
Jasmine
Jasmine은 자바스크립트 단위 테스팅 프레임워크입니다. 테스트 과정을 일일히 작성할 순 있지만 그렇게 하면 효율이 떨어지므로 프레임워크를 통해 간편하게 환경을 구축하고 테스트를 합니다. TDD가 중요한 개발 기법으로 떠오르는 만큼 테스팅 프레임워크 하나 정도는 다뤄 볼만 하기에 자스민을 들고와봤습니다.
이 포스트는 (4.0.0 버전을 기준으로 작성되었습니다.)
자스민 설치하기
링크에서 자스민 .zip파일을 다운로드해주세요. 그리고 압축 푼 파일을 프로젝트 파일로 복사 붙여넣기 해줍니다. 이때 압축 푼 파일의 spec과 src 폴더 내부에 예시 코드가 있는데 이들은 삭제해도 무방합니다.

자스민 사용법
다음과 같은 코드를 테스팅에 사용해보겠습니다.
const getSum = (x, y) => x + y;이 코드를 테스트 대상 코드라고 하고, 자스민에서는 테스트 대상 코드를 Spec이라고 부릅니다. spec 디렉토리 내부에 파일명Spec.js라는 이름으로 테스트 코드를 만들어주세요.

//getSumSpec.js
describe('getSum 함수 테스트', () => {
let x = 10;
let y = 3.14;
beforeEach();
afterEach();
it('getSum 함수 테스트 1', () => {
expect(getSum(x, y)).toEqual(13.14);
});
it('getSum 함수 테스트 2', () => {
expect(getSum(x, y)).not.toEqual(2);
});
});describe
describe('getSum 함수 테스트', () => {});describe 메소드는 테스트를 위한 코드를 작성하는 메소드입니다.
describe(테스트_스위트, specs)테스트 스위트는 관련 테스트를 모아서 이름을 붙이는 것 입니다. 예를 들면 사칙연산 코드를 테스트하면, 덧셈 뺄셈 나눗셈 곱셈 코드를 모으고 테스트 스위트에 사칙 연산이라고 표기하면, 이 테스트 코드들이 무엇에 관련된 것인지 알기 쉽겠죠?
specs는 함수로, 이 함수 내부에 테스트와 관련된 코드를 작성합니다.
beforeEach, afterEach
beforeEach();
afterEach();beforeEach메소드는 specs의 개별 테스트 코드가 실행되기 전에 호출되는 초기화 처리 메소드입니다. 초기화 처리가 필요하지 않다면 사용하지 않습니다.
afterEach메소드는 specs의 개별 테스트 코드가 실행된 후에 호출되는 메소드입니다. 역시 필요하지 않다면 사용하지 않습니다.
it
it('getSum 함수 테스트 1', () => {});it은 개별 테스트 코드를 작성하는 메소드입니다. it메소드는 다음과 같이 구성됩니다.
it(테스트_케이스_이름, 테스트_코드)테스트 케이스 이름은 이 테스트 케이스가 무엇을 테스트하는지 알리는 이름을 달아줍니다. 이는 나중에 결과 화면에도 나오기 때문에 알 수 있는 이름을 지어주어야합니다.
두 번째 인수인 테스트 코드는 함수 몸통에 테스트 코드를 작성하면 됩니다.
expect
it('getSum 함수 테스트 1', () => {
expect(getSum(x, y)).toEqual(13.14);
});expect는 해당 테스트 코드에 대한 검증을 실시하는 메소드입니다. 이때 Matcher라는 것을 통해서 테스트를 실행할 수 있는데, 위 예제서는 toEqual이 Matcher입니다.
expect(테스트 코드).Matcher(기댓값);Matcher
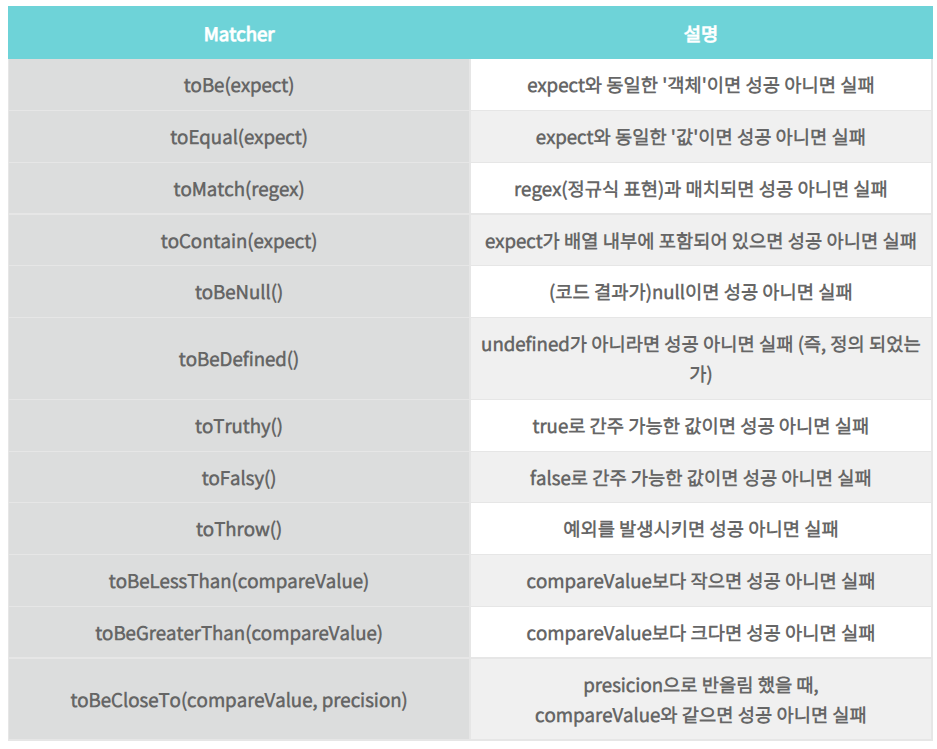
Matcher는 expect 메소드의 코드 결과값과 비교해 테스트 결과를 반환하는 메소드입니다. 주로 사용되는 Matcher는 다음과 같습니다.
not
expect와 Matcher 사이에 not응 삽입하면, 부정표현이 됩니다. 예를들어 toBe() 매쳐에 not을 넣으면, 같은 객체가 아닐때 성공을 반환합니다.
expect(테스트 코드).not.Mathcer()이렇게 영어 표현을 사용해서 좀 더 직관적인 표현을 할 수 있다는 것도 자스민 프레임워크의 장점입니다.
자스민 사용해보기
그러면 이제 자스민을 사용해보겠습니다.
describe('getSum 함수 테스트', () => {
let x = 10;
let y = 3.14;
it('getSum 함수 테스트 1', () => {
expect(getSum(x, y)).toEqual(13.14);
});
it('getSum 함수 테스트 2', () => {
expect(getSum(x, y)).not.toEqual(2);
});
});위 코드는 SpecRunner.html 파일에서 수행합니다. SpecRunner.html를 처음 열면 아래와 같이 되있을 텐데, script 태그의 src 속성 값에서 jasmine-#.#.#을 현재 다운로드한 버전으로 교체해주세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Jasmine Spec Runner v4.0.0</title>
<link rel="shortcut icon" type="image/png" href="../lib/jasmine-4.0.0/jasmine_favicon.png">
<link rel="stylesheet" href="../lib/jasmine-4.0.0/jasmine.css">
<script src="../lib/jasmine-4.0.0/jasmine.js"></script>
<script src="../lib/jasmine-4.0.0/jasmine-html.js"></script>
<script src="../lib/jasmine-4.0.0/boot0.js"></script>
<!-- optional: include a file here that configures the Jasmine env -->
<script src="../lib/jasmine-4.0.0/boot1.js"></script>
<!-- include source files here... -->
<!-- include spec files here... -->
</head>
<body></body>
</html>이제 주석으로 소스파일과 spec파일을 넣으라고 적힌 곳에, (안지켜도 무방) 만들어둔 소스코드와 spec 코드를 넣어줍니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Jasmine Spec Runner v4.0.0</title>
<link rel="shortcut icon" type="image/png" href="../lib/jasmine-4.0.0/jasmine_favicon.png">
<link rel="stylesheet" href="../lib/jasmine-4.0.0/jasmine.css">
<script src="../lib/jasmine-4.0.0/jasmine.js"></script>
<script src="../lib/jasmine-4.0.0/jasmine-html.js"></script>
<script src="../lib/jasmine-4.0.0/boot0.js"></script>
<!-- optional: include a file here that configures the Jasmine env -->
<script src="../lib/jasmine-4.0.0/boot1.js"></script>
<!-- include source files here... -->
<script src='./src/getSum.js'></script>
<!-- include spec files here... -->
<script src='./spec/getSumSpec.js'></script>
</head>
<body>
</body>
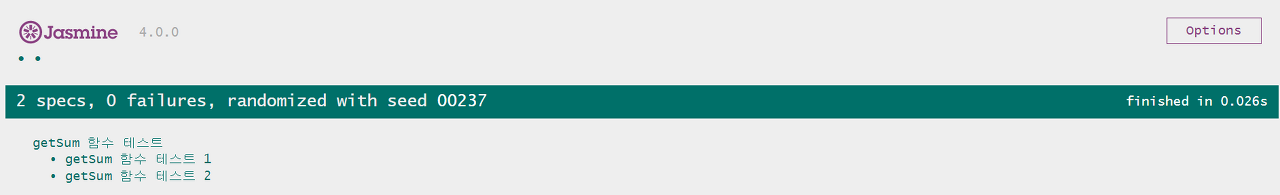
</html>그리고 SpecRunner.html을 실행하면 다음과 같이 테스트 성공 문구가 나옵니다.

만약 실패할 경우에는 실패한 이유와 어디에서 문제가 발생했는지도 알려줍니다.
