
선택문
선택문(분기문)은 조건식의 값에 따라 여러 분기를 나눈 제어 구문입니다. 물론 else~if문으로도 분기를 명령할 수는 있으나, if문 특성상 코드가 복잡해지기 때문에 분기를 여럿으로 나눌거라면 선택문을 사용하는 것을 고려해보는 것도 좋습니다.
선택문에는 switch구문이 존재합니다.
switch
switch문은 다음과 같이 사용합니다.
switch(조건식) {
case 값1:
//값1일때 실행되는 코드;
break;
case 값2:
//값2일때 실행되는 코드;
break;
default:
//default일때 실행되는 코드;
break;
}switch문은 조건식을 검사하고, 그 결과에 맞는 case명령의 코드들을 실행합니다. 만약 모든 case에 일치하는 조건이 없을경우 default명령의 코드들을 실행합니다. case명령은 필수 요소이지만, default명령은 필수가 아니므로 생략이 가능합니다.
주의점
switch문의 주의점은 case, default명령을 사용할 때 세미콜론이 아닌 콜론:이 온다는 점 입니다.
또 다른 주의점은 각 case와 default명령의 마지막은 break명령으로 종료시켜줘야합니다. break는 현재 실행 중인 구문을 강제로 종료시키는 명령으로, case와 default에서 사용해주지 않을 경우 이하의 모든 case 명령들이 실행됩니다.
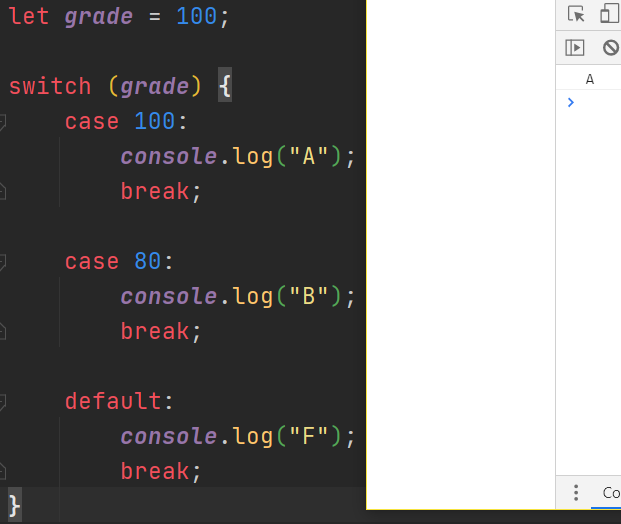
break문을 사용했을 때의 모습입니다.
 반면
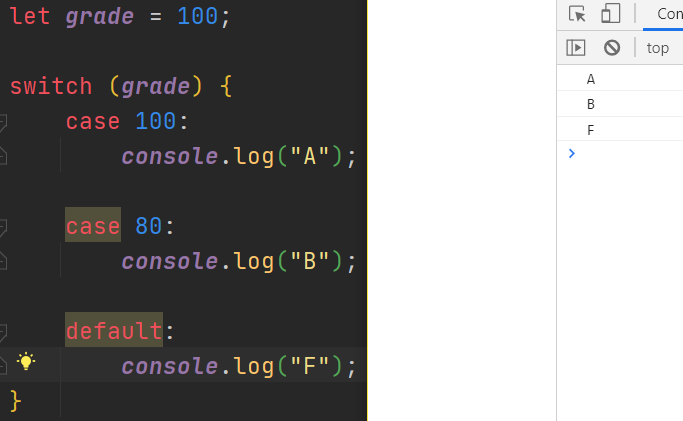
반면 break를 써주지 않으면 다음과 같이 됩니다.
추가적으로, switch문의 조건식과 case의 값을 비교할 때는 ===연산자를 사용해서 자료형과 값까지 확인한다는 것도 알아두어야 합니다.
