
vscode
vscode는 텍스트 편집기입니다. 텍스트 편집기는 흔히 생각하는 IDE인 비주얼 스튜디오, 이클립스, 인텔리제이와는 다릅니다. IDE는 텍스트 편집부터 다양한 디버깅 툴 등을 지원하는 통합 개발 환경이고, 텍스트 편집기는 기본적으로 텍스트 편집 기능만 가진 에디터입니다.
자바스크립트 개발에 사용되는 에디터, IDE로는 노트패드, 에디트플러스, 아톰, 서브라임 텍스트, 비쥬얼 스튜디오 코드, 웹 스톰 등이 있습니다. 이렇게 많은 편집기 중에 가장 인기있는 에디터로는 vscode라고 할 수 있습니다.
그렇다면 vscode의 장점이 무엇이길래 vscode를 사용하는 것 일까요. 우선 가장 좋은점은 무료입니다. 웹스톰 같은 경우 굉장히 좋은 IDE이지만, 가격이 꽤나가기 때문에 추천드릴만하지는 않다고 생각합니다.
또 다른 장점은 가볍다는 것 입니다. 단순한 텍스트 편집기이므로, 매우 가벼운 프로그램입니다. 컴퓨터 자원 소모적으로도, 용량적으로도 가벼운 텍스트 편집기입니다.
마지막 장점은 확장성입니다. 처음에 깔면 단순한 텍스트 편집기지만 extension을 활용하면 어느 IDE에 못지 않는 성능을 낼 수 있습니다.
유용한 확장 몇 가지
다음은 제가 vscode를 사용했었을 때 사용했던 유용한 확장 몇 가지를 소개시켜드리겠습니다. 참고로 저는 현재 학생 라이선스를 이용해서 웹스톰을 사용중입니다. ㅎㅎ;
확장 마켓에 들어가는 법은 왼쪽의 사각형을 조립하는 모양의 아이콘을 누르거나 Ctrl + Shift + X를 누르면 Extensions 탭이 나옵니다.


한글 패치와 테마 변경
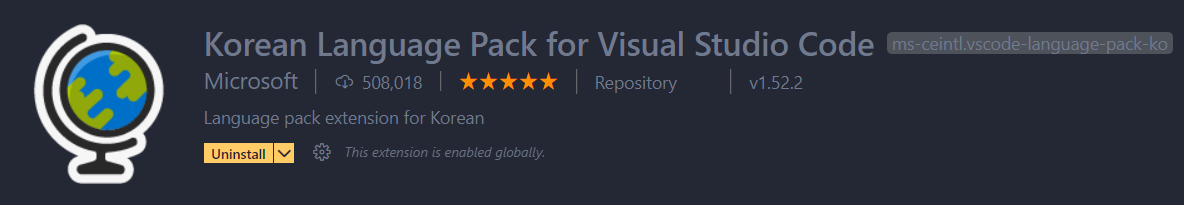
영어 환경이 익숙하지 않은 분들을 위한 한글 패치입니다.

테마는 개인의 취향대로 사용하는 것이므로 검색창에 theme을 검색하시면 다양한 색 조합의 테마가 나옵니다. 그 중에서 원하는 색의 테마를 이용하시면 됩니다.
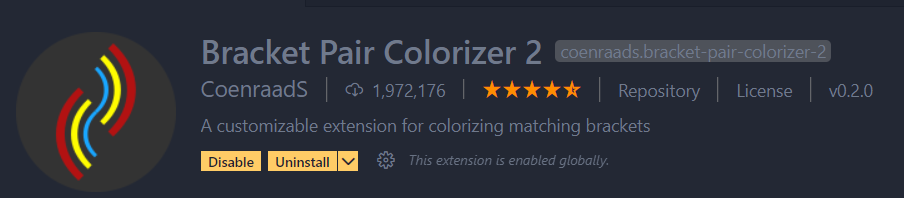
Bracket Pair Colorizer 2

한 블록을 이루는 괄호들을 묶어서 색칠해주는 확장입니다. 이 확장은 종종 호불호가 갈리는데, 코드가 너무 알록달록해지는 걸 싫어하시는 분도 계십니다. 저는 자바스크립트가 괄호가 복잡해지는 경우가 많아서 애용하고 있는 확장입니다.
Visual Studio IntelliCode

코드를 빠르게 작성할 수 있도록 도와주는 확장입니다. 기본적인 스니펫(자동완성 기능과 비슷한 것)외에 내가 선언한 변수 등도 자동완성을 하게 도와주어 생산성을 높여줍니다.
Javascript(ES6) Code Snippet

자바스크립트 문법(특히 es6)의 스니펫을 지원해주는 확장입니다.
Live Server

웹 페이지의 변화를 실시간으로 볼 수 있게 해주고, ALT + L + O단축키로 웹 브라우저를 바로 열 수 있게 해주는 단축키를 제공하는 확장입니다.
