욕심이 많은 나는 서버도 직접 구현하면서 만들기 때문에
script 명령어 하나로 서버, 프론트 둘 다 구동시키고 싶을때가 많다.
나 같은 사람을 위해 메모해둔다!

script란
npm start / node index.js / npm run android(ios) 등
주로 프로젝트를 실행시키기 위해 쓰는 명령어!
이를 script라고 한다
바닐라 Js, html, css를 쓰는 사람은 아직 못 겪었을 수도
아직!!<<
package 생성
script는 package.json에서 정의 할 수 있는데
이 package.json은
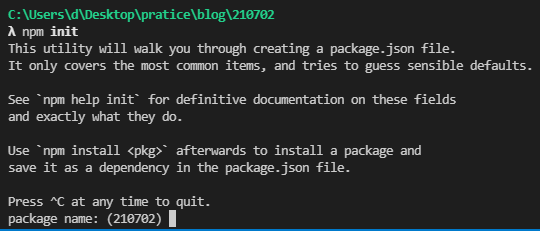
npm init라는 명령어로 생성 할 수 있다.

그럼 이렇게 이번 프로젝트(패키지)의 정보를 기입하라 한다.
() 괄호안의 210702는 값을 기입하지 않았을 때 자동으로 입력되는 기본값(default)이다 html 태그속성만해도 이런게 많으니깐 익숙할꺼다!
package 빠르게 생성
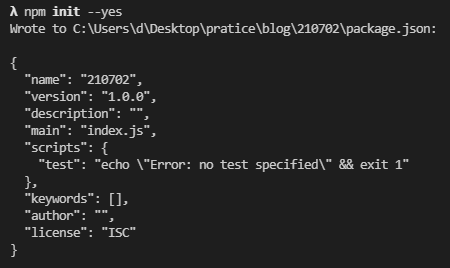
모든 값을 기본값으로 만들꺼라면
npm init --yes라고 입력하면 하나하나 안 묻고 바로 만들어진다!

script 생성
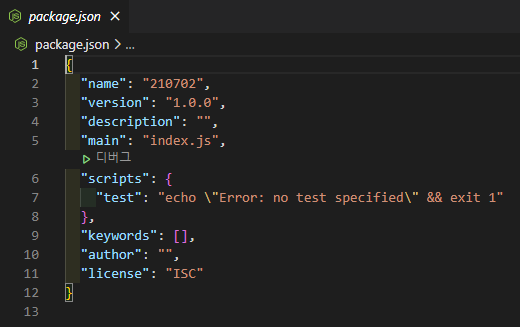
프로젝트 폴더안에 만들어진 package.json를 실행 시켜 보면
package 정보가 들어있다.

여기서 scripts 속성을 커스터마이징 하면 된다.
"scripts": {
"start": "node index.js"
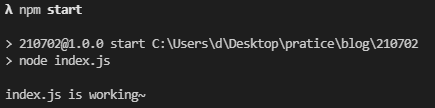
}, 그뒤, 이렇게 실행할 명령어를 기입하면

이렇게 명령어가 실행된다.
script 연속실행
후후.. 이제 본론이다.. 원래 내글은 서론이 좀 길다 ㅎ...
내글은 초보를 위한 글이니깐!
(0순위는 기억력 나쁜 나다 응애 나 초보개발자)

어차피 빠르게 습득하시는분은 overflow 보시거나 목차로 빠르게 보실꺼 알아요!!
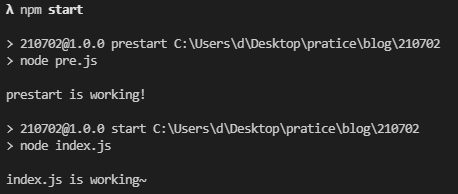
prestart
일단 이게 제일 간편하다.
start를 실행하기전에 prestart를 수행하고 실행한다.
즉 명령어 2개를 한번에 실행 할 수 있다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node index.js",
"prestart": "node pre.js"
},
concurrently
- start를 쓰면 안된다거나
- script를 3개이상 써야한다거나
- 동시에 둘다 실행해야 한다 던가
여러가지의 사유로 prestart가 맘에 안들때는
concurrently라는 패키지를 사용하면 된다.
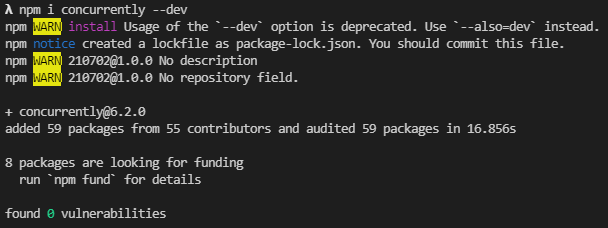
npm i concurrently --dev명령어를 써줘서 다운받아주자,
목적이 개발환경 한정이니깐 --dev를 붙여주자
(실제로 배포할때는 서버랑 따로 관리하니깐, 프론트한정이라해도 트리거가 다를꺼고)

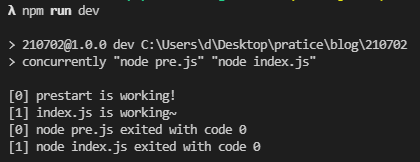
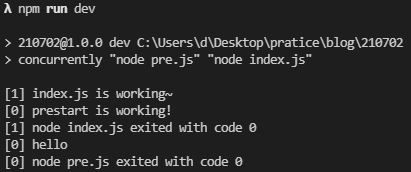
자 이제 예시에선
node pre.js
node index.js를 npm run dev 명령어 하나로 다 실행시킬꺼다.

script를 이렇게 짜주면 된다.
"dev": "concurrently \"node pre.js\" \"node index.js\""잘 이해가 안되는사람을 위해 설명해주자면
concurrently (를 사용해서)
- "node pre.js" ( \를 안써주면 쌍따옴표가 실행되어버리니깐 앞에 \를 써준다.)
- "node index.js"
이런구조이다.
둘의 차이점(중요)
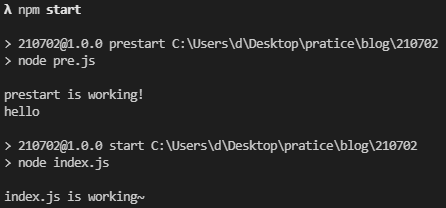
console.log("prestart is working!");
setTimeout(()=>{console.log("hello")}, 3000);pre.js에 setTimeout을 걸어두면 알기 편하다.


concurrently는 실행을 최우선으로하여
순서를 따지지 않고, 앞선 명령 수행중이여도 주어진 뒤에 작업을 실행시키는데 집중한다.
prestart는 prestart의 작업을 모두 끝낸 다음에
start 작업을 실행시킨다.
둘다 장단점이 있고,
꼭 하나만 써야한다는 제한은 없으니
작업을 끝내고 해야하는거라면 prestart script에 걸어두고
start에 걸어둔다음
concurrently를 쓰면 되겠다.
