Koa
Koa는 Express의 개발 팀이 만든 프레임워크입니다. 
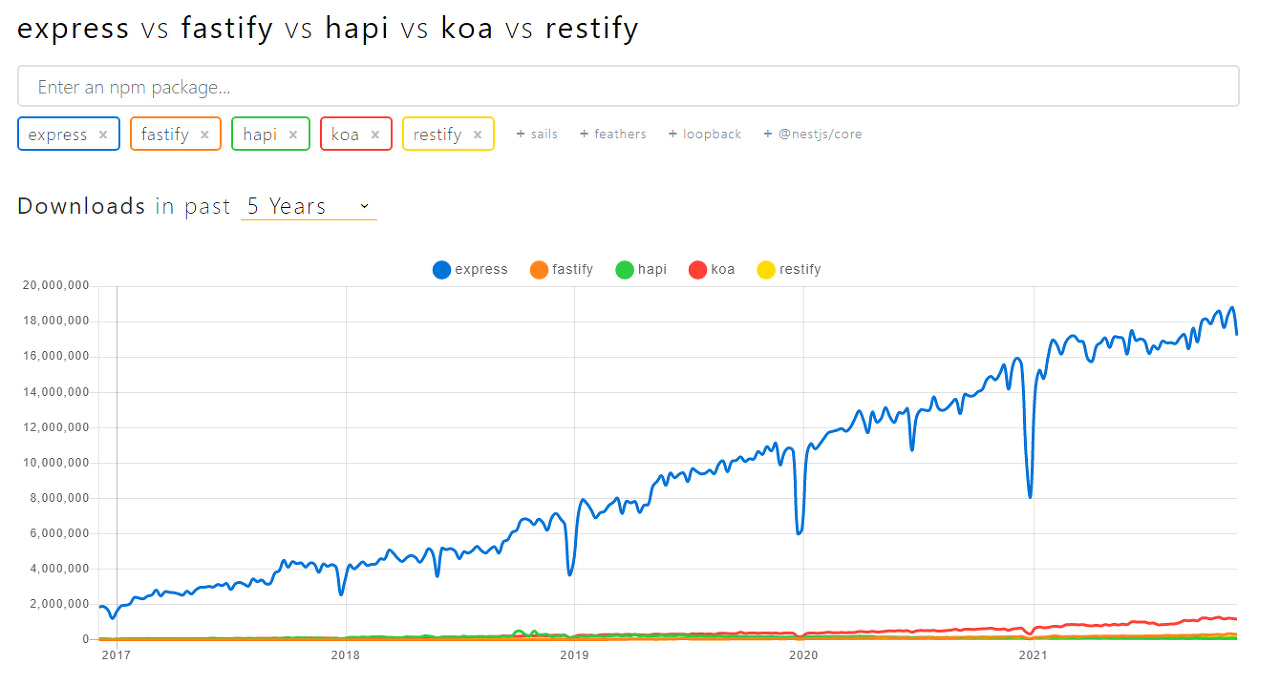
Express와 비교했을 때, 작년기준으로 Koa는 2번째로 높은 다운로드 횟수를 기록했지만, 여전히 익스프레스에 비해서는 낮은 수치를 기록하고 있습니다. 물론 그렇다고 해서 Koa가 Express보다 나쁜 프레임워크라는 것은 아닙니다.
Express는 자체에 미들웨어나, 템플릿, 라우팅 등이 내장되어있어 설치하고 추가적인 과정없이 바로 이용하면 됩니다. 그래서 웹 서버를 처음 구축할 때 많이 선택되는 프레임워크이기도 합니다. 하지만 기능들이 내장되어있다는 점 때문에 프레임워크의 기본 크기가 무겁다는 점이 있습니다.
반면 Koa는 미들웨어만 내장되어있어서 기본적으로 가볍습니다. 추가적으로 필요한 기능은 사용자가 라이브러리를 추가 설치해서 이용하도록 되어있습니다. 또한 ES6 기반으로 만들어졌으므로 ES6의 문법, 대표적으로 비동기 처리의 async/await, 을 사용할 수 있습니다.
웹 서버를 위한 두 프레임워크, 혹은 다른 프레임워크까지도 무엇이 좋고 무엇이 나쁘다라고 단정지을 수는 없습니다. 따라서 두 개 이상의 프레임워크를 다뤄보시고, 마음에 드시는 프레임워크를 선택하는 것이 효율을 높이는 방법이다라고 할 수 있습니다.
Koa로 웹 서버 열기
먼저 Koa 프레임워크를 사용하기 위한 새 디렉토리를 만들어주시고, npm init 명령으로 package.json파일을 만들어주세요.
다음으로 Koa 프레임워크를 설치해보겠습니다.
npm init koa현재 작업 디렉토리 내부에 src폴더를 만들고, 그 내부에 index.js파일을 하나 생성해주세요. 당분간 이 파일에서 작업할 예정입니다.
이제, Koa로 웹 서버를 하나 열어보겠습니다.
const koa = require('koa');
const app = new koa();
const PORT = process.env.PORT || 3000;
app.use(context => {
context.body = 'Hello Koa!';
});
app.listen(PORT, () => {
console.log(`Koa is listening to port number: ${PORT}`);
});터미널에서 node 파일경로를 입력하여 서버를 실행해주세요.
 port번호
port번호 3000번임을 알았으니, http://localhost:3000으로 접속해주세요. 위 문구가 제대로 나타났다면
위 문구가 제대로 나타났다면 Koa 프레임워크로 웹 서버를 열어보는 것에 성공한 것 입니다.

