오늘 소개할 CSS의 기능은 트랜스폼(transform)입니다. 트랜스폼은 그 이름 그대로 요소의 크기/위치/형태를 변경하는 기능을 수행합니다. 트랜스폼을 잘 사용하면 정적인 웹사이트에 액션을 불어 넣어서 사용자의 이목을 끌 수 있습니다.
transform
transform은 기존 속성처럼 사용하지만 변형 함수라는 것을 이용해서 요소를 이동시키거나 확대/축소 시킵니다.
요쇼 {
transform: 변형_함수();
}변형 함수는 x, y 축으로만 움직이는 2차원 함수와 z축까지 움직이는 3차원 함수 두 종류가 있습니다. 말이 z축이지 동작을 보면 확대와 축소에 가깝습니다.
각 속성의 값은 좌표평면계를 따르므로 x에서 양수는 오른쪽, y에서 양수는 위쪽, z에서 양수는 앞으로 요소가 움직입니다.

2차원 변형 함수
| 변형 함수 | 설명 |
|---|---|
| translate(x, y) | 지정한 크기만큼 x, y축 이동을 합니다. |
| translateX(x) | 지정한 크기만큼 x축 이동을 합니다. |
| translateY(y) | 지정한 크기만큼 y축 이동을 합니다. |
| scale(x, y) | 지정한 크기만큼 x, y축 확대/축소를 합니다. |
| scaleX(x, y) | 지정한 크기만큼 x축 확대/축소를 합니다. |
| scaleY(x, y) | 지정한 크기만큼 y축 확대/축소를 합니다. |
| skew(x, y) | 지정한 각도 x, y축으로 왜곡합니다. |
| skewX(x, y) | 지정한 각도 x, y축으로 왜곡합니다. |
| skewY(x, y) | 지정한 각도 x, y축으로 왜곡합니다. |
| rotate(a) | 지정한 각도만큼 회전합니다. |
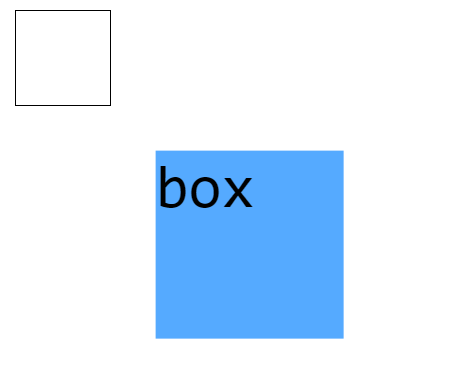
실습을 위해 아래와 같은 html, css 문서를 작성했습니다.
<body> <div class="borderLine"></div> <div class="box">box</div> </body>.borderLine { border: solid 1px #000000; width: 50px; height: 50px; position: absolute; } .box { position: relative; width: 50px; height: 50px; }
하나의 div는 원래 위치를 표시하기 위한 요소입니다. 그리고 box라고 적힌 div가 우리가 실습을 통해 이동시키고 변형시킬 div입니다.
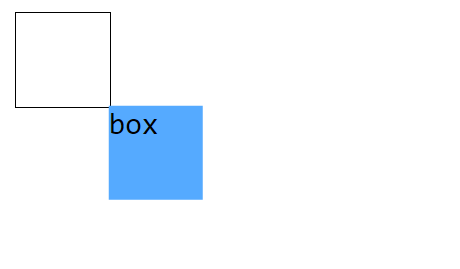
translate()
translate()는 요소의 위치를 조정합니다. 거리(px, rem, em, vw 등)을 지정하면 해당 거리만큼 요소가 이동합니다.
위에서 작성한 css 파일에 transform 속성과 translate 함수를 추가했습니다.
.box {
(...)
transform: translate(50px, 50px);
}
scale()
scale()은 요소를 확대/축소하는 변형 함숙입니다. 전달하는 인수가 1보다 크면 확대, 1보다 작으면 축소됩니다. (1은 현상 유지)
2를 넣으면 2배만큼 커지고, 1.5배를 넣으면 1.5배 만큼 확대됩니다.
.box {
(...)
transform: scale(2, 2) translate(50px, 50px);
}제자리에서 확대되면 화면 크기를 넘어서기때문에
translate와 함께 사용했습니다. 위처럼 구분없이 함수를 나열하게 되면 여러 변형 함수를 동시에 사용할 수 있습니다.

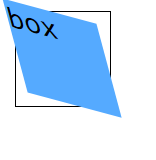
skew()
skew()는 요소를 비틀어 왜곡하는 효과를 줍니다. 인수로는 각도를 전달받습니다.
각도는 deg와 rad 두 가지 단위를 사용합니다.
- deg: degree, 우리가 일반적으로 사용하는 도 단위를 나타냅니다.
- rad: radian, 라디안 단위를 사용합니다. 1rad = 57.2958도
.box {
(...)
transform: skew(15deg, 15deg);
}
3차원 변형 함수
3차원 변형 함수는 2차원 변형 함수에 z 축 개념을 더해 변형시키는 함수들입니다.
| 변형 함수 | 설명 |
|---|---|
| translate(x, y, z) | 지정한 크기만큼 x, y, z축 이동을 합니다. |
| translateZ(z) | 지정한 크기만큼 z축 이동을 합니다. |
| scale3d(x, y, z) | 지정한 크기만큼 x, y, z축 확대/축소를 합니다. |
| scaleZ(z) | 지정한 크기만큼 z축 확대/축소를 합니다. |
| rotate(x, y, a) | 지정한 각도(x, y, a)만큼 회전합니다. |
| rotate3d(x, y, z, a) | 지정한 각도만큼 회전합니다. |
| rotateX(a) | 지정한 각도만큼 x축으로 회전합니다. |
| rotateY(a) | 지정한 각도만큼 y축으로 회전합니다. |
| rotateZ(a) | 지정한 각도만큼 z축으로 회전합니다. |
| perspective(len) | 지정한 길이만큼 늘입니다. (입체적으로 보이기 위한 깊이) |
translate와 같이 2차원 함수에서 인자를 추가해서 3차원으로 만드는 함수의 경우 z축 이동을 한다고 해서 확대/축소가 되지 않습니다.
웹상의 좌표 평면에서 z축 값이 늘어나고 줄어들 뿐이지 확대/축소와는 다른 개념이라는 것을 유념해두어야합니다..box { (...) transform: translate(50px, 50px, 50px); }