MUI(Material-UI)는 Material Design을 구현해놓은 라이브러리입니다. 라이브러리를 연동 후 컴포넌트를 사용하듯이 가져다 조립하면 쉽게 디자인을 할 수 있습니다.
Material Design
간단하게 Material Design이 뭔지 간단하게 이야기해볼까 합니다. MUI를 학습하는데 필수적으로 알아야할 지식도 아니고 세세하게 다룰 것도 아니라서 관심 없으시면 바로 다음 문단으로 가시면 됩니다.
Material Design은 Google에서 만들어낸 플랫 디자인 기반의 디자인 시스템입니다. 플랫 디자인은 기존의 현실적이고 현실적인 디자인으로 기존에 인기를 끌던 스큐어모픽(skeuomorphic)을 심플하고 직관적이게 디자인하고자 등장했습니다.
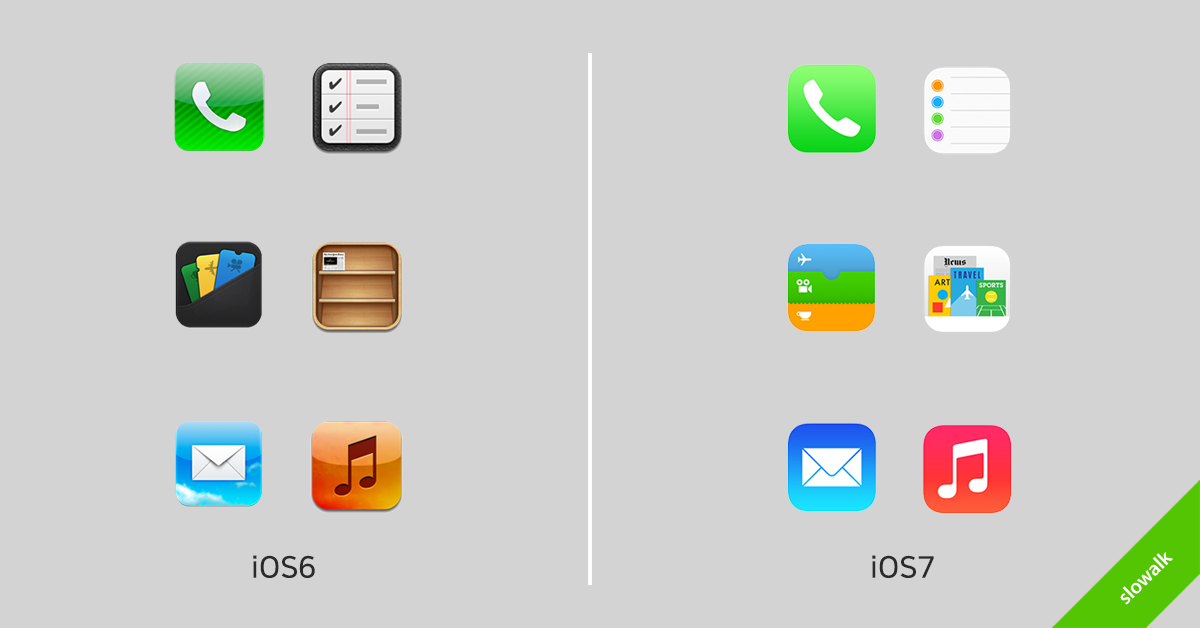
대표적으로 애플의 IOS 운영체제가 스큐어모픽에서 플랫 디자인으로 넘어간 시기의 디자인을 제대로 보여주고 있습니다. 
이 IOS의 플랫 디자인이 디자인의 대세가 되자 구글의 안드로이드 계열도 플랫 디자인을 채택하기 시작했는데요. 이 과정에서 플랫 디자인을 개량시켜 탄생한게 Material Design이라고 할 수 있습니다.
기존 플랫 디자인이 완전한 평면을 지향했던것과 달리 Material Design은 2D에서 벗어나지 않는 선에서 입체감, 효과를 추가했습니다. 그리고 현재 Material Design은 디자인 계열에서 가장 많이 쓰이는 디자인 시스템 중 하나가 되었습니다.
MUI 사용하기
설치
MUI는 npm, yarn 등으로 설치할 수 있습니다. MUI는 Emotion이라는 라이브러리를 기반으로 실행이 됩니다.
Emotion은 Javascript를 가지고 CSS를 작성할 수 있도록 설계된 라이브러리입니다.
npm install @mui/material @emotion/react @emotion/styled
또는
yarn add @mui/material @emotion/react @emotion/styled사용하기
사용법은 정말 간단합니다. 사용하고자하는 컴포넌트는 import하기만 하면 됩니다.
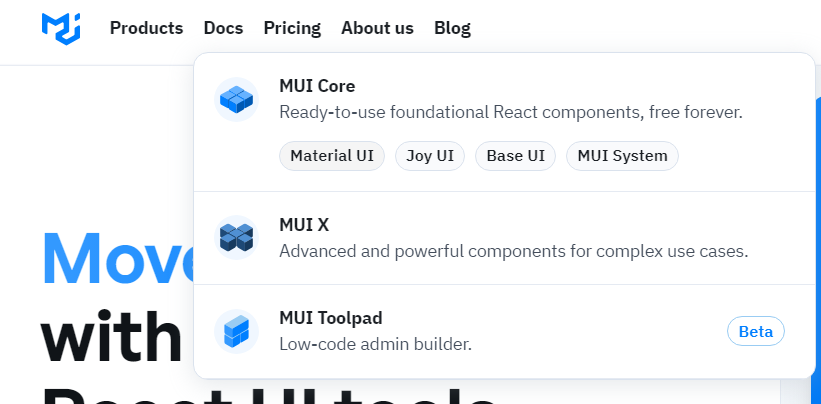
어떤 종류가 있는지는 MUI 공식 페이지에서 확인하실 수 있습니다. Docs를 누르고 MUI Core의 Material UI를 선택해주세요.
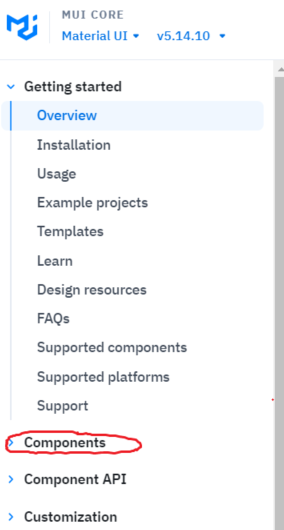
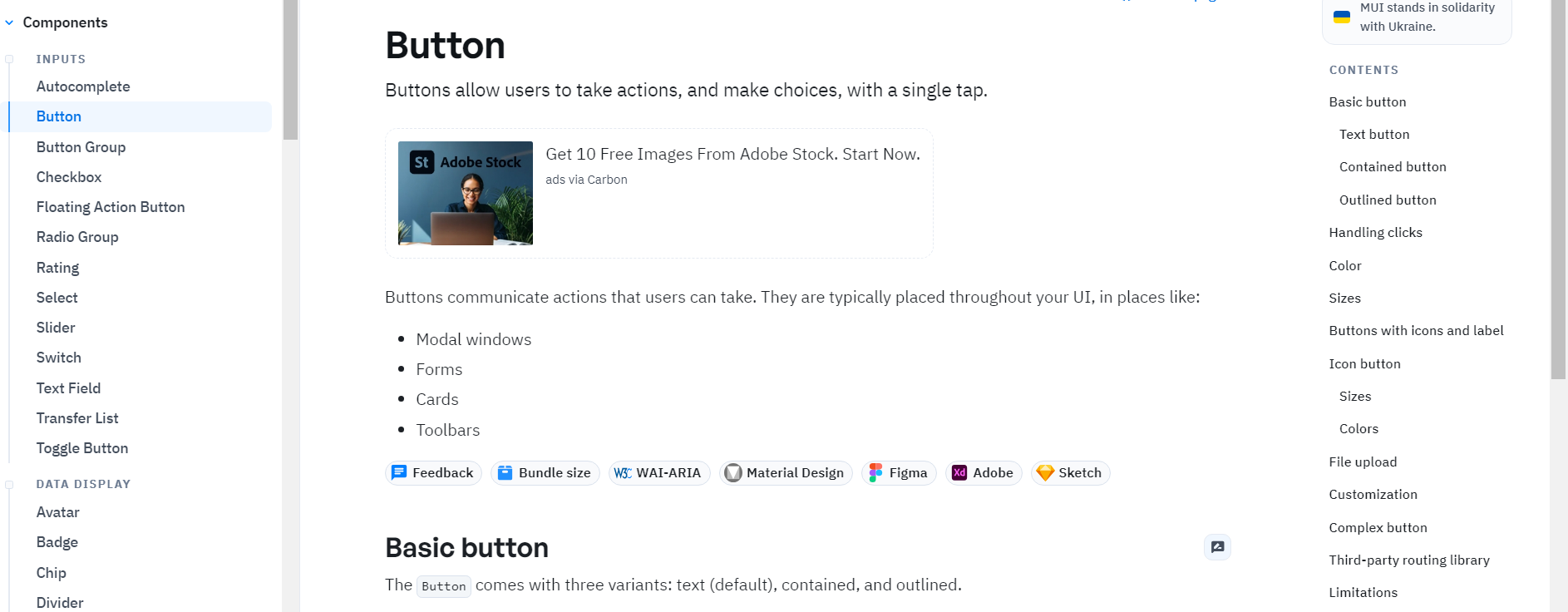
 그러면 아래와같이 문서가 나오는데
그러면 아래와같이 문서가 나오는데 Getting started에선 설치부터 간단한 사용법까지 나와있는 문서고, 우리가 볼 것은 Components라고 적힌 메뉴입니다.
여기서 버튼을 누르게 되면 엄청 다양한 종류/상황별로 사용가능한 Button들이 있기 때문에 원하는 버튼을 골라서 사용할 수 있습니다.
한 번 가장 기본적인 Button을 사용해보겠습니다.
import { Button } from '@mui/material'; //import 하고
function App() {
return (
<>
<Button variant="contained">버튼입니다</Button> //바로 사용
</>
);
}
export default App; (위에 검은 선은 브라우저 가장자리 입니다.)
(위에 검은 선은 브라우저 가장자리 입니다.)
기본적으로 HTML/JS에서 사용하던 속성은 그대로 이용가능합니다.
컴포넌트 커스텀
컴포넌트 커스텀도 간단합니다. 기존처럼 셀렉터와 CSS 등을 사용해서 하는 방법이 있고 간단한 스타일의 경우 sx라는 속성을 통해 인라인 스타일을 정의할 수도 있습니다.
<Button
variant="contained"
sx={{
backgroundColor: 'violet',
}}>
버튼입니다
</Button>
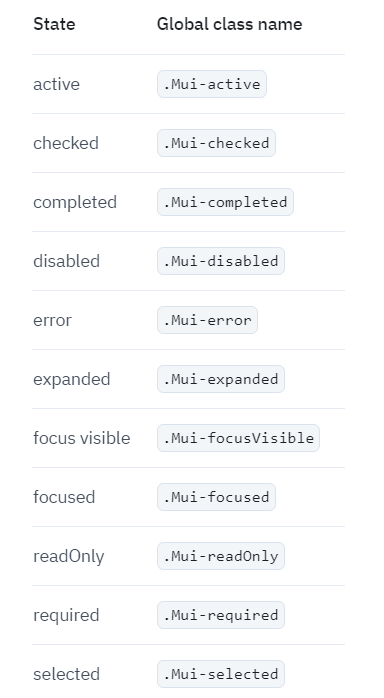
추가적으로 버튼 같은 경우 기본적으로 active, hover 등의 상태에 대해서도 스타일이 지정되어 있기 때문에 이들까지 제어하려면 state classes를 사용하는 것이 좋습니다.
MUI에서 지원하는 상태 클래스들은 아래와 같습니다.
이렇게 MUI 라이브러리를 사용하는 방법에 대해 간단히 알아보았습니다.