스토리북과 관련된 일련의 포스트들은
React를 가지고 작성되었습니다.
이번에는 Storybook이라는 도구에 대해서 알아보도록 하겠습니다.
Storybook 이란?
Srotybook은 컴포넌트를 개발(과 관리, 변화 추적 등)하는데 도움을 주는 오픈 소스 툴입니다. 처음엔 React 개발을 위해 나왔지만 같은 컴포넌트 개발 라이브러리인 React, Vue, Angular 등도 지원하기 시작했습니다.
공식 페이지의 소개에 의하면 스토리북은 실제 페이지와는 격리된 환경에서 UI 구성 요소들을 개발하고 설계하는데 도움을 주는 도구라고 합니다. 단순히 컴포넌트 단위의 개발을 넘어 고립된 컴포넌트를 만들어서 이 컴포넌트의 재사용성을 극적으로 높여주는 도구라고 할 수 있습니다.
Srotybook은 또한 독립적으로 컴포넌트를 개발하고 페이지를 구성할 수 있게 도움을 주는 UI를 따로 제공하고 있습니다. 실제로 보면 아시겠지만, 컴포넌트들을 목록화 시켜서 정리해주고, 값이 변경되면 바로바로 확인할 수 있는 등 개발의 효율을 높여줍니다.
Storybook 설치와 실행
설치
npx -p @storybook/cli sb init위 명령을 이용하면 여러 의존성 패키지나 package.json에 대한 추가도 함께 이루어지기 때문에 위 명령을 통해서 간편하게 설치하고 설정할 수 있습니다.
설치가 완료되면 package.json의 "dependencies"와 "scripts"에 storybook과 관련된 패키지, 명령이 추가된 것을 볼 수 있습니다.
그리고 root 아래에는 .storybook이라는 폴더, src 아래에는 stories라는 이름의 폴더가 추가된 것도 확인할 수 있습니다.
.storybook
.storybook 폴더의 아래에는 main.js와 preview.js라는 파일이 있습니다.
main.js에서는 stories에 대한 설정들이 담겨져 있습니다. 필요한 패키지를 설치후 추가(addons)라던가 stories파일들에 대한 경로 설정 등을 할 수 있습니다.
preview.js는 story에 대한 글로벌 설정을 하는 파일입니다.
.stories
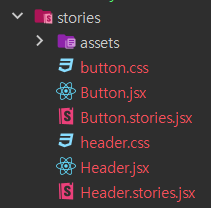
.stories는 설치할 때 어떻게 작성하면 될지에 대한 예시 코드들이 들어있습니다. 파일 구성을 보면
파일 구성을 보면 컴포넌트, css파일, 컴포넌트.stories.jsx 셋이서 하나를 구성하고 있음을 볼 수 있습니다,
즉, 스토리는 컴포넌트와 같은 곳에 있도록 생성하는 것이 좋다라고 해석할 수 있습니다.
생성해준 .stories 폴더가 아니더라도, src 아래의 파일이라면 알아서 스토리를 찾아줍니다. 왜냐하면
.storybook의main.js에 스토리 파일의 경로가 기본적으로 설정되어 있기 때문입니다."stories": [ "../src/**/*.stories.mdx", "../src/**/*.stories.@(js|jsx|ts|tsx)" ],
실행
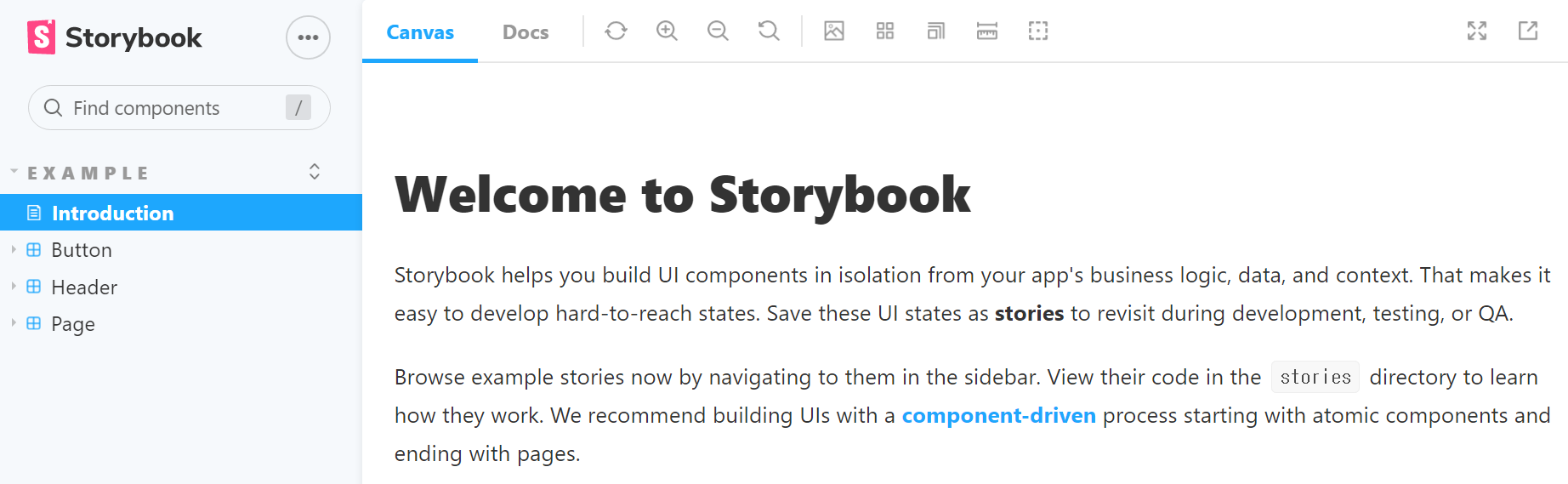
yarn run storybook명령을 통해서 스토리북에서 제공하는 독립적인 화면을 실행시킬 수 있습니다.
yarn run storybook
스토리 만들기
스토리는 컴포넌트 하나가 실행되는 경우를 말합니다. props를 넘겨 컴포넌트를 실행하게 만들면 그것이 스토리라는 것입니다. 그리고 이러한 스토리를 모으게 되면 스토리북이 되고 이것이 이 도구의 이름이 되는 것입니다. 더 쉽게 말하자면 스토리북을 통해 모든 컴포넌트를 개별로 쉽게 이해하고 사용(디자인, 구현 등)을 할 수 있다는 것을 의미합니다.
그러면 간단한 예제(만만한 버튼)를 통해서 스토리를 하나 만들어보겠습니다.
jsx입니다. 버튼을 누르면 버튼 색이 바뀌는 기능이 있는 컴포넌트입니다.
import './ColorButton.css'; import {useState} from 'react'; export const ColorButton = () => { const [color, setColor] = useState('red'); const changeColor = () => { color === 'red' ? setColor('green'): setColor('red'); document.getElementById('btn').style.backgroundColor = color; }; return ( <button id='btn' onClick={changeColor}>turn {color}</button> ); }; export default ColorButton;
.stories.jsx입니다. 여기서 컴포넌트에 대한 story들을 작성하게 됩니다.import { ColorButton } from './ColorButton'; //이 story가 어떤 컴포넌트에 대한 story인지를 설정 export default { title: 'Buttons/ColorButton', component: ColorButton, }; //컴포넌트의 기본 포맷 const Template = () => <ColorButton />; //컴포넌트에 대한 스토리 작성. 위에서 만든 기본 포맷을 bind로 가져옵니다. //여기선 예시를 위해 하나의 스토리만 작성했으나, 여러개의 스토리가 올 수 있습니다. export const Red = Template.bind({}); Red.args = { test: 'red' }
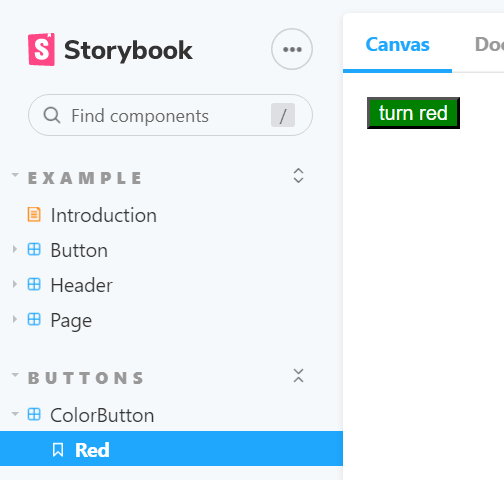
이렇게 스토리를 작성하면, 실행된 스토리북에 우리가 만든 컴포넌트와 스토리들이 나타나게 됩니다.
오늘은 스토리북이 무엇인지에 대해서 간단하게 알아봤습니다. 더욱 자세한 사용법과 내용 공식 페이지의 문서에서 확인하실 수 있습니다.
또한 추가적으로 공부해서 Docs라던가 Story의 구체적인 작성법에 대해서도 추후 자세한 포스팅으로 만나뵙겠습니다.