 버전으로 선택
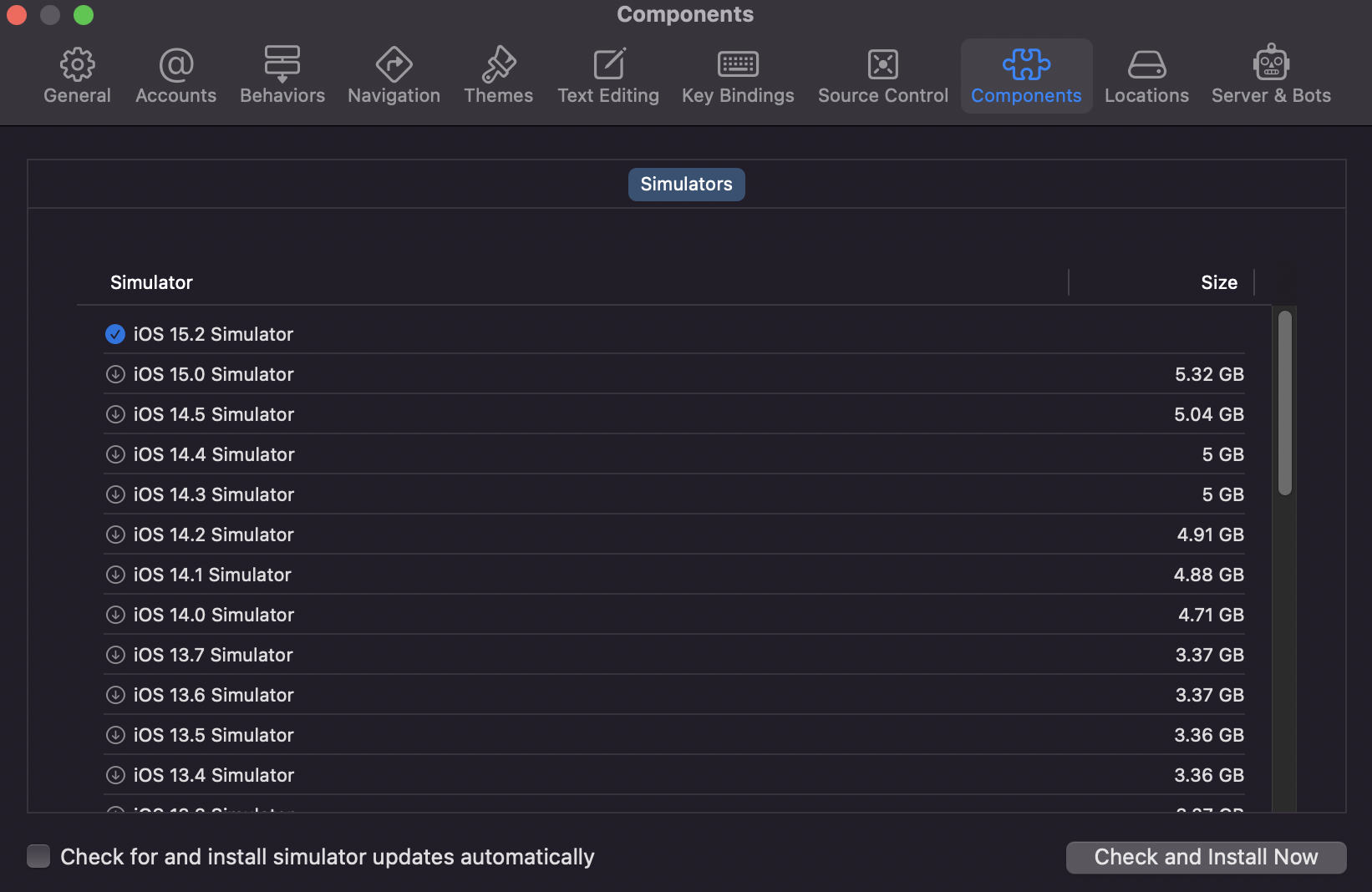
3-2. Simulator Download
그 다음 바로 옆 Components 들어가서 맨 위에 있는 Simulator 다운로드

그럼이제 Xcode 설정은 끝났음
4. Cocoapods 설치
터미널열고
sudo gem install cocoapodsM1 맥북 유저들은 뭐 이슈 있다고 공식문서에서 머라머라 하는데 난 그런거 신경안쓰고 했는데 걍 됐음. 근데 잘 됨.
프로젝트 만들어서 실행해보자
npx react-native init exam --template react-native-template-typescript난 타입스크립트로 할거라 저렇게 썻음 타입스크립트 안할거면 뒤에 --template 부터 빼면 됨.
cd project-name
npm run ios그럼
에러1 <error Could not find "Podfile.lock">
$ cd ios
$ pod repo update
$ pod install하고 다시 실행
