여러 기업에서 React 상태관리를 Redux/Redux-Saga로 한다.
이전 회사에서 상태관리 라이브러리로 Redux 대신 Jotai를 채택했는데 그 이유에 대해서 작성해보고 Redux를 사용하는 이유를 알아보려고 한다.
왜 Jotai를 채택했을까?
대부분 상태관리를 Redux로 한다는 것을 알고있었는데
Redux의 준비를 위한 준비(간단한 관리지만 적지않은 코드를 작성)가 마음에 들지 않았다.
그래서 더 간단하게 전역상태관리를 위한 방법을 찾고 있었는데
개발자가 되는 것을 도와주신 선생님께서 간단한 서비스에 Jotai를 사용 중이라며 추천해주셨고 리서칭을 통해 채택하게됐다.
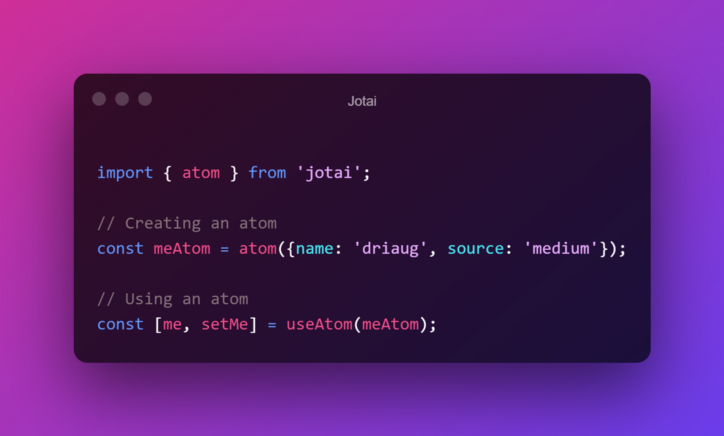
1. 간단하다.

저 3줄만 있으면 전역상태관리가 가능해진다.
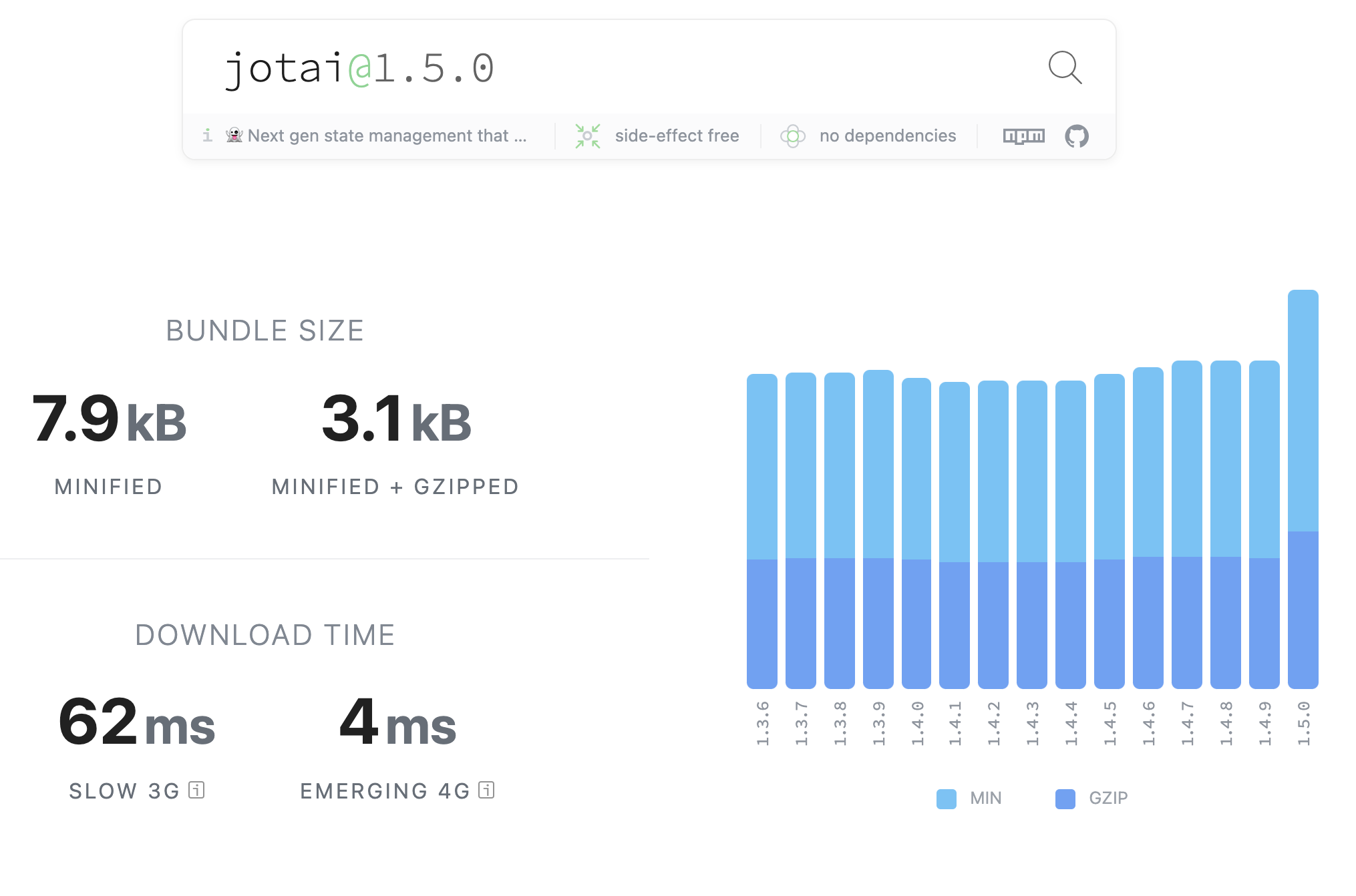
2. 적지만 강한 API + 타입스크립트

저 작은 용량안에 왠만한 기능이 다 들어가있고 타입스크립트도 잘된다.
(더 자세한 내용은 나중에 Jotai 관련 글 작성할때 다룰거야요)
3. 러닝커브가 낮다.


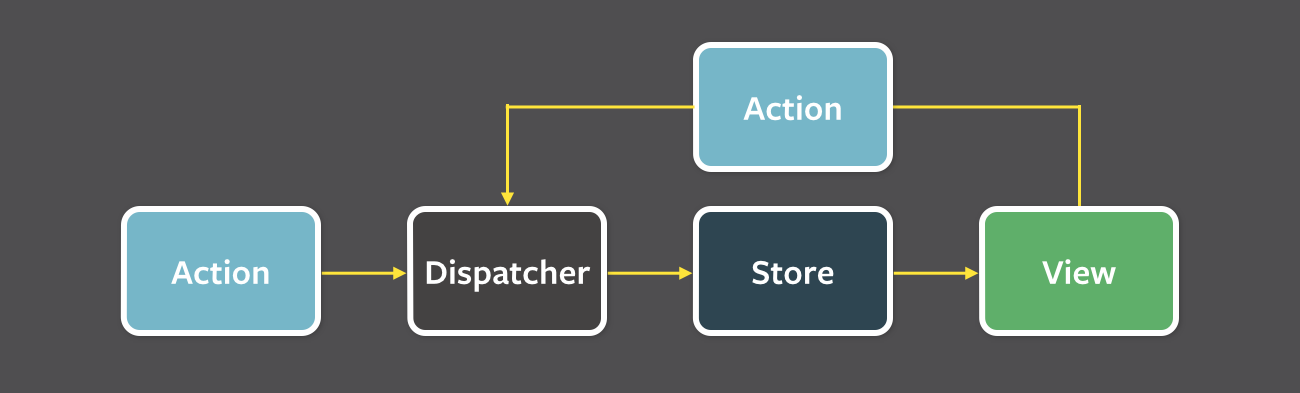
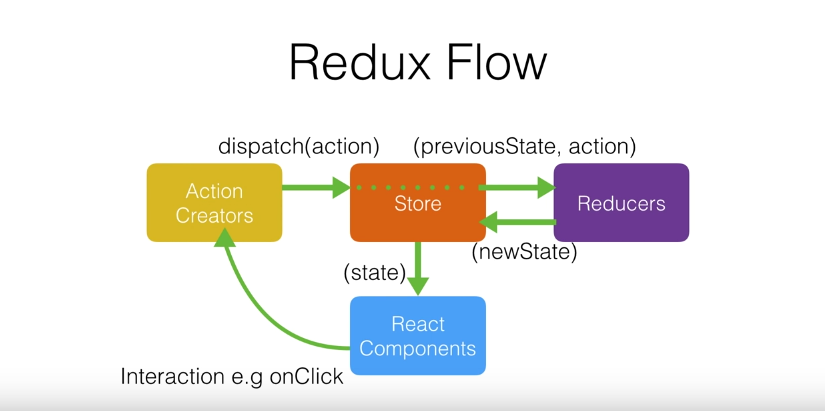
플럭스

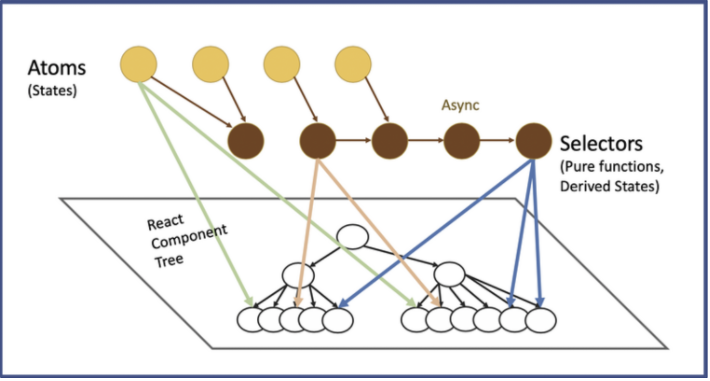
아토믹
동작 방식과 원리에 대한 사진만 보면
Redux-Flux가 Jotai-Atomic보다 더 쉬워보인다.
하지만 직접 적용해보면 아예 다르다. (Jotai가 압도적으로 쉬움)
Redux
타입, 액션, 스테이트, 리듀서, 어쩌구 저쩌구..
여기에 Redux는 동기처리만 가능하기 때문에 비동기 처리를 위해서는
미들웨어, 비동기 처리를 위한 API 작성을 추가로 해야한다.
Jotai
Atom, useAtom 끝.
비동기또한 Atom에서 처리 가능.
결론적으로 쉽고 간단해서 채택했다!
엥? 그러면 왜 다들 Redux를 쓰는걸까?
나도 이게 참 궁금했다.
왜 Redux를 쓰는지 알려면 몇가지 장점을 알 필요가 있다.
Redux의 장점은
Rdux가 정한 규칙을 지켜야만 한다.
데이터는 항상 텍스트로 설명이 가능해야하며 액션도 예외가 아니다.
무엇이 바뀌기 이전에 어떤 동작을 할지 기록해야만 한다.
기록을 안하면? 데이터 변경이 안된다.
Redux의 액션은 순수함수고 인자값과 리턴값은 항상 동일한 결과여야 한다.
너무 길어서 다음장에 계속