리액트 라우터를 알기 전에 SPA에 대해 알아야합니다. SPA에 대한 정보는 SPA 포스트를 참조해주세요.
리액트 라우터 라이브러리 설치
SPA를 구현하기 위해서는 라우터를 이용해야하는데, 리액트에서는 공식적으로 라우터를 지원하고 있지 않습니다. 그래서 라이브러리를 따로 설치하고 라우터를 이용해야합니다. 리액트에서 라우터를 적용하기 위해서 yarn으로 리액트 라우터 라이브러리를 설치해줍니다.
yarn add react-router-dom그리고 index.js를 다음과 같이 수정해줍니다.
import React from 'react';
import ReactDOM from 'react-dom';
import {BrowserRouter} from 'react-router-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
document.addEventListener('DOMContentLoaded', function () {
ReactDOM.render(
<React.StrictMode>
<BrowserRouter>
<App/>
</BrowserRouter>
</React.StrictMode>,
document.getElementById('root')
);
});
reportWebVitals();<BrowserRouter>컴포넌트로 감싸주었는데, 이 컴포넌트는 주소 변경에 대해 다양한 편의 기능을 제공해주는 컴포넌트입니다. 대표적으로 HTML5의 History API를 사용해서 페이지를 새로고침 하지 않고 주소를 변경하도록 만들어 줍니다. 좀 더 쉽게 이야기 하자면 SPA에서 페이지를 이동(=주소 변경)해도 새로고침 때의 깜빡이는 것이 없다는 것입니다.
Route 컴포넌트로 SPA 실습하기
우선 화면 구성에 사용할 컴포넌트 두 개를 만들어줍니다. Home은 우리가 그냥 주소로 접속했을 때 가장 먼저 보일 화면 구성 컴포넌트이고 About은 주소를 이동하면 보여줄 화면 컴포넌트 입니다.
import React, {Fragment} from 'react';
const Home = () => {
return (
<Fragment>
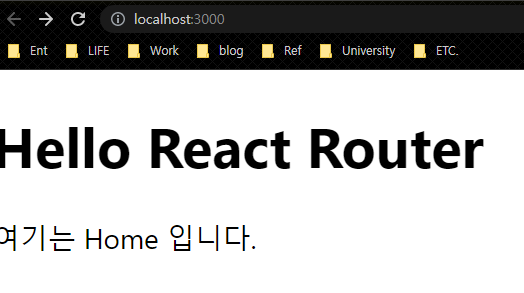
<h1>Hello React Router</h1>
<p>여기는 Home 입니다.</p>
</Fragment>
);
};
export default Home;import React, {Fragment} from 'react';
const About = () => {
return (
<Fragment>
<h3>여기는 About 입니다.</h3>
</Fragment>
);
};
export default About;다 만들었다면, 이제 App.js를 통해 컴포넌트를 그릴 차례입니다. 라우터 라이브러리로부터 Route 컴포넌트를 import 해줍니다.
//작동하지 않습니다!!! 이유는 후술
import React from 'react';
import {Route, Routes} from 'react-router-dom';
import Home from './codes/router/Home';
import About from './codes/router/About';
const App = () => {
return (
<div>
<Routes>
<Route path="/" component={Home} exact={true}/>
<Route path="/about" component={About}/>
</Routes>
</div>
);
};
export default App;완성...!같지만 실제로 동작시켜보면 동작하지 않습니다.
처음에 찾은 자료로 공부해서 사용해보니 실행자체는 되지만, 화면에 아무것도 렌더링 되지 않았습니다. 그래서 여러므로 자료 조사한 결과 이것은 리액트 라우터 v5의 문법이었고 v6버전의 문법을 사용해야 되는 것 이었습니다. 그래서 v6문법에 맞게 수정해서 다시 작성해보겠습니다.
제일 눈에 띄는 것은 Route 컴포넌트의 component가 element로 변경되었습니다. 아직 국내의 대부분의 자료들은 v5문법을 소개하고 있어서, 라이브러리 최신 버전을 받았다면 저 처럼 처음에 조금 당황 하실수도 있을 것 같습니다.
import React from 'react';
import {Route, Routes} from 'react-router-dom';
import Home from './codes/router/Home';
import About from './codes/router/About';
const App = () => {
return (
<div>
<Routes>
<Route path="/" element={<Home />} exact={true}/>
<Route path="/about" element={<About />}/>
</Routes>
</div>
);
};
export default App;코드에 라우터로 활용할 컴포넌트들을 <Routes>로 감싸고 그 내부에 <Route> 컴포넌트를 통해 렌더링을 합니다. 그리고 path에는 주소 경로를, element에는 해당 주소에서 보여줄 컴포넌트를 적습니다. exact는 Home이 되는 메인 컴포넌트에 속성을 true로 해줘야 그 아래의 Route 컴포넌트들이 Home에서도 보여지지 않게 됩니다.

Link 컴포넌트
위에서 만든 예시는 우리가 주소창에 주소를 적어야지만 이동할 수 있습니다. 하지만 모든 브라우저에서는 편의성을 위해 페이지 이동을 위한 링크를 제공합니다. 리액트 라우터 라이브러리에서는 <Link> 컴포넌트를 통해서 라우터 주소를 이동할 수 있습니다. 방금 만든 예제에 링크 컴포넌트를 더해보겠습니다.
import React, {Fragment} from 'react';
import {Link, Route, Routes} from 'react-router-dom';
import Home from './codes/router/Home';
import About from './codes/router/About';
const App = () => {
return (
<Fragment>
<div>
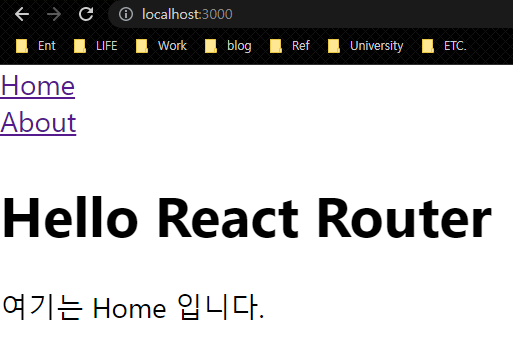
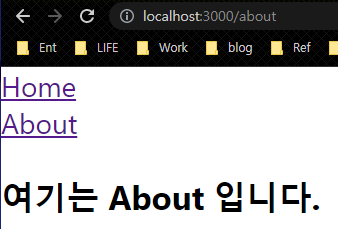
<Link to ="/">Home</Link>
<br />
<Link to ="/about">About</Link>
</div>
<div>
<Routes>
<Route path="/" element={<Home />} exact={true}/>
<Route path="/about" element={<About />}/>
</Routes>
</div>
</Fragment>
);
};
export default App;링크 컴포넌트는 Link to="주소"형식으로 사용합니다.
<Link to="주소"></Link>