
Symbol
Symbol은 ES6에서 추가된 새로운 데이터형입니다. 이름인 Symbol은 일반적으로 상징이라는 뜻을 가진 영어 단어입니다. 상징이란 뜻을 가진 데이터형답게 Symbol은 어떤 값에 대해 식별이 가능한 유일한 이름을 붙이기 위해 사용됩니다.
예를들면 어떤 문자열을 봤을 때, 중간에 @가 들어가있으면 이메일이구나라고 예측해볼 수 있는 것 처럼 특정 값을 식별할 수 있게 해주는 것을 심볼이라고 합니다.
심볼형은 다음과 같이 생성합니다. 생성자가 아니므로 앞에 new 연산자가 붙지 않는다는 점을 주의해 주세요.
let symbol = Symbol(심볼_설명);
심볼 설명이란게 나오는데, 심볼 설명은 심볼의 설명이자 이름입니다. 이 설명이 각각의 심볼을 구분하게 해주는 것으로, 심볼 설명은 생략이 가능합니다. 만약 같은 이름의 심볼이 존재하는데, 심볼 설명이 다르다면 두 개의 심볼은 서로 다른 것으로 간주됩니다.
Symbol의 주의점
Symbol을 사용할 땐 다음 두 가지를 주의해야합니다.
설명이 같아도 같은 심볼은 아니다.
조금 전에 심볼 설명을 이야기하면서, 설명으로 같은 이름의 심볼을 개별 심볼로 구분한다고 했었습니다. 그렇다면, 심볼 설명이 동일하다면 같은 심볼일까요?
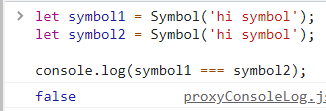
정답은 아니다입니다. 심볼 설명을 동일하게 전달해도, 서로 다른 심볼로 인식합니다.
let symbol1 = Symbol('hi symbol');
let symbol2 = Symbol('hi symbol');
console.log(symbol1 === symbol2); //false
Symbol은 숫자, 문자열형 변환이 불가능하다.
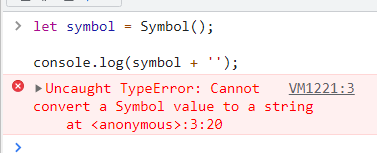
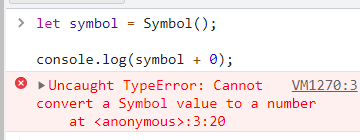
자바스크립트에서 변수간 형변환은 비교적 자유로운 편 이었는데요. 심볼형은 다른 데이터형으로의 변환이 불가능합니다.
let symbol = Symbol();
console.log(symbol + ''); //에러
console.log(symbol + 0); //에러

하지만 boolean 형으로의 변환은 가능합니다.
let symbol = Symbol();
console.log(!symbol); //false
console.log(typeof !symbol); //boolean
Symbol의 사용
Symbol이 이제 무엇인지는 알았는데 과연 어디에 사용할까요?
Symbol은 private 멤버를 정의하기 위해서 사용됩니다. Symbol로 고유한 값을 만들기 때문에 private 멤버 정의에 사용될 수 있는건데요. 하지만 이 방법은 ES10에서 #을 통한 private 멤버 정의가 등장했기 때문에 중요도가 떨어지는 활용입니다.
Symbol의 중요 사용처는 반복자의 정의 때문입니다. 반복자는 열거 가능한 객체에서 각 요소들을 반복 처리하기 위해 사용되는 기능으로, 반복자가 무엇인지는 다음 포스트에서 따로 다뤄보도록 하겠습니다.
