React에서는 tsconfig, jsconfig를 수정해서 절대경로를 사용할 수 있는데
React-Native는 Babel의 alias를 변경해야한다.
근데 그걸 모르고 tsconfig만 바꿔놓고 iOS Simulator가 인식을 못해서 1시간 넘게 삽질함 ㅋ
babel-plugin-module-resolver를 설치해줘야함.
npm install babel-plugin-module-resolver끝났으면 이제 root에 있는 babel.config.js를 수정해야함

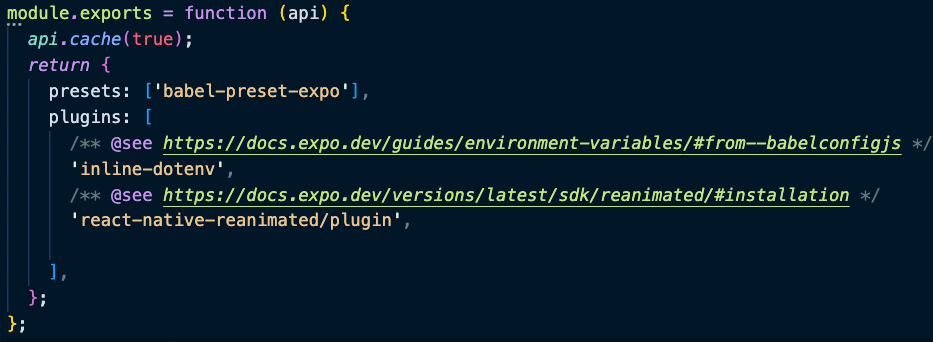
처음에 babel.config.js를 열면 이렇게 되어있을텐데 여기에 추가를 해줘야한다.

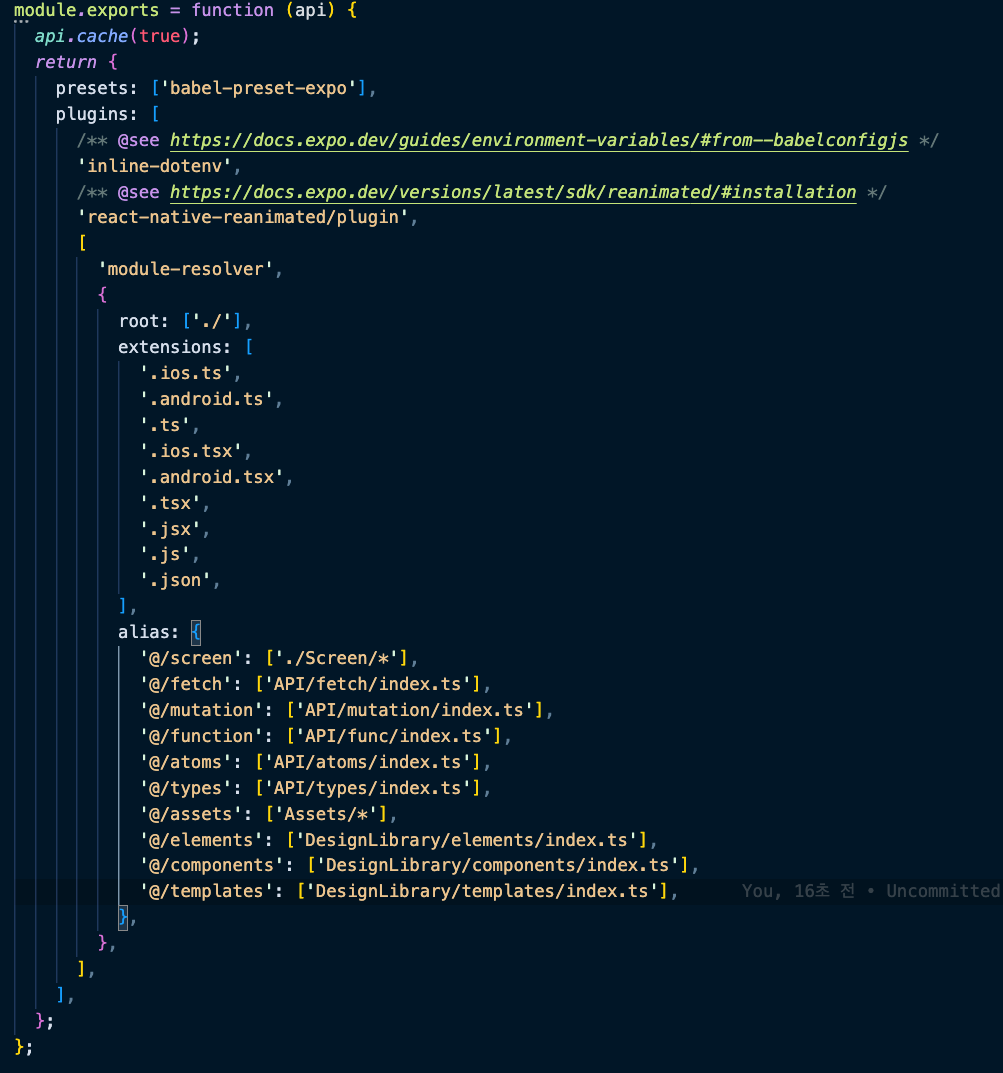
요런식으로 추가해주고
tsconfig.json 수정하러 ㄱㄱ

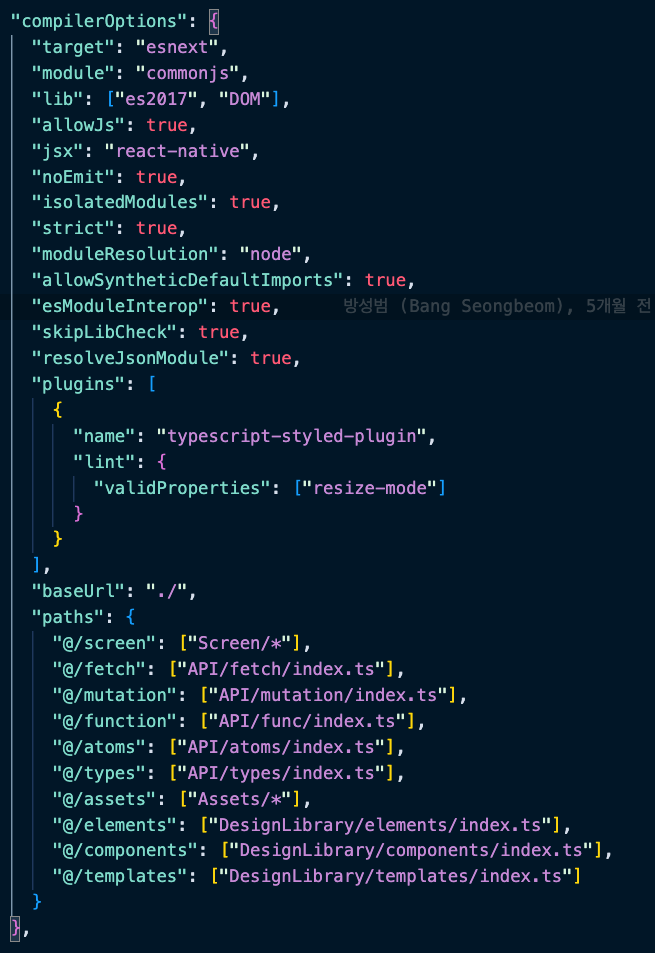
compilerOptions안에
baseUrl과 paths를 추가해주면 된다.
자 이제 끝났는데
ios는 pod install 하는거 까먹지말자 ㅋㅋ 방금 이거로 또 10분씀 맨날 까먹네
