깃허브에 프로젝트를 만들고 결과물을 간단하게 보여주는 방법에는 글, 이미지, 움직이는 사진, 동영상 등이 있습니다.
이 중에서 저는 가장 효과적이면서도 편리하게 결과물을 보여주는 방법이 움직이는 사진(.gif, .webp 등)이라고 생각합니다.
그래서 오늘은 깃허브 README.md에 어떻게 하면 움직이는 사진을 넣을 수 있는지 그 방법을 소개해드리려고 합니다.
ScreenToGif
저는 움직이는 사진을 만들 때 ScreenToGif라는 프로그램을 사용합니다.
README.md에 움직이는 사진 넣기
먼저, 움직이는 사진을 준비합니다.
이 움짤을 README.md에 넣을건데요. 우리는 GitHub를 이용하도록 하겠습니다.
깃허브에 가셔서 아무 리포지토리에 들어가주세요. 이미지가 들어갈 리포지토리도 좋고, 상관없는 리포지토리도 좋습니다.
들어가면 상단 메뉴중에 Issues라는 메뉴가 있습니다. Issue 메뉴에 들어가주세요.
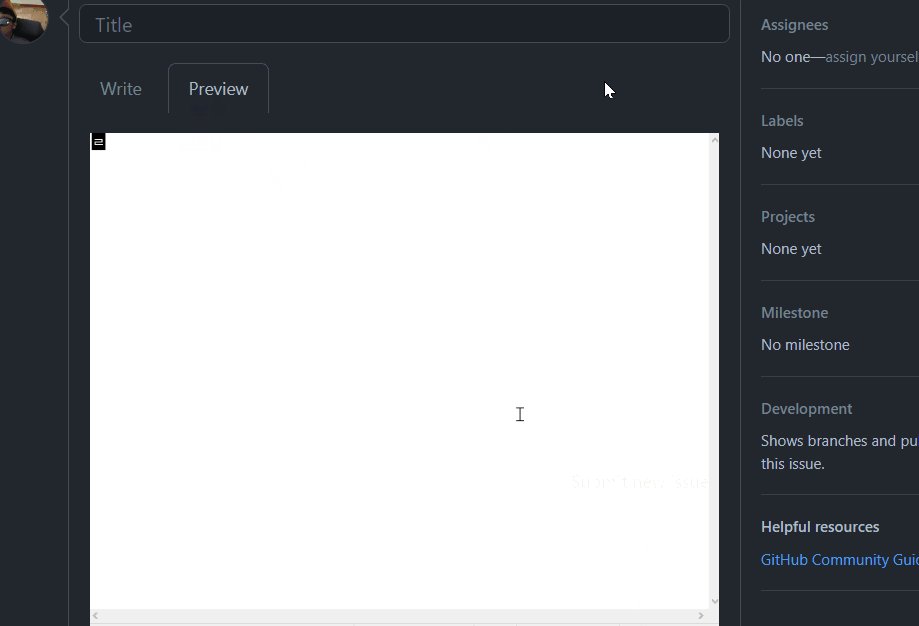
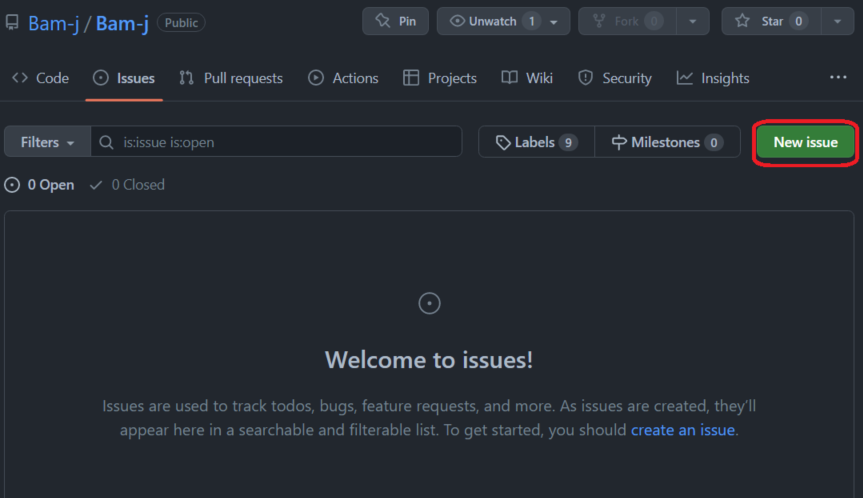
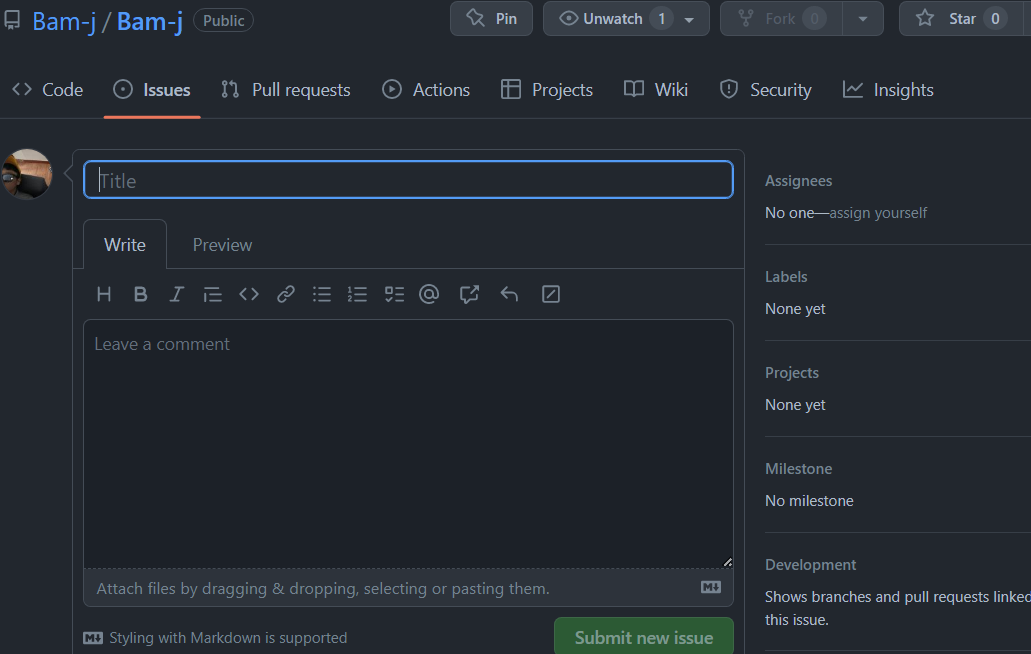
들어가면 아래와 같은 화면이 나오는데, 여기서 New issue를 클릭 해줍니다.
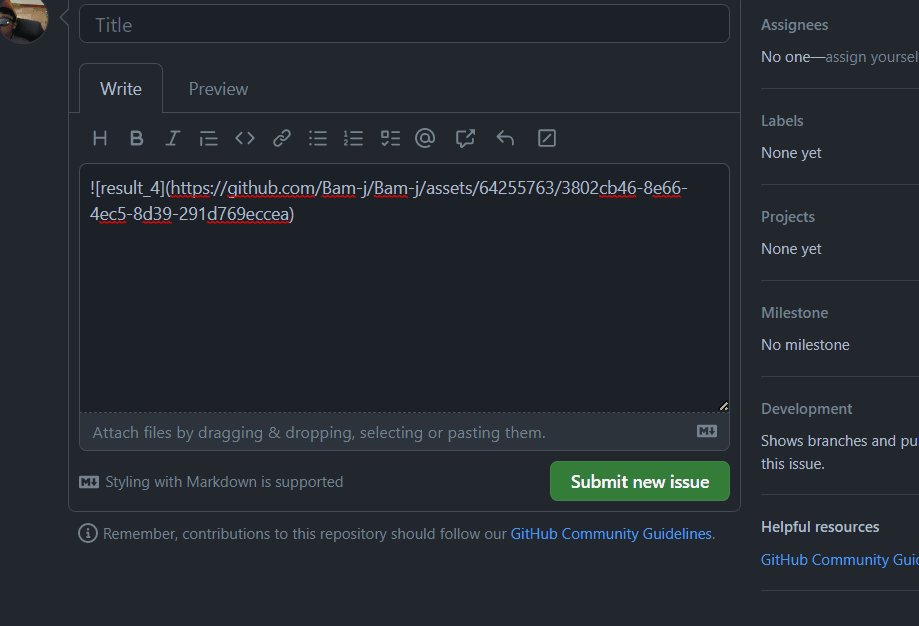
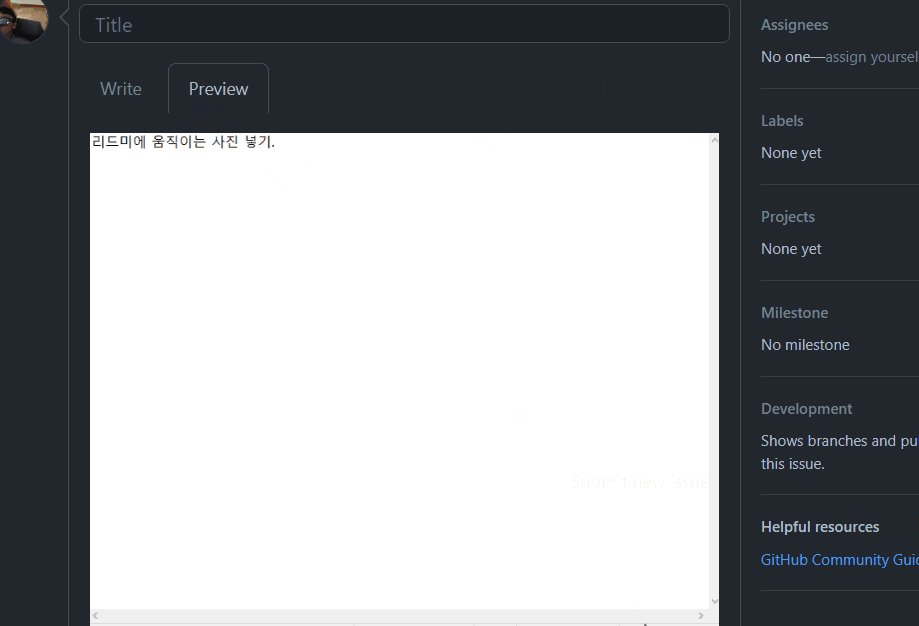
간단하게 무언가를 입력할 수 있는 공간이 나옵니다. 이제 여기서 Leave a comment라고 적힌 공간에 우리가 넣으려고 했던 움직이는 사진을 드래그앤 드랍(또는 첨부) 해주세요.
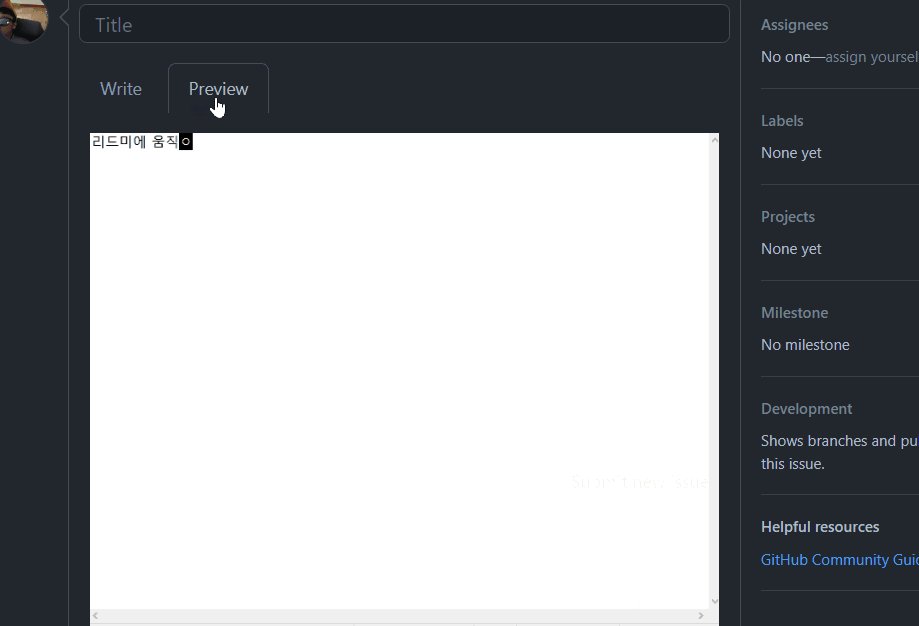
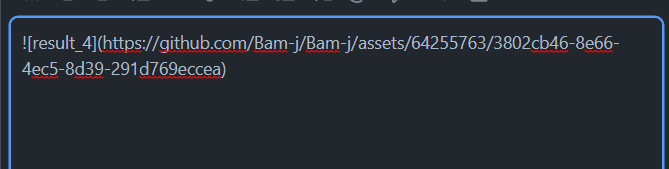
그러면 아래와 같이 마크다운 형태로 변환된 사진 링크가 나옵니다.
이 문장을 복사해서 넣고자 하는 위치에 삽입하면 움직이는 사진이 README.md에 나타나게 됩니다.
결과물
이렇게 오늘은 깃허브를 이용해서 README.md(혹은 기타 마크 다운 문서)에 움직이는 사진을 넣는 방법을 알아보았습니다.
결과물이나 동작과정을 설명할 때 상당히 유용하게 사용하고 있으니, 여러분들도 자주 이용해서 리드미를 더 간결하고 보기 좋게 꾸며보세요.😊