
플렉스 박스 레이아웃
플렉스 박스 레이아웃은 그리드 레이아웃을 구현하기 위해 새로 추가된 레이아웃 개념입니다. flex라는 단어가 들어가는 것에서 느낄 수 있듯이 요소를 유연하게 늘이거나 줄여서 배치하는 개념입니다.
플렉스 박스 레이아웃의 용어
플렉스 박스 레이아웃는 새로 추가된 개념이기 때문에 플렉스 박스를 지칭하는 용어들이 함께 추가되었습니다. 해당 용어들에 대해 알아보도록 하겠습니다.

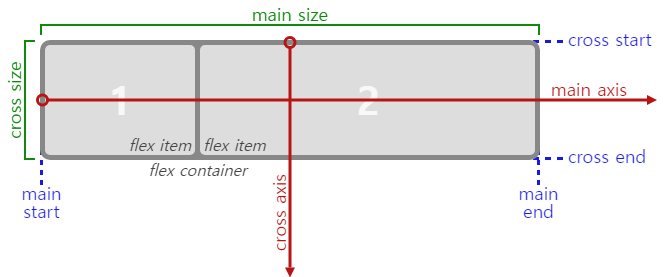
플렉스 컨테이너 flex container
플렉스 컨테이너는 플렉스 박스 요소들을 묶은 부모 요소입니다.
플렉스 요소 flex item
플렉스 요소는 컨테이너 안에 포함된 자식 요소들로 플렉스 박스 레이아웃의 적용 대상들을 의미합니다.
주축 main axis
주축은 플렉스 항목을 배치하는 기본 방향을 의미합니다. 기본적으로 주축은 가로(왼쪽에서 오른쪽) 방향으로 정렬됩니다.
플렉스 요소의 배치 시작점을 주축 시작점(main start), 끝점을 주축 끝점(main end)라고 부릅니다.
교차축 cross axis
교차축은 주축과 교차하는 방향을 의미합니다. 기본적으로 교차축은 위에서 아래로 진행됩니다. 주축의 가로/세로가 변경되면 교차축도 변합니다.
이 역시 플렉스 요소의 배치 시작점을 교차축 시작점(cross start), 끝점을 교차축 끝점(cross end)라고 부릅니다.
플렉스 박스 레이아웃 사용하기
자, 그러면 플렉스 박스 레이아웃의 개념과 사용 용어를 봤으니 사용법에 대해서 알아보도록 하겠습니다.
플렉스 박스 컨테이너 지정
먼저 플렉스 박스 레이아웃을 만들기 위해서는 플렉스 요소를 만들기 위한 컨테이너를 지정해야합니다. 컨테이너를 만드는 방법은 display 속성을 이용합니다. 속성값에 따라서 컨테이너 내부 요소를 블록 또는 인라인 요소로 넣을 수 있게 됩니다.
| 속성값 | 설명 |
|---|---|
| flex | 컨테이너 내부 플렉스 요소를 블록 요소로 배치합니다. |
| inline-flex | 컨테이너 내부 플렉스 요소를 인라인 요소로 배치합니다. |
플렉스 요소 정렬
컨테이너를 만들었으니, 컨테이너 내부에 플렉스 요소들이 어떻게 정렬될 지를 지정해야합니다. 정렬은 주축을 기준으로 잡을 수도 있고, 교차축을 기준으로 잡을 수도 있습니다.
정렬을 설정하는 속성들은 다음과 같습니다.
| 속성 | 설명 |
|---|---|
| justify-content | 주축 방향으로 정렬합니다. |
| align-items | 교차축 방향으로 정렬합니다. |
| align-self | 교차축의 개별 요소를 정렬합니다. |
| align-content | 교차축의 여러 줄로 표시된 요소를 정렬합니다. |
justify-content
justify-content는 주축에서 플렉스 요소의 정렬 방법을 지정하는 속성입니다. 이 속성의 속성값으로는 다음과 같은 값들이 옵니다.
| 속성값 | 설명 |
|---|---|
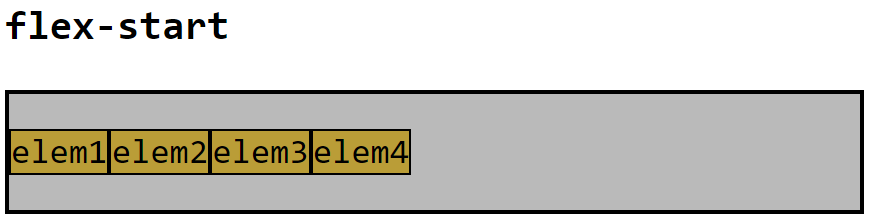
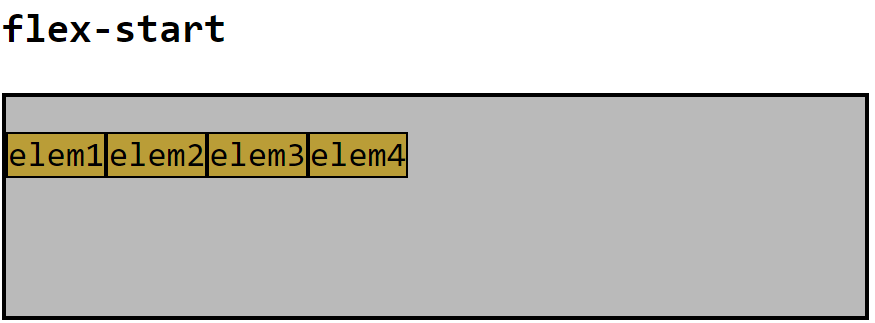
| flex-start | 주축의 시작점에 맞춰서 배치합니다. |
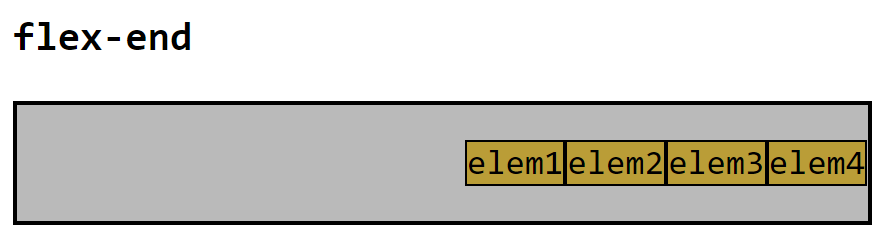
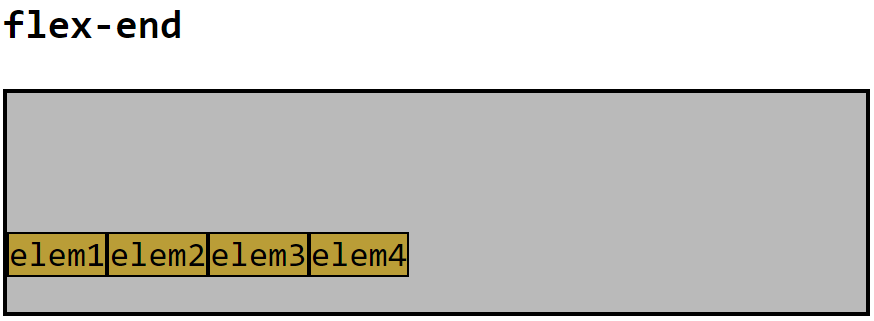
| flex-end | 주축의 끝점에 맞춰서 배치합니다. |
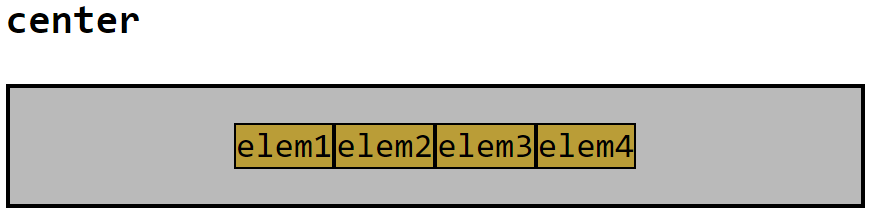
| center | 주축의 중앙에 맞춰서 배치합니다. |
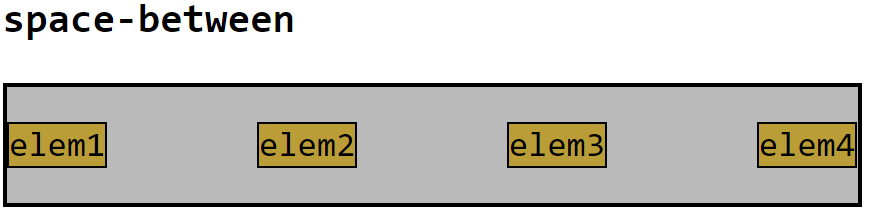
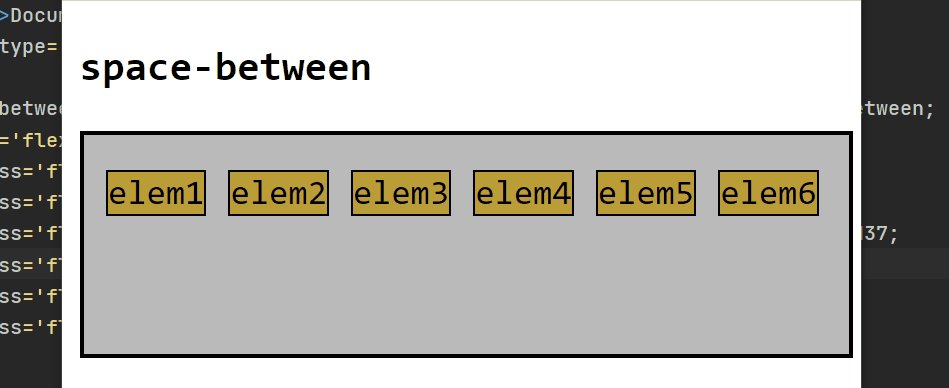
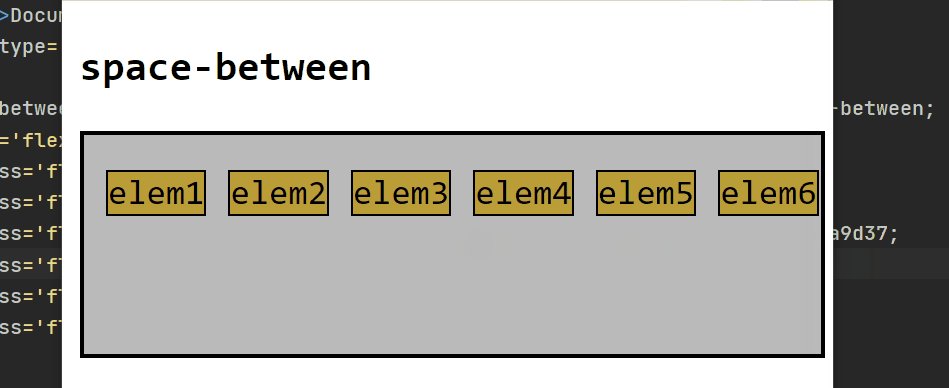
| space-between | 첫 항목과 마지막 요소를 각각 주축의 시작점과 끝점에 맞춰서 배치합니다. 나머지 요소들은 그 사이에 동일 간격을 주고 배치됩니다. |
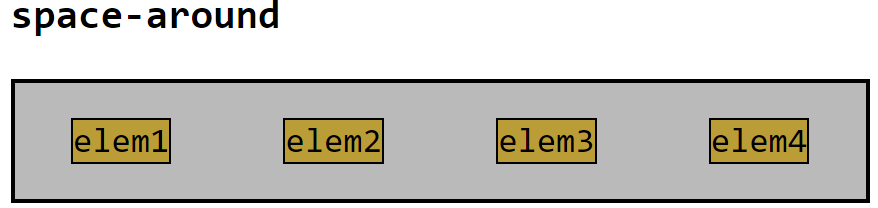
| space-around | 모든 요소들을 주축에 동일 간격을 주고 배치합니다. |





align-items
align-items는 교차축을 기준으로 플렉스 요소의 정렬 방법을 지정합니다.
| 속성값 | 설명 |
|---|---|
| flex-start | 교차축의 시작점에 맞춰서 배치합니다. |
| flex-end | 교차축의 끝점에 맞춰서 배치합니다. |
| center | 교차축의 중앙에 맞춰서 배치합니다. |
| baseline | 교차축의 문자 기준선에 맞춰서 배치합니다. |
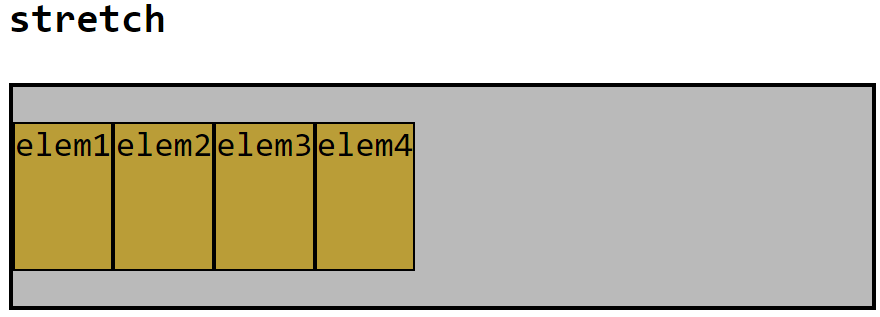
| stretch | 플렉스 요소를 늘려서 교차축에 가득 차도록 배치합니다. |



align-self
align-self는 플렉스 요소 중에서 특정 항목에만 정렬 스타일을 지정할 때 사용하는 속성입니다. 그래서 조금 전에 알아본 두 가지 속성들은 플렉스 컨테이너에서 사용했다면 align-self는 플렉스 요소에 속성을 삽입합니다.
align-self의 속성값은 align-items에서 사용하는 속성값과 동일합니다.
align-content
align-content는 컨테이너 내부의 요소들이 여러 줄일 때 교차축에서 요소간의 간격을 시정하는 속성입니다.
| 속성값 | 설명 |
|---|---|
| flex-start | 교차축의 시작점에 맞춰서 배치합니다. |
| flex-end | 교차축의 끝점에 맞춰서 배치합니다. |
| center | 교차축의 중앙에 맞춰서 배치합니다. |
| space-between | 첫 항목과 마지막 요소를 각각 주축의 시작점과 끝점에 맞춰서 배치합니다. 나머지 요소들은 그 사이에 동일 간격을 주고 배치됩니다. |
| space-around | 모든 요소들을 주축에 동일 간격을 주고 배치합니다. |
| stretch | 플렉스 요소를 늘려서 교차축에 가득 차도록 배치합니다. |

flex-direction
조금전에 요소를 정렬하는 것을 알아보았죠? 이번엔 정렬하는 주축의 방향과 배치 순서를 지정하는 속성인 flex-direction에 대해서 알아보겠습니다.
| 속성값 | 설명 |
|---|---|
| row | 주축을 가로로 지정하고, 왼쪽에서 오른쪽으로 배치합니다. default 값입니다. |
| row-reverse | 주축을 가로로 지정하고, 오른쪽에서 왼쪽으로 배치합니다. |
| column | 주축을 세로로 지정하고, 위에서 아래로 배치합니다. |
| column-reverse | 주축을 세로로 지정하고, 아래에서 위로 배치합니다. |
<div class='flex-container'>
<p class='flex-items'>elem1</p>
<p class='flex-items'>elem2</p>
<p class='flex-items'>elem3</p>
</div>위 코드에 대해서 각각의 flex-direction 속성을 적용시켜 보겠습니다.
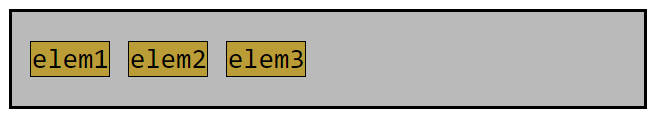
먼저, flex-direction: row입니다.
.flex-container{
display: flex;
flex-direction: row;
}
다음은 flex-direction: row-reverse입니다.
.flex-container{
display: flex;
flex-direction: row-reverse;
}
다음은 flex-direction: column입니다.
.flex-container{
display: flex;
flex-direction: column;
}
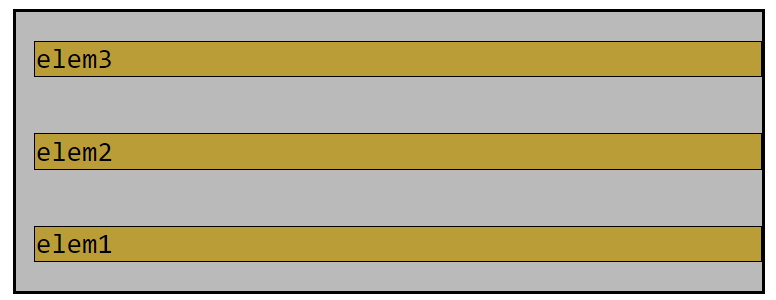
마지막으로 flex-direction: column-reverse입니다.
.flex-container{
border: solid 2px;
background-color: #bababa;
display: flex;
flex-direction: column-reverse;
}
flex-wrap
flrx-wrap은 플렉스 요소의 줄을 바꿉니다. 개행은 컨테이너의 너비보다 항목이 더 많을 경우 줄바꿈이 일어납니다.
| 속성값 | 설명 |
|---|---|
| nowrap | 플렉스 요소를 한 줄에 표시합니다. default 값입니다. |
| wrap | 플렉스 요소를 여러 줄에 걸쳐 표시합니다. |
| wrap-reverse | 플레스 요소를 여러 줄에 걸쳐 표시하는데, 시작점과 끝점을 반대로 사용합니다. |
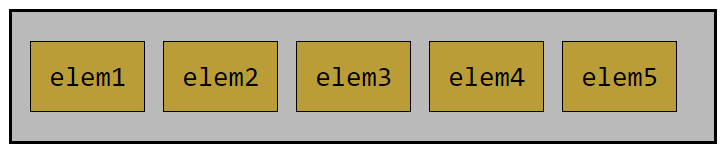
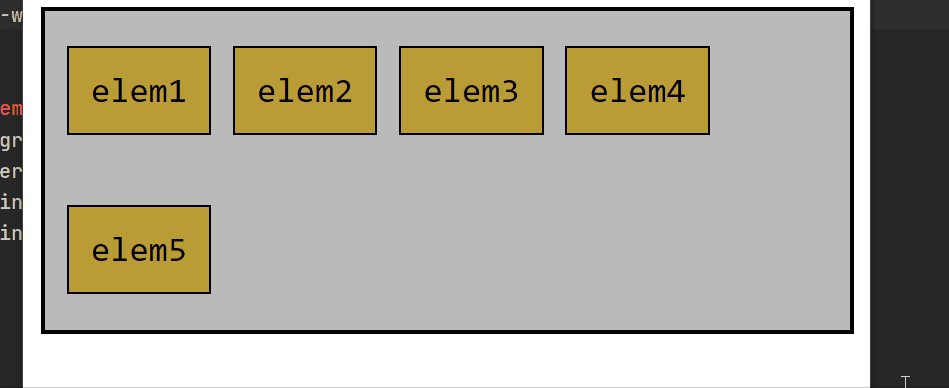
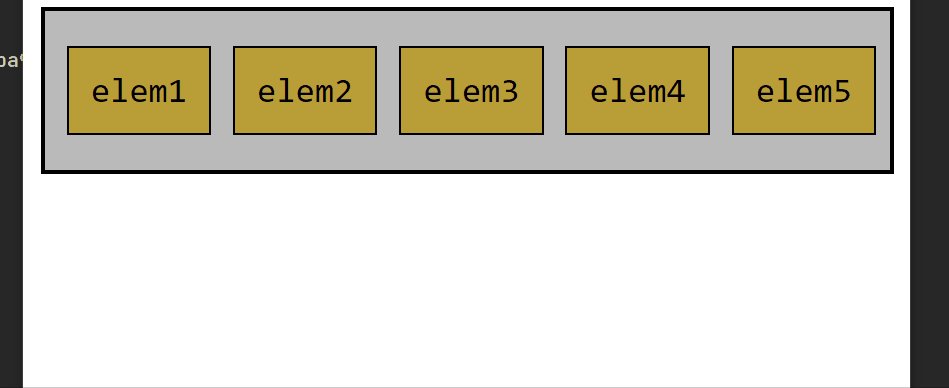
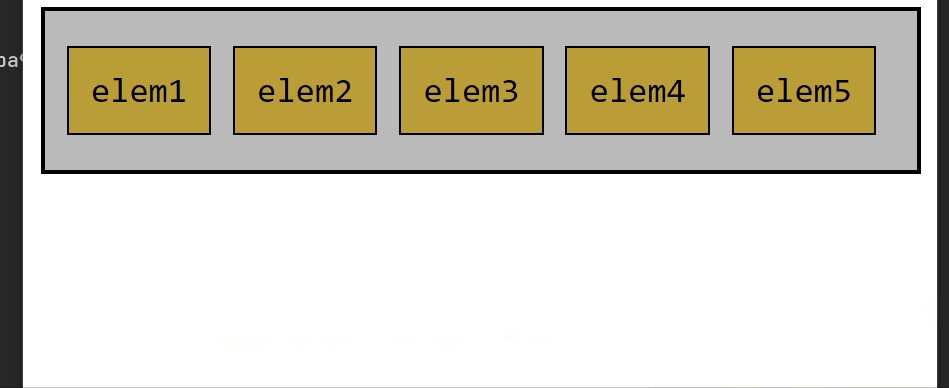
 기본 값인 nowrap은 위 사진처럼 표시됩니다. 이 상태에서 브라우저 크기를 늘이거나 줄여도 한 줄에 요소가 표시가 되고 스크롤이 생깁니다.
기본 값인 nowrap은 위 사진처럼 표시됩니다. 이 상태에서 브라우저 크기를 늘이거나 줄여도 한 줄에 요소가 표시가 되고 스크롤이 생깁니다.
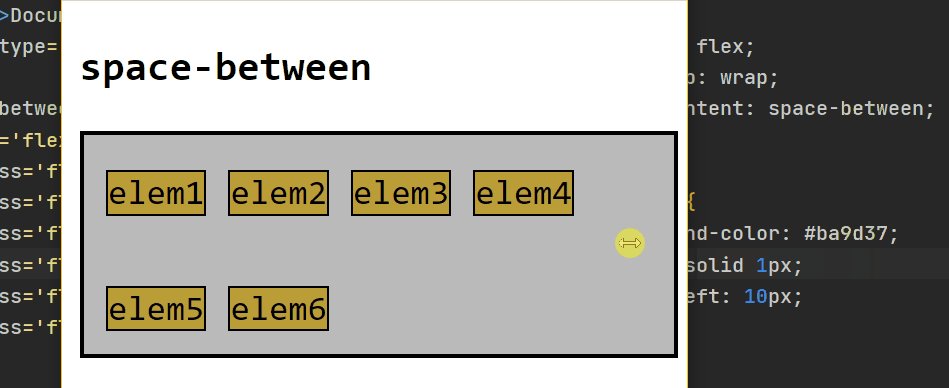
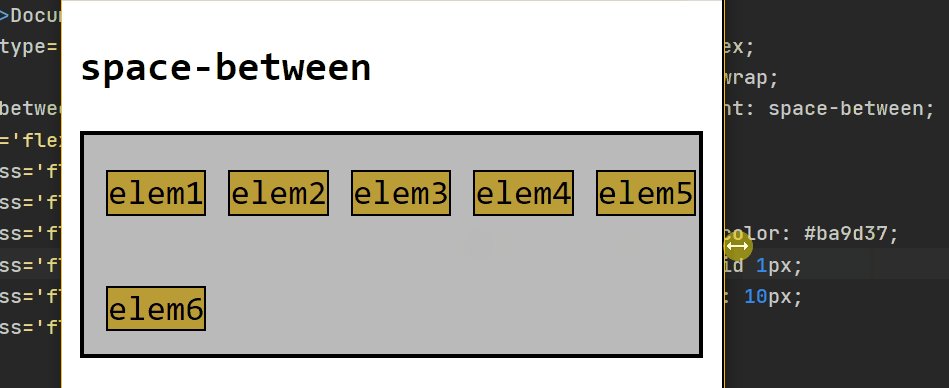
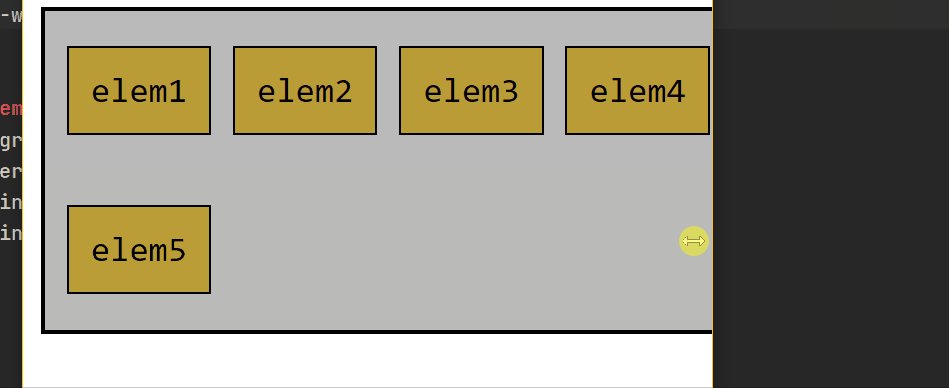
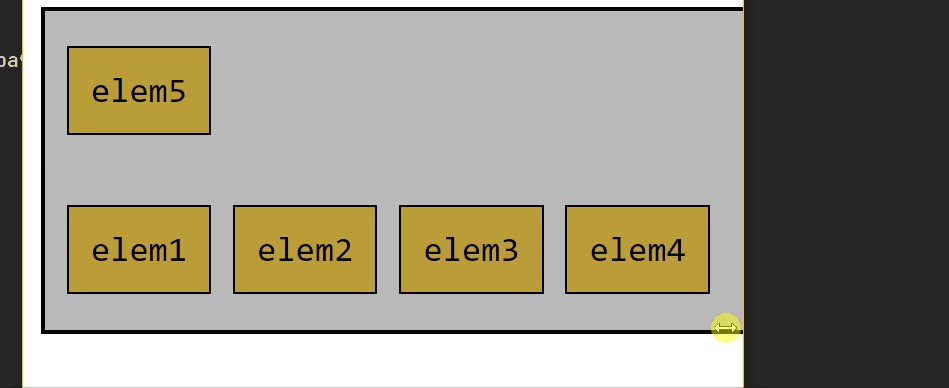
먼저 flex-wrap: wrap입니다. 위 사진같은 기본 상태에서 브라우저 크기를 줄여보겠습니다.
.flex-container{
display: flex;
flex-wrap: wrap;
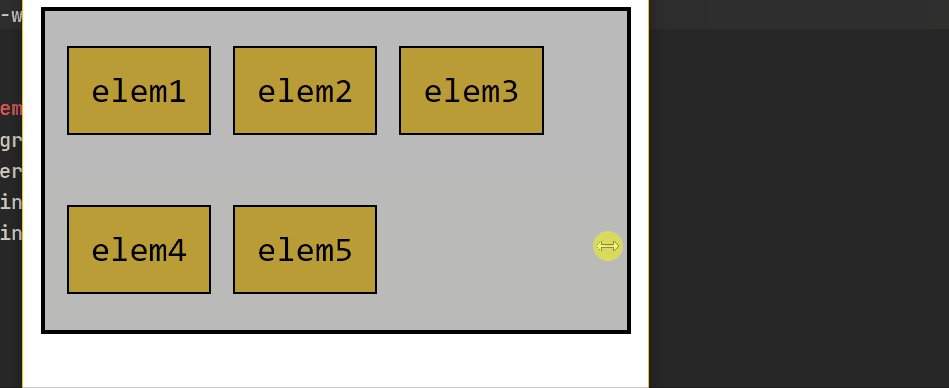
} 브라우저 크기를 늘이고 줄임에 따라서 요소가 한 줄에 표시될 때도 있고 여러줄에 걸쳐 표시될 때가 있습니다.
브라우저 크기를 늘이고 줄임에 따라서 요소가 한 줄에 표시될 때도 있고 여러줄에 걸쳐 표시될 때가 있습니다.
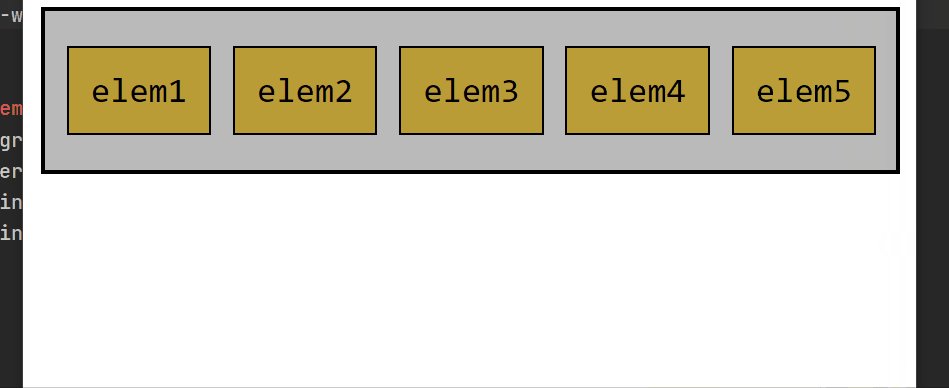
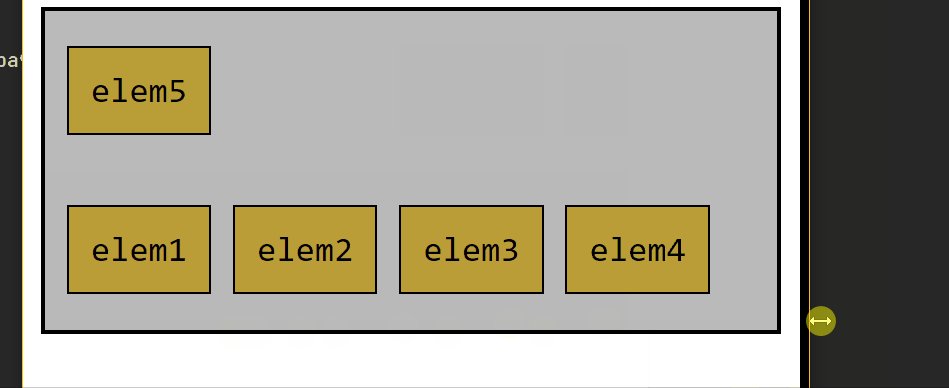
반대로 flex-wrap: wrap-reverse입니다.
.flex-container{
display: flex;
flex-wrap: wrap-reverse;
} 기본 주축인 상하를 반전해서 아래에서 위로 요소가 배치됨을 볼 수 있습니다.
기본 주축인 상하를 반전해서 아래에서 위로 요소가 배치됨을 볼 수 있습니다.
flex-flow
flex-flow는 방금 배운 flex-direction과 flex-wrap을 동시에 지정할 수 있는 속성입니다. 사용법은 direction 속성값을 먼저 쓰고 그 다음에 wrap 속성값을 적습니다.
flex-flow: [flex-direction 속성값] [flex-wrap 속성값]
/* 기본값은 flex-flow: row nowrap 입니다. */