
optional chaining
optional chaining은 프로토타입 체인으로 묶인 객체들의 프로퍼티에 안전하게 접근할 수 있게 해주는 연산자입니다. 기존에는 존재하지 않는 프로퍼티에 접근하려고 하면 오류를 내보냈지만, optional chaining을 사용하면 존재하지 않는 프로퍼티에 접근해도 스크립트를 계속해서 실행하게 오류를 내보내지 않습니다.
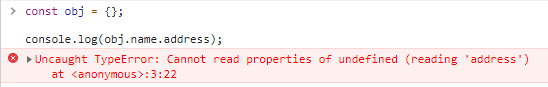
다음과 같은 코드에서는 존재하지 않는 프로퍼티에 접근하려하므로 당연히 오류를 뱉습니다.
const obj = {};
console.log(obj.name.address); 이렇게 오류를 보내는 순간 스크립트 해석이 정지됩니다. 이럴경우 사용자 경험을 저해할 수 있어서 이를 개선하고자
이렇게 오류를 보내는 순간 스크립트 해석이 정지됩니다. 이럴경우 사용자 경험을 저해할 수 있어서 이를 개선하고자 optional chaining이 도입되었습니다.
optional chaining은 간단하게 프로퍼티를 연결하던 닷 연산자.에 물음표를 추가한 모양을 하고 있습니다. ?.
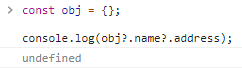
사용법도 그냥 접근하려는 프로퍼티에 대해서 닷 연산자 대신 사용해주면 됩니다.
const obj = {};
console.log(obj?.name?.address);
optional chaining은 프로퍼티를 검사할 때, ?. 앞의 프로퍼티가 null 또는 undefiend라면 이후 프로퍼티 호출을 멈추고 undefined를 반환합니다.
