리액트는 최근들어 수요가 늘어나고 있는 웹 프레임워크 라이브러리 중 하나입니다. 자바스크립트를 이용해서 보통 사용자 인터페이스 제작에 사용되는 기술입니다.
React.js
리액트(React, React.js)는 사용자 인터페이스를 만드는 자바스크립트 라이브러리입니다. 리액트는 구 페이스북, 현 메타에서 만든 프레임워크로 현재 가장 인기있는 웹 라이브러리 중 하나입니다.
리액트가 사용자 인터페이스에 사용된다고 했었는데 이런 역할을 하는 프레임워크나 라이브러리들은 사실 몇가지가 더 있습니다. 앵귤러(Angular), 뷰(Vue.js) 등이 있는데 이것들은 MVC, MVVM, MVW 모델 등을 채택했습니다.
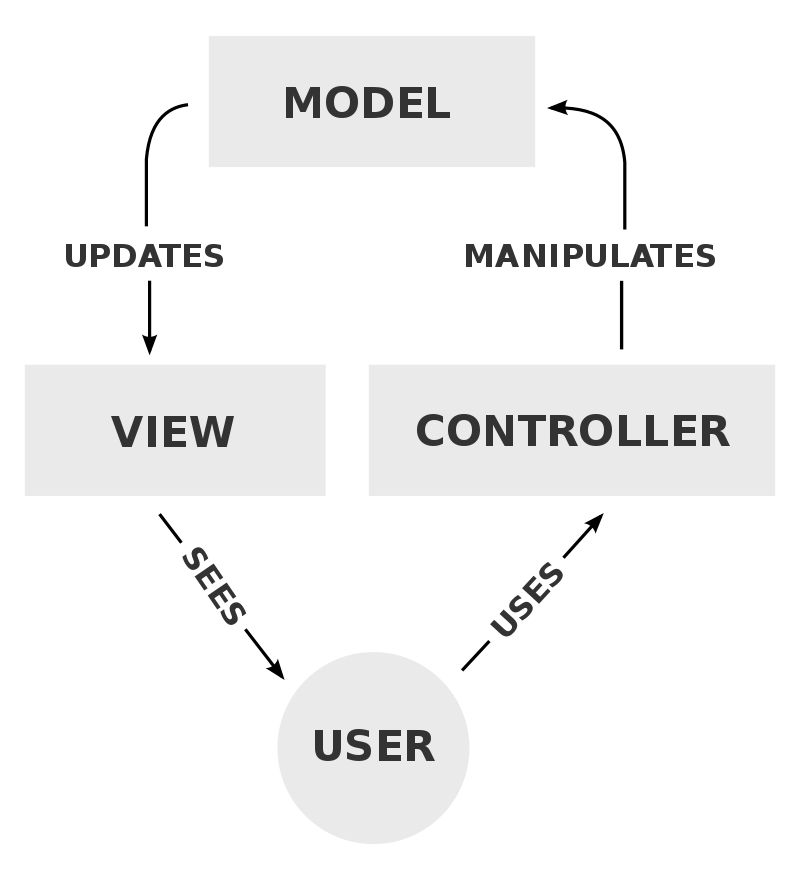
대표적으로 MVC 모델이란, Model-View-Controller의 약자로 다음과 같은 구조를 가집니다. 유저로부터, 조작을 받아 컨트롤러가 모델에 전송해 수정이나 조회를 하고, 모델은 뷰에 업데이트를 함으로써, 사용자에게 보여지는 방식이죠.
유저로부터, 조작을 받아 컨트롤러가 모델에 전송해 수정이나 조회를 하고, 모델은 뷰에 업데이트를 함으로써, 사용자에게 보여지는 방식이죠.
굉장히 간단한 구조 같지만 규모가 커지면 커질수록 컨트롤러가 모델을 찾고 전송하고, 뷰를 변경하는 구조가 복잡해집니다. 구조가 복잡하다면 성능이 저하될 우려도 있다는 단점도 수반하고 있습니다.
그래서 이런 점들을 개선하기 위해 리액트가 만들어졌습니다.
리액트의 특징
리액트는 페이스북 개발팀에서 만들어진 웹 라이브러리입니다. 다른 프레임워크나 라이브러리와는 다르게 사용자 인터페이스인 View에만 중점을 둔 기술입니다. 이 기술의 아이디어는 뷰가 변하면 어떤곳이 변했는 지 찾을 시간에, 기존의 뷰 전체를 없애버리고 새 뷰를 삽입하자는 아이디어로 출발했습니다. 하지만 이 뷰를 완전히 날리고 렌더링 하는데에도 적지않은 성능과 시간을 요구했습니다.
그래서 리액트에서는 Virtual DOM이라는 것을 이용합니다. 우선 DOM에 넣기전에 Virtual DOM에 한 번 그려보고 그 중에서 원래 뷰와 차이가 있는 부분에만 변화를 업데이트 해줍니다. 이렇게 해서 적은 횟수의 DOM 업데이트를 가지기 때문에 빠른 속도와 환경을 제공할 수 있어서 리액트는 강력한 라이브러리의 자리를 차지할 수 있게 된 것 입니다.