오늘은 React Color라는 리액트 라이브러리를 하나 소개해드릴까 합니다. 진행할 프로젝트에서 이 라이브러리를 사용하기 위해 공부도 할겸 가져와봤습니다.
이름에서 느껴지듯이 색과 관련된 라이브러리로, 웹 페이지 상에서 종종 우리는 색을 선택하는 경우가 있습니다. 이런 색상 선택표에는 여러가지 다양한 종류가 있는데요, 그들을 간편하게 사용할 수 있게 만들어준게 이 라이브러리입니다.
시작하기
다음 명령어로 라이브러리를 설치합니다.
npm install react-color
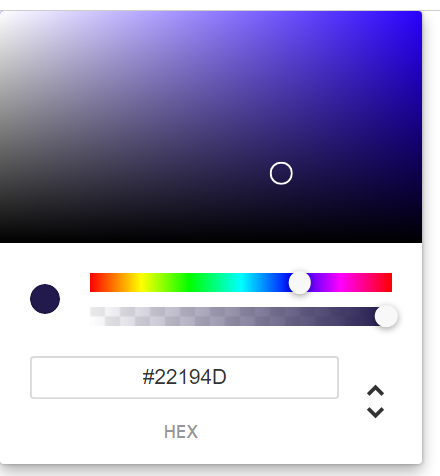
yarn add react-color사용법은 아래와 같습니다. 사용하고자 하는 곳에 React Color의 컴포넌트를 삽입해줍니다. 저는 <ChromePicker />라는 컴포넌트를 사용해봤습니다.
import React from 'react';
import {ChromePicker} from 'react-color';
const App = () => {
return <ChromePicker />;
};
export default App;
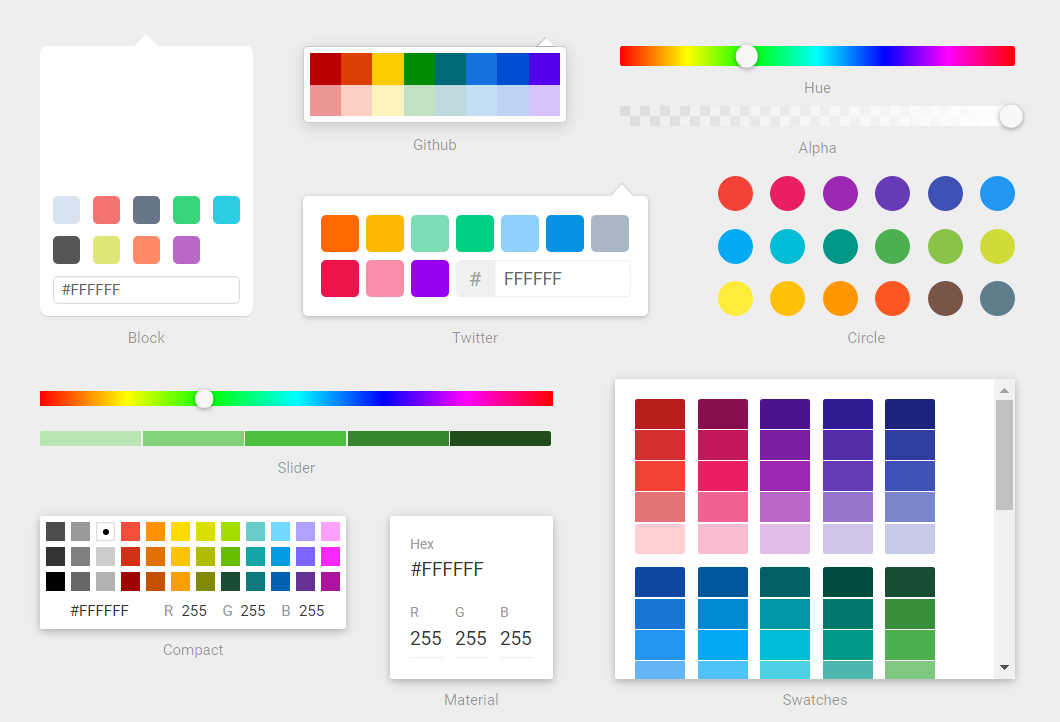
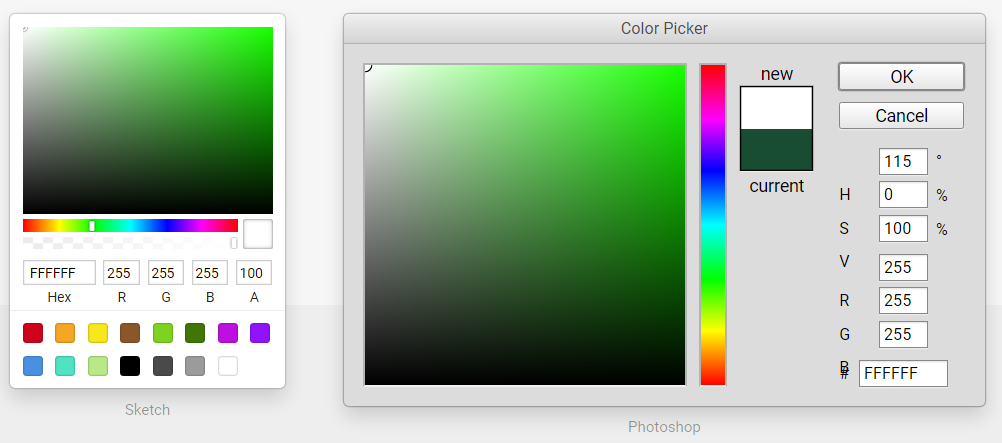
사용할 수 있는 색상 선택기는
AlphaPicker,BlockPicker,ChromePicker,CirclePicker,CompactPicker,GithubPicker,HuePicker,MaterialPicker,PhotoshopPicker,SketchPicker,SliderPicker,SwatchesPicker,TwitterPicker의 13 종류가 있습니다.
Component API
color
color는 색상 선택기에서 선택된 색을 제어하는 props입니다. 색상의 초기화나 부모 요소의 싱크를 유지하는데 사용됩니다.
color의 값은 16진수 표기법, rgb, hsl을 이용할 수 있습니다.
onChange
onChange는 색상이 변경될 때 마다 호출되는 함수를 전달합니다. 주의할 점은 색이 변경될 때 마다 호출된다는 점입니다. 그래서 Sketch같은 색상표에서 마우스를 통해 색상표를 직접 조작할경우 마우스 이동경로마다 onChange가 함수를 호출하게 됩니다. 만약 색이 변경되고 단 한 번만 호출하고 싶다면 onChangeComplete를 이용해야합니다.
onChangeComplete
onChangeComplete는 색상 변경이 완료되고 나서 호출하는 함수를 전달합니다. 이 props들을 이용해서 색상 선택기에서 선택한 색으로 배경을 변경하는 간단한 예제를 만들어보았습니다.
//App,js
import React from 'react';
import ColorButton from './ColorButton';
const App = () => {
return <ColorButton />;
};
export default App;//ColorButton.js
import React, {useState} from 'react';
import {SketchPicker} from 'react-color';
const ColorButton = () => {
const [color, setColor] = useState('#000');
const handleChangeComplete = color => {
setColor(color.hex);
document.body.style.backgroundColor = color.hex;
};
return (
<SketchPicker
color={color}
onChangeComplete={handleChangeComplete}
/>
);
};
export default ColorButton;
선택기 고유의 API
13종의 각 선택기마다 사용가능한 고유의 API도 있습니다. 이들을 이용해서 각 선택기를 입맛에 맞게 바꿔서 사용할 수 있습니다.
이 부분은 직접 소개드리기보단 필요한 부분을 공식 페이지에서 확인하시고 사용하시면 됩니다.