
문서 객체 모델
문서 객체 모델, 일명 DOM(Document Object Model)이라고 부르는 것은 자바스크립트에서 html문서를 조작하기 위해 만들어진 인터페이스입니다. 이 인터페이스는 웹 페이지의 모든 요소들을 계층 구조로 나누어서 표현하고, 각각의 요소에 자바스크립트를 통해 조작을 할 수 있도록 만들어줍니다.
이전 포스트까지가, 자바스크립트의 문법에 대한 이야기였다면, 지금부터 배우는 DOM부터 시작하는 이야기들은 본격적으로 웹 페이지에서 자바스크립트를 다루기 위한 개념들이라고 할 수 있습니다.
문서 트리
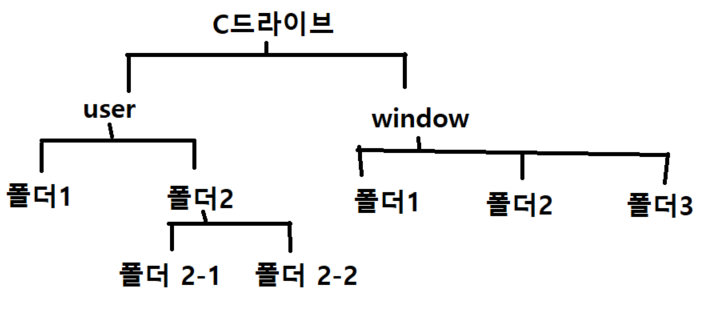
문서 트리란, 문서를 트리형태의 구조로 해석한 것을 의미합니다. 트리는 상단에서 시작하여 하단으로 내려가며 점점 여러갈래로 뻗어나가는 자료구조를 의미합니다. 하드디스크가 메인인 C:/에서 시작해 하단으로 갈수록 점점 많은 폴더를 갖게되는 것을 연상하면 트리 구조를 이해하기 쉽습니다.

문서 트리에 대해 설명한 이유는 DOM이 문서를 문서 트리 구조로 해석을 합니다. html 문서를 트리 구조로 본다는 것은 어떤 의미일까요?
다음은 간단한 html 문서의 모습입니다.
<html>
<head>
</head>
<body>
<p id="text1">문서 <em>트리</em> 구조</p>
</body>
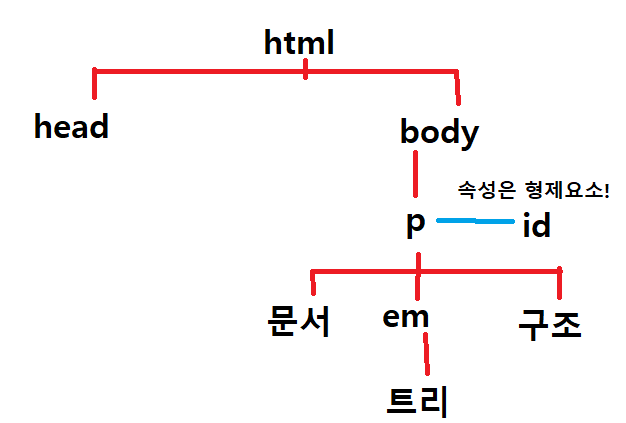
</html>위의 html 문서를 트리 구조로 그려보면 다음과 같습니다.

이렇게 문서를 트리 구조로 해석하는 과정에서 html 태그, 속성, 텍스트들을 각각 별개의 객체로 다룹니다. 그리고 이 별개의 객체들을 노드라는 이름으로 부르게됩니다. 그래서 태그는 요소 노드, 속성은 속성 노드, 텍스트는 텍스트 노드로 구분합니다.
노드
노드는 문서를 트리 구조로 해석하는 과정에서 나온 문서 각각의 요소, 속성, 텍스트 객체들을 의미합니다. 노드들을 구분할 때 요소 노드, 속성 노드라는 구분 외에도, 트리 구조상 노드의 위치에 따라서 부르는 이름들이 따로 있습니다.
 자바스크립트 DOM은 이 노드들을 조작할 수 있는 기능들을 제공하고 있습니다. 이들에 대해서는 다음 포스트에서 자세히 나가보겠습니다.
자바스크립트 DOM은 이 노드들을 조작할 수 있는 기능들을 제공하고 있습니다. 이들에 대해서는 다음 포스트에서 자세히 나가보겠습니다.
