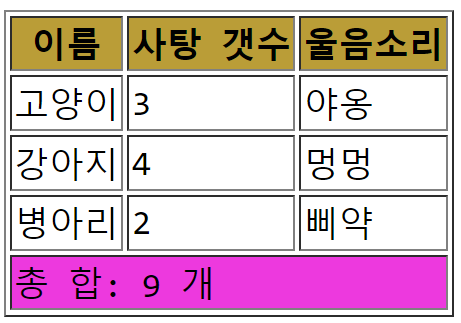
지난 포스트에서는 테이블을 만드는 방법을 알아봤습니다. 이번에는 테이블과 관련해서 다양한 효과를 주는데 도움을 주는 태그들에 대해서 알아보고 가겠습니다. 이번 예제에 사용되는 테이블의 html 코드입니다.
<body>
<table border='1px'>
<thead style='background: #ba9d37'>
<tr>
<th>이름</th>
<th>사탕 갯수</th>
<th>울음소리</th>
</tr>
</thead>
<tbody>
<tr>
<td>고양이</td>
<td>3</td>
<td>야옹</td>
</tr>
<tr>
<td>강아지</td>
<td>4</td>
<td>멍멍</td>
</tr>
<tr>
<td>병아리</td>
<td>2</td>
<td>삐약</td>
</tr>
</tbody>
<tfoot style='background: #ed39de;'>
<tr>
<td colspan='3'>총 합: 9 개</td>
</tr>
</tfoot>
</table>
</body>
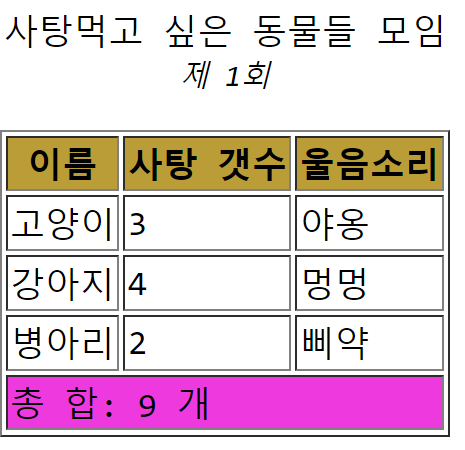
<caption>태그
<caption>태그는 표 상단 중앙에 표의 제목을 추가할 수 있는 태그입니다. <caption>태그 내부에 다양한 텍스트 태그들로 효과를 줄 수 있습니다. 태그 위치는 자유이지만 내용은 무조건 상단 중앙에 나타나게 됩니다.
<body>
<table border='1px'>
<caption>
<p>
사탕먹고 싶은 동물들 모임<br>
<small><em>제 1회</em></small>
</p>
</caption>
<thead style='background: #ba9d37'>
(...)
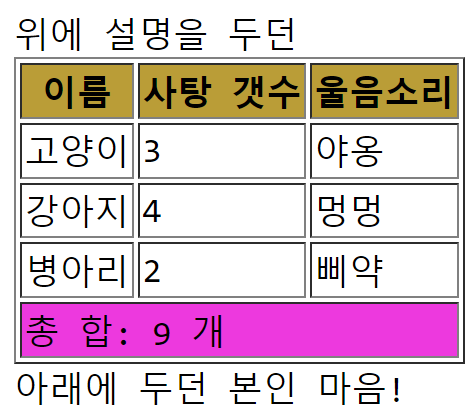
<figure>, <figcaption>태그
<figure>은 엄밀히 말하면 여러 요소들을 하나로 묶는 태그입니다. <figcaption>태그는 묶음에 설명을 붙이는 태그이고요. 따라서 이 태그는 이전에 배운 텍스트, 리스트 관련 태그나, 앞으로 배울 이미지 등의 태그에서도 사용이 가능합니다.
사용법은 <figure>태그로 설명하고 싶은 요소를 감싸고, 설명을 붙이고 싶은 요소 뒤에 <figcaption>태그를 통해 설명을 붙입니다.
<body>
<figure>
<figcaption>위에 설명을 두던</figcaption>
<table border='1px'>
(...)
</table>
<figcaption>아래에 두던 본인 마음!</figcaption>
</figure>
</body>
여러 열에 스타일 적용시키기
여러 행에 스타일은 주는 것은 간단합니다. <tr>태그에 스타일을 적용시키기만 해당 열 전체에 걸쳐 스타일이 적용되기 때문입니다. 하지만 여러개의 혹은 일부 열에 스타일을 주기 위해서는 열마다 일일히 스타일을 따로 지정해야할까요? 이것은 듣기만해도 아주 번거롭고 비효율적으로 들립니다. 그래서 HTML은 여러 열에 걸쳐 스타일을 적용하도록 도와주는 태그를 지원합니다. <colgroup>, <col>태그가 그런 일을 합니다.
<colgroup>태그는 <table>태그 내부에서 열을 묶을 때 사용합니다. 이 태그 사이에 열 묶음의 갯수 만큼 <col>태그를 삽입합니다. <col>태그는 앞에서 부터 그룹을 묶기 시작하고 span속성으로 묶을 열의 갯수를 지정합니다.
글로만 하면 이해하기 어려우니 예제와 함께 확인하겠습니다. 1, 2행을 하나의 그룹, 3행을 하나의 그룹으로 총 2개의 행 그룹이 나오도록 분류해보겠습니다.
<table border='1px'>
<colgroup>
<col span='2' style='background: #ff0;'>
<col style='background: #ccc'>
</colgroup>
<thead style='background: #ba9d37'>
(...)
사진에서 1행(제목행)을 보면 스타일이 적용되지 않았습니다. 이 이유는 html의 중요한 동작 특성인데요, HTML문서에서 태그나 속성의 중첩이 발생하면 가장 가까운 태그, 속성의 값을 적용시키게됩니다. 그래서 더 먼 <colgroup>, <col>태그의 스타일이 아닌 <thead>태그의 스타일이 적용되어서 위와 같은 결과가 나타나게 된 것 입니다.