
각 함수 선언 방식의 작동 방법에 대해서 조금은 더 구체적으로 알아보겠습니다.
function 명령
function(param) {}다음 코드는 함수를 먼저 호출하고 나중에 선언했습니다. 일반적인 프로그래밍 언어라면 오류가 나겠지만, 호이스팅으로 인해서 아무런 오류 없이 정상적으로 작동합니다.
console.log(getStr());
function getStr() {
return 'function!';
}
이것을 통해서 function 명령으로 정의된 함수는 코드가 해석되는 시점에 함수가 등록되어 함수의 호출은 어디에서나 가능하다라는 점 입니다.
Function 생성자와 함수 리터럴
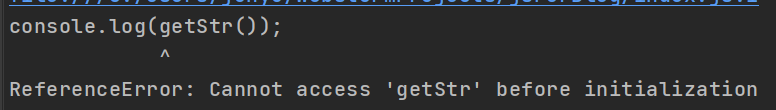
반면 동일한 코드는 Function 생성자와 함수 리터럴방식으로 작성하면 오류가 납니다.
console.log(getStr());
const getStr = new Function('return Function!;');
//또는 함수 리터럴 방식으로
console.log(getStr());
const getStr = () => 'function!';
이것을 통해서 function 명령과는 다르게, Function 생성자, 함수 리터럴 방식으로 정의된 함수는 실행되는 순간, 즉, 변수에 함수가 할당되는 순간에 함수가 등록된다라는 것 입니다. 따라서 Funtion 생성자와 함수 리터럴 방식을 이용한 함수의 호출은 함수 호출 이전에 선언이 되어있다한다라는 것을 주의해야합니다.
