지금까지 배운 HTML 태그들은 제작자가 사용자에게 정보를 보내는 일들을 했습니다. 하지만 우리는 종종 웹에서 정보를 보내기도 합니다. 검색창이라던가, 로그인창과 같이 문자를 입력해서 정보를 보내기도 하고, 설문조사에서 특정 번호를 선택해 정보를 보냅니다. 이렇게 사용자로부터 웹에 정보를 보내는 공간, 요소를 폼(Form)이라고 합니다.
<form>태그
<form>태그는 <table>처럼 폼을 사용하기 위해 넣는 태그입니다. 이 태그의 내부에 다른 폼 요소 태그들을 삽입해서 사용합니다.
<input>태그
<form>
<input>
</form><input>태그는 사용자로부터 정보를 입력받습니다. 이 태그는 닫는 태그가 따로 없으며, type속성을 통해서 여러가지 형태의 input을 받을 수 있습니다. <input>의 type속성에 대해서는 추후 다른 포스트로 소개드리겠습니다.
<label>태그란 것이 존재 하는데, <label>태그는 폼 요소에 텍스트(식별용 이름)을 붙일 수 있습니다.
<form>
<label>아이디</label>
<input>
</form>
<button>태그
버튼
<button>은 말그대로 버튼을 만드는 태그입니다. 기본적으로는 버튼 모양이 생기고, 눌러도 아무런 일이 발생하지 않습니다. 버튼을 동작하게 하려면 속성이나 js의 이벤트 핸들링 등을 이용해야하므로 현재는 넘어가겠습니다. 그냥 버튼을 만들어 준다는 것만 기억해주세요 지금은.
<form>
<button>버튼</button>
</form>
<fieldset>, <legend>태그
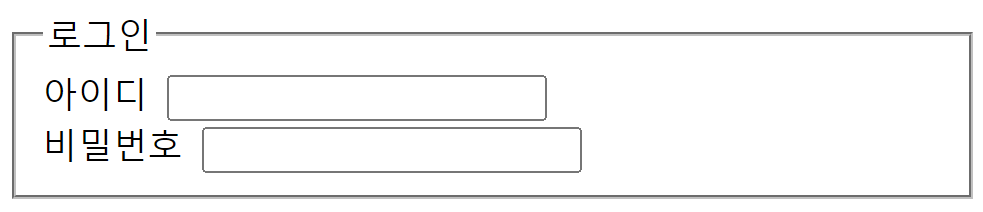
<fieldset>태그는 여러 폼 요소들을 하나도 묶고 외곽선을 그려주는 태그입니다. <legend>태그는 <fieldset>으로 묶은 요소에 이름을 붙입니다.
<form>
<fieldset>
<legend>로그인</legend>
<label>아이디</label>
<input><br>
<label>비밀번호</label>
<input>
</fieldset>
</form>
진행상태를 보여주는 태그
클라우드 등을 이용하다보면 우리는 자주 "40% 진행중..."과 같은 문구와 진행 상태바를 볼 수 있습니다.
<meter>는 점유율을 표시해줍니다. 흔히 저장공간 몇% 사용중과 같은 것을 표시할 때 사용합니다. 이 태그는 특이하게 폼 요소 중 일부이지만 <form>태그 내부에서 사용하지 않아도 됩니다. 이 태그의 속성으로는 대표적으로 min, max, value가 오는데, min은 최소치, max는 최대치, value는 현재 점유율을 가리키는 속성입니다.
<meter min=0 max=100 value=50></meter><progress>는 진행 상황을 표시해주는 태그입니다. 구글 크롬 부라우저 기준으로 기본값으로는 바 내부에서 파란 바가 왔다갔다 하며 진행 상황을 표시하는데요. 속성을 이용하면 막대 형태로도 표현이 가능합니다. max는 진행 최대치, value는 현재 진행 상황을 나타냅니다.
<progress max=100 value=70></progress>기본값
max와 value속성
자바스크립트를 이용하면, <progress>를 진행 상황에 따라 바가 오르도록 동적이게 만들 수 있습니다.