예전에 내장 객체 Array를 소개하면서 메소드인 sort()를 소개했었습니다. 기능 자체는 배열 요소를 오름차순으로 정렬해주는 메소드였는데요. 이 메소드를 잘 이용하면 내림차순 등의 정렬을 할 수 있습니다.
sort()는 유니코드를 기준으로 정렬한다.
sort()는 기본적으로 오름차순 정렬을 수행합니다. 그런데 아래와 같은 배열을 오름차순 해보면 우리가 원하는 결과대로 나오지 않습니다.
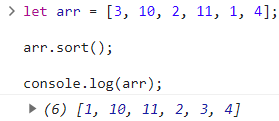
let arr = [3, 10, 2, 11, 1, 4];
arr.sort();
console.log(arr); 대게의 경우 원하는 결과는
대게의 경우 원하는 결과는 [1, 2, 3, 4, 10, 11]일텐데 위와 같이 알 수 없는 형태의 정렬이 되었습니다.
그 이유는 sort()가 Array 객체의 메소드기 때문에 내부 요소들을 문자열로 변환한 후, 유니코드 순서에 따라 오름차순 정렬을 수행하기 때문입니다. 따라서 앞자리에 1이 오는 숫자들이 2보다 먼저 오게되는 것이죠.
그래서 정렬하고자 하는 배열의 자료형에 따라 sort()의 파라미터(매개변수, 인자)에 함수를 전달해서 원하는 자료형의 원하는 형태로 정렬을 수행할 수 있습니다.
정렬
sort()는 원본 배열을 변경하는 메소드입니다.
sort()의 파라미터로 전달되는 함수는 compareFunction이라고 부릅니다. 이 함수는 두 개의 요소를 파라미터로 받고, 파라미터의 연산 결과에 따라 정렬을 수행합니다.
a, b 요소를 파라미터로 전달할 때
- 함수 return 값이 0보다 작은 경우, a가 b보다 앞에 오도록 정렬합니다.
- 함수 return 값이 0보다 큰 경우, a가 b보다 뒤에 오도록 정렬합니다.
- 함수 return 값이 0일 경우, 원래 순서를 유지합니다.
파라미터로 아무것도 정렬하지 않을 경우 배열의 요소들을 문자열로 간주하고 정렬을 수행합니다.
숫자 오름차순 정렬하기
sort((a, b) => a - b);let arr = [3, 10, 2, 11, 1, 4];
arr.sort((a, b) => a - b);
console.log(arr);
숫자 내림차순 정렬하기
sort((a, b) => b - a);let arr = [3, 10, 2, 11, 1, 4];
arr.sort((a, b) => b - a);
console.log(arr);
오름차순 정렬하고
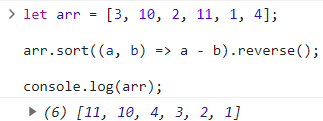
reverse()를 사용해도 됩니다.let arr = [3, 10, 2, 11, 1, 4]; arr.sort((a, b) => a - b).reverse(); console.log(arr);
문자열 내림차순 정렬하기
sort()파라미터에 아무것도 전달하지 않은 기본값이 문자열 오름차순 정렬이므로 오름차순에 대해서는 건너뜁니다.
문자열 내림차순은 >, <의 문자열 비교를 이용합니다. sort()처럼 ASCII 코드 값을 기준으로 비교(간단히 이야기해서 사전에 나오는 abc 순서)하기 때문에 함수 내부에서 문자열 비교를 수행하면 됩니다.
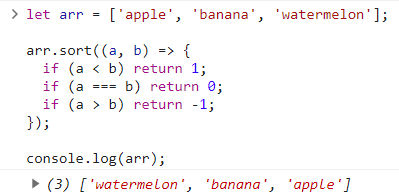
sort((a, b) => {
if (a < b) return 1;
if (a === b) return 0;
if (a > b) return -1;
});let arr = ['apple', 'banana', 'watermelon'];
arr.sort((a, b) => {
if (a < b) return 1;
if (a === b) return 0;
if (a > b) return -1;
});
console.log(arr);
개인적인 생각으로 문자열 내림차순은 sort().reverse()를 사용하는게 더 간결한 것 같네요.
참고로 오름차순 정렬 기준으로는 ASCII 코드에선 대문자가 소문자보다 앞에 있어서 대문자가 무조건 먼저오게 됩니다.
따라서 대소문자 구분없이 정렬하고 싶은 경우에는
toUpperCase(), toLowerCase()를 이용해서 요소를 한가지 형태로 통일시킨 뒤 비교 정렬하면 됩니다.
객체 배열 정렬
객체를 담은 배열도 정렬이 가능한데요. 특정 key의 value를 기준으로 정렬을 수행할 수 있습니다. value가 문자열이면 위에서 본 문자열 정렬을, 숫자면 숫자 정렬을 이용하면 됩니다.
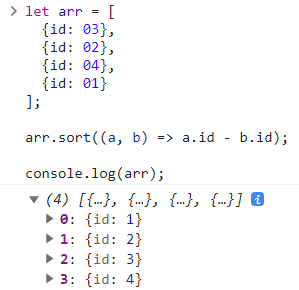
let arr = [
{id: 03},
{id: 02},
{id: 04},
{id: 01}
];
arr.sort((a, b) => a.id - b.id);
console.log(arr);