<iframe>
iframe은 inline frame의 약자로 말 그대로 인라인 요소 프레임을 말합니다. 인라인 요소 프레임이라는 것은 다른 HTML페이지를 현재 페이지에 인라인 요소의 형태로 넣는 것을 말합니다. 즉, 한 웹 문서에서 다른 웹 문서를 볼 수 있다는 것 입니다.
인라인 프레임은 <iframe>태그를 통해 삽입할 수 있습니다. <iframe>은 보통 다음과 같은 문법으로 사용합니다.
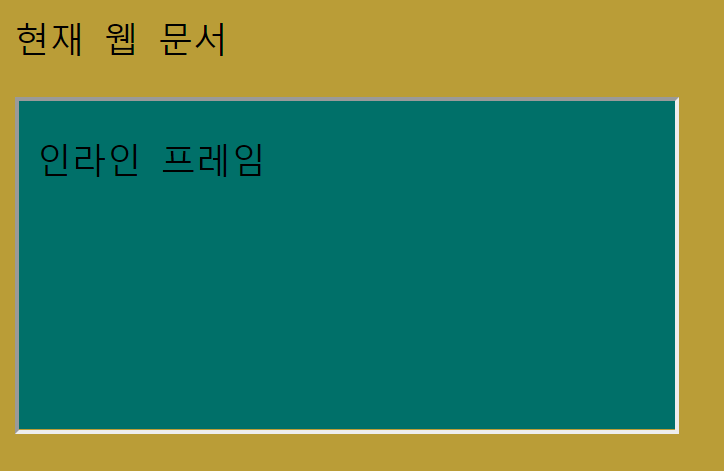
<iframe src='보여주고 싶은 html 문서, 페이지'><body style='background: #ba9d37'>
<p>현재 웹 문서</p>
<iframe src='./iframe.html'></iframe>
</body>
//iframe.html
<body style='background: #007069'>
<p>인라인 프레임</p>
</body>
iframe 속성
- src: 프레임에 삽입할 페이지의 url을 넣는다.
- name: 프레임의 이름을 지정한다.
- width, height: 프레임의 너비와 높이를 지정한다.
- frameborder: 프레임 테두리 선을 설정합니다. 기본값은 1로 1은 프레임선이 나타나고, 0은 나타나지 않습니다.
- scolling: 스크롤바 여부를 지정합니다.
이 외에도 더 많은 속성이 있으나, 자주 사용될만한 것들만 소개드렸습니다. 물론 iframe에 자주 사용될이라는 것은 없습니다.
iframe은 권장되지 않습니다.
iframe 태그는 권장되지 않습니다. 왜냐하면 다음과 같은 이유들 때문입니다.
- 문서 구조가 복잡해집니다.
- 문서나 페이지에 따라서 브라우저 리소스를 과다하게 사용될 우려가 있습니다.
- 제대로된 검색 크롤링 결과를 뱉을 수 없고, 화면 낭독기에서 읽히지 않는 웹 접근성에서 취약한 모습을 보여줍니다.
- 연결한 페이지로부터의 공격으로 인해서 보안상으로 좋지 못합니다.
상기한 이유들로 인해서 <iframe>태그는 최대한 사용하지 않는 것이 좋다고 합니다. 정 iframe을 구현 하고 싶다면, ajax와 같은 방식을 고려해보는 것이 좋습니다.