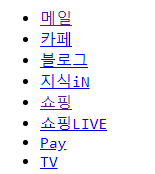
지난번에 네이버의 CSS를 제거했을 때 모습을 한 번 보여드린 적이 있었는데요. 그렇게 뜯어본 웹 구조는 앞 부분에 검은 점이 달린 리스트의 형태를 취하고 있습니다. 이처럼 복잡한 구조의 웹 페이지는 리스트의 형태를 취하고 있었는데요, 이번에는 이런 리스트를 생성하는 방법을 알아보겠습니다.

<ul>태그 - Unordered List
Unordered List는 순서가 없는 리스트를 의미합니다. 방금 위에서 본 것처럼 리스트의 목록을 검은 점으로 표시하는 리스트가 순서 없는 리스트의 대표적인 예시입니다.
순서 없는 리스트는 <ul>태그로 만들어줍니다. <ul>태그로 리스트의 위치를 잡고, 리스트의 내부는 <li>태그로 삽입합니다.
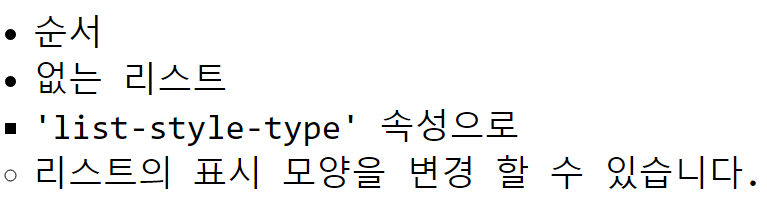
이 태그의 스타일 속성으로 style='list-style-type라는 속성이 올 수 있는데, 이 값에 따라서 앞부분에 표시되는 리스트 스타일을 변경할 수 있습니다.
<body>
<ul>
<li>순서</li>
<li>없는 리스트</li>
<li style='list-style-type: square'>'list-style-type' 속성으로</li>
<li style='list-style-type: circle'>리스트의 표시 모양을 변경 할 수 있습니다.</li>
</ul>
</body>
<ol>태그 - Ordered List
<ol>태그는 순서가 있는 리스트를 만듭니다. 순서 있는 리스트란, 1. 2. 3., 가. 나. 다.와 같이 순서를 가지는 리스트들을 의미합니다.
<ul>과 마찬가지로 <ol>태그로 구조를 잡고, 내부의 내용은 <li>태그를 통해서 삽입합니다.
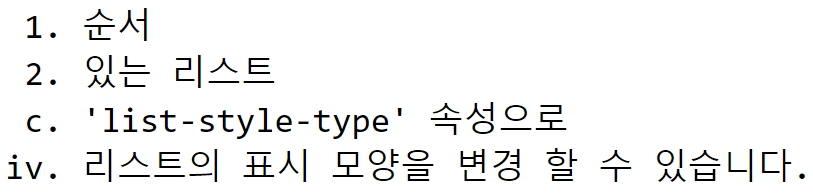
<body>
<ol>
<li>순서</li>
<li>있는 리스트</li>
<li style='list-style-type: lower-alpha'>'list-style-type' 속성으로</li>
<li style='list-style-type: lower-roman'>리스트의 표시 모양을 변경 할 수 있습니다.</li>
</ol>
</body>
리스트의 중첩
리스트는 서로서로 중첩이 가능합니다. <ul>끼리, <ol>끼리 뿐 만 아니라 두 태그를 섞어서 중첩하는 것도 가능합니다.
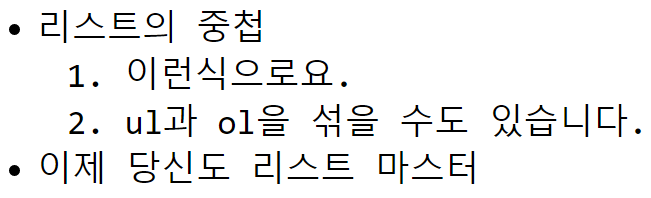
<body>
<ul>
<li>리스트의 중첩</li>
<ol>
<li>이런식으로요.</li>
<li>ul과 ol을 섞을 수도 있습니다.</li>
</ol>
<li>이제 당신도 리스트 마스터</li>
</ul>
</body>
<dl>태그 - Description List
<dl>태그는 또 다른 형태의 리스트입니다.Description List, 설명 리스트라고도 하는 이 리스트는 설명 대상과 그에 대한 설명을 넣을 수 있는 리스트입니다.
설명 리스트도 <dl>태그로 구조를 잡습니다. 다만, 내용이 조금 다른데 이전 리스트들은 <li>태그 하나로 해결했다면, 설명 리스트에서는 내용 표시를 위해 <dt>와 <dd>태그를 사용합니다. <dt>태그는 설명 목록의 제목을 표시하는 태그입니다. 이 태그의 내용이 리스트의 가장 상단 왼쪽 정렬되어 보여집니다. <dd>태그는 설명 제목에 대한 설명을 적는 공간입니다.
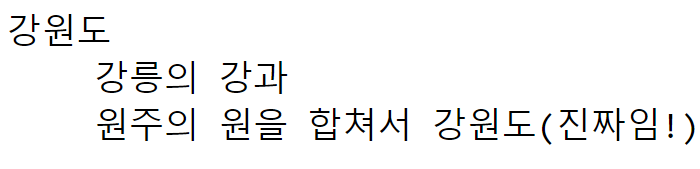
설명 리스트라는게 좀 난해할 수도 있지만, 다음 예제를 보시면 쉽게 감이 잡히실 것 입니다.
<body>
<dl>
<dt>강원도</dt>
<dd>강릉의 강과</dd>
<dd>원주의 원을 합쳐서 강원도(진짜임!)</dd>
</dl>
</body>