웹 스토리지
브라우저는 정말 다양한 기능들을 지원합니다. 클라이언트측에서 작업을 하다, 정보를 잠깐 저장해두고 싶다면 어떻게할까요?
브라우저는 이런 상황을 위해 자체적인 저장공간을 마련해두었는데, 그것이 웹 스토리지입니다.
웹에서 정보를 저장하는데 대표적인 수단으로 쿠키를 이용합니다. 하지만 쿠키는 그 크기가 작고(최대 4KB), 네트워크 통신을 요구합니다. 그리고 무엇보다 자바스크립트만으로는 쿠키를 다루는 것이 쉽지 않습니다.
그래서 간단한 정보를 저장하고자 할 때는 브라우저에서 지원하는 웹 스토리지를 사용합니다. 웹 스토리지는 브라우저에 내장되어있는 데이터 저장소 입니다. 데이터를 객체처럼 키: 값쌍으로 이루어져있기 때문에 익숙하게 사용할 수 있다는 장점도 있습니다.
하지만 웹 스토리지는 브라우저에 저장된다는 한계로 인해 데이터의 유실이나 유출위험이 높아서 중요성이 낮거나 유실/유출에 지장이 없는 데이터들만 저장하는 것을 권장하고 있습니다.
로컬 스토리지와 세션 스토리지
웹 스토리지에는 두 가지 종류가 있습니다. 로컬 스토리지와 세션 스토리지인데요. 두 종류의 스토리지는 데이터의 유효 기간과 범위에서 차이점을 갖는데, 구체적으로 어떤 차이를 갖는지 알아보겠습니다.
로컬 스토리지
로컬 스토리지는 웹 페이지의 세션(접속)이 종료되어도 데이터가 남는 저장소입니다. 다시말해 사용자나, 코드상에서 명시적으로 데이터를 삭제하지 않는 이상은 데이터가 브라우저 내에 쭉 남아있습니다.
두 번째 특징은 같은 브라우저라면, 여러 개의 탭/창을 열어도 로컬 스토리지의 데이터가 서로 공유되어 데이터가 유지된다는 점입니다.
세션 스토리지
세션 스토리지는 웹 페이지의 세션이 종료되는 순간 데이터가 삭제되는 저장소입니다. 또한 같은 브라우저라도 다른 탭/창에서 스토리지의 공유가 되지 않습니다.
일반적으로는 휘발성이 강한 세션 스토리지의 사용을 권장하고 있습니다. 왜냐하면 로컬 스토리지의 데이터가 남는다는 점이나, 탭/창 구분없이 데이터가 유지된 다는 특징이 사이트 간의 스토리지 변수명 충돌 위험이 있기 때문입니다.
로컬 스토리지 사용법
로컬 스토리지와 세션 스토리지는 localStorage와 sessionStorage 프로퍼티로 접근이 가능합니다. 두 메소드의 프로퍼티만 다르고 메소드 조작법은 동일하기 때문에, 메소드만 알아둔 뒤 필요한 스토리지 종류를 활용하시면 됩니다.
이 포스트에서는 로컬 스토리지로 예제를 작성하였습니다.
데이터 저장
스토리지에 데이터를 저장하는 방법은 세 가지가 있습니다.
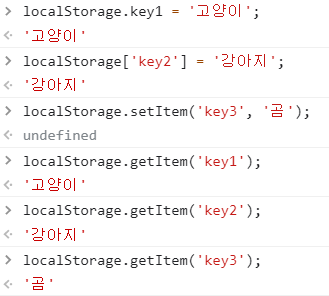
localStorage.key1 = '고양이';
localStorage['key2'] = '강아지';
localStorage.setItem('key3', '곰');세 가지 방법 중에서 두 번째, 세 번째 방식을 사용하는 것을 권장드립니다. 왜냐하면 첫 번째 방식은 키에 식별자로 사용 불가능한 문자가 들어가있는 경우, 해당 문자를 키 값으로 사용할 수 없다는 단점이 있어서 두 번째와 세 번재 방식을 이용한 데이터 저장을 권장드립니다.
데이터 취득
데이터 취득은 getItem 메소드라는 하나의 방식을 사용합니다. 인수로 키를 지정하면, 해당 키의 값을 취득하게 됩니다.
localStroage.getItem(키)localStorage.getItem('key1');
'고양이'
localStorage.getItem('key2');
'강아지'
localStorage.getItem('key3');
'곰'
저장소 크기 취득
length프로퍼티를 사용하면 스토리지의 크기를 취득할 수 있습니다.
localStorage.length데이터 삭제
세션 스토리지는 탭이나 창을 닫으면 자동적으로 삭제가되지만, 로컬 스토리지의 경우 명시적으로 삭제를 해주어야합니다. 데이터 삭제도 3가지 방법이 있으므로, 편한 방식을 사용하시면 됩니다.
localStorage.removeItem('키');
delete localStorage.키;
delete localStorage['키'];저장소의 모든 요소들을 지우고 싶다면 clear메소드를 사용할 수도 있습니다.
localStorage.clear()웹 스토리지 확인하기
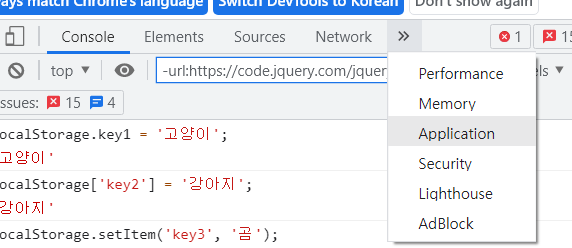
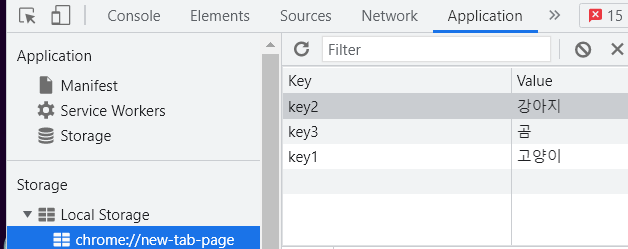
웹 스토리지 내용은 개발자 도구에서 확인하실 수 있습니다. 개발자 도구의 Application탭의 로컬/세션 스토리지 메뉴에서 확인하실 수 있습니다.


웹 스토리지의 문제점
편리해 보이는 웹 스토리지이지만, 큰 문제점이 있습니다. 바로 저장할 떄 오직 문자형 데이터 타입으로만 저장됩니다. 삽입할 때 객체, 숫자, 함수 등 다양한 데이터 형식을 넣는 것 처럼 보이지만, 저장될 때 문자열형으로 바뀌어서 저장이됩니다. 그래서 값을 불러오면 문자열형으로만 불러와지게 됩니다. 이러한 일이 발생하는 이유는 스토리지 객체가 데이터를 동작하는 내부 과정에서 toString메소드를 사용하기 때문입니다.
해결 방법
이 문제를 해결하기 위해 JSON을 이용해서 데이터형을 복원시켜야합니다.
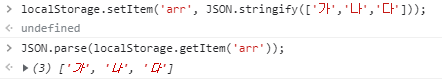
저장할 때 JSON.stringfy를 이용해서 데이터를 변환한채로 저장합니다. 그리고, 값을 불러올 때 JSON.parse를 이용해서 데이터를 복원합니다. 복잡해보이지만 그렇지 않습니다.
[문자열 외의 데이터형을 저장할 때]
Storage.setItem('키', JSON.stringfy(값));
[값 불러오기]
JSON.parse(Storage.getItem('키'));전혀 어렵지 않죠?
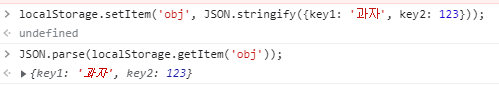
localStorage.setItem('obj', JSON.stringify({key1: '과자', key2: 123}));
JSON.parse(localStorage.getItem('obj'));
/*
{key1: '과자', key2: 123}
key1: "과자"
key2: 123
[[Prototype]]: Object
*/객체를 저장할 때의 동작입니다.

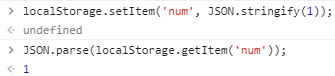
다음은 숫자형을 저장할 때의 동작입니다.

마지막으로 배열을 저장할 때의 동작입니다.