useState
useState()는 함수형 컴포넌트 내부에서 state 값을 관리(변경 등)을 하기 위해 사용하는 Hook입니다. 그러면 실제 사용을 통해 useState를 알아보겠습니다.
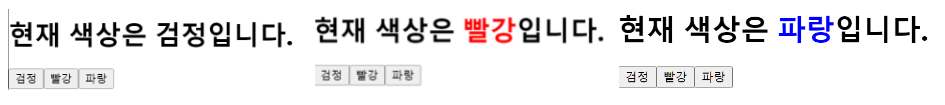
다음은 버튼에 따라 글자와 문자가 변하는 간단한 컴포넌트입니다. 이 코드를 통해 useState를 어떻게 사용하는 지 알아보도록 하겠습니다.
import React, {Fragment, useState} from 'react';
const ColorChanger = () => {
const [colorText, setColorText] = useState('검정');
const [color, setColor] = useState('black');
return (
<Fragment>
<h1>현재 색상은 <span style={{color}}>{colorText}</span>입니다.</h1>
<button onClick={() => {
setColor('black');
setColorText('검정');
}}>
검정
</button>
<button onClick={() => {
setColor('red');
setColorText('빨강');
}}>
빨강
</button>
<button onClick={() => {
setColor('blue');
setColorText('파랑');
}}>
파랑
</button>
</Fragment>
);
};
export default ColorChanger;먼저, useState를 사용하기 위해 useState Hook를 import 해줍니다.
import React, {Fragment, useState} from 'react';import를 한 후 구조 분해 할당을 통해 useState를 이용합니다.
const [ state값, state설정 함수 ] = useState(기본값);보통 첫번째 배열 요소에 state 값을 넣고, 두번째 요소로 state 요소를 설정하는 함수를 넣어줍니다. state설정 함수의 인자로 전달받은 값이 변경할 state값이 됩니다.
방금 만든 코드에서는 비구조화 할당으로 colorText쪽에는 색상의 이름 텍스트를, color에는 색상 값을 초기화했습니다. 방금 만든 예제처럼 하나의 컴포넌트에서 useState를 여러 번 사용할 수도 있습니다.
const [colorText, setColorText] = useState('검정');
const [color, setColor] = useState('black');사용은 다음과 같이 합니다. 위 예제는 색상의 변경과 글자의 변경을 합니다. 인라인 스타일을 통해 color 속성을 지정하여 색상의 변경이 변하도록 만들었습니다.
이 style 속성값의 color와 변경될 텍스트인 colorText가 이 컴포넌트의 state가 됩니다. 그리고 버튼을 누르면 이벤트가 호출되고 그 이벤트에 등록된 state 설정 함수가 호출되며 변화를 가져옵니다.
<h1>현재 색상은 <span style={{color}}>{colorText}</span>입니다.</h1>
<button onClick={() => {
setColor('black');
setColorText('검정');
}}> 
이렇게 함수형 컴포넌트에서 state를 관리할 수 있는 Hook인 useState에 대해서 알아보았습니다.