웹 페이지에서 공간을 분할하는 것은 중요합니다. 문서 구조를 쉽게 파악할 뿐만 아니라, 문제가 생기면 해당 부분만 건드리면 되기 때문이죠. 또한 분할을 하면 태그를 관리하기가 쉬워집니다. 웹 페이지의 공간을 분할 한다는 것은 큰 서랍장을 용도 별로 나눠서 사용한다는 것과 같은 의미입니다. 그러면, 대표적인 공간 분할 태그인 <div>와 <span>에 대해서 알아볼까요?
<div>
<div>는 블록 요소의 공간 분할 태그입니다. 블록 요소와 인라인 요소에 대해 아직 잘 모르신다면 이 포스트를 참조해주세요. 그래도 설명을 하자면, 블록 요소는 브라우저 상에서 한 줄을 차지하는 요소입니다.
<div style='background: #ff0'>
div 태그의 영역1
</div>
<div style='background: #3a3'>
div 태그의 영역2
</div>
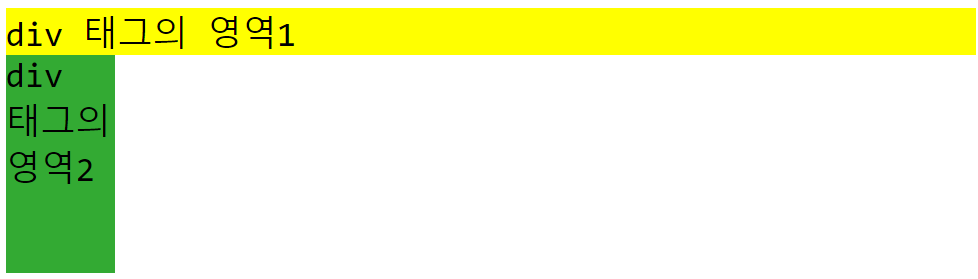
<div>는 블록 레벨 요소기 때문에 속성을 통해 높이와 너비를 조절할 수 있습니다.
<div style='background: #ff0'>
div 태그의 영역1
</div>
<div style='background: #3a3; width: 50px; height: 100px'>
div 태그의 영역2
</div>
<span>
<span>태그는 인라인 공간 분할 태그입니다. 인라인 레벨이므로 요소 내에서 따로 공간을 분할할 때 이용하게됩니다. 또한 인라인 레벨이라는 특징 덕에 width, height로 너비나 높이를 조절할 수 없습니다.
<span style='background: #ff0'>
span 태그의 영역1
</span>
<span style='background: #3a3'>
span 태그의 영역2
</span>
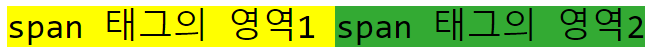
마지막으로 두 태그를 붙여서 비교해보면 아래와 같습니다.