HTML의 요소에는 블록과 인라인으로 구분되는 속성이 있습니다. 이 요소 속성에 따라서 스타일을 적용했을 때 모습이 달라지게 됩니다.
블록 요소
블록 요소는 브라우저에서 가로로 한 줄을 차지하는 요소입니다. 블록 요소는 다른 블록, 인라인 요소를 하위 요소로 포함할 수 있습니다. 블록 요소는 한 줄을 차지하기 때문에 블록 요소를 연속해서 사용하는 경우 줄 바꿈이 일어납니다.
<body>
<p style='background: #ff0'>블록 요소입니다.</p>
<p style='background: #ff0'>제가 무엇인지 아시겠나요?</p>
</body> 블록 요소는 다음과 같은 태그들이 대표적입니다.
블록 요소는 다음과 같은 태그들이 대표적입니다.
| 블록 요소 태그들 |
|---|
<p>, <h>, <table>, <div> 등 |
인라인 요소
인라인 요소는 콘텐츠의 영역만을 범위로 가지는 요소입니다. 인라인 요소는 콘텐츠만을 영역으로 사용하기 때문에 블록 요소와는 다르게 한 줄에 여러가지 요소가 올 수 있습니다.
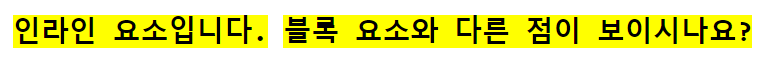
<body>
<b style='background: #ff0'>인라인 요소입니다.</b>
<b style='background: #ff0'>블록 요소와 다른 점이 보이시나요?</b>
</body> 인라인 요소는 다음과 같은 태그들이 대표적입니다.
인라인 요소는 다음과 같은 태그들이 대표적입니다.
| 인라인 요소 태그들 |
|---|
<b>, <a>, <span> 등 |
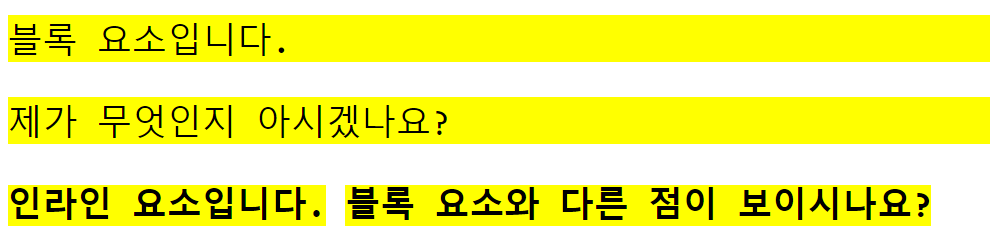
두 요소를 합쳐서 사용하면 다음과 같이 보여집니다.
<body>
<p style='background: #ff0'>블록 요소입니다.</p>
<p style='background: #ff0'>제가 무엇인지 아시겠나요?</p>
<b style='background: #ff0'>인라인 요소입니다.</b>
<b style='background: #ff0'>블록 요소와 다른 점이 보이시나요?</b>
</body>