Array.map()
우선 반복을 하기전에 자바스크립트의 Array.map()메소드에 대해 알고 넘어가야합니다. map()메소드는 배열의 요소들을 인자로 가진 함수로 가공해서 배열의 형태로 반환하는 메소드입니다. 이 함수를 꼭 기억해주세요.
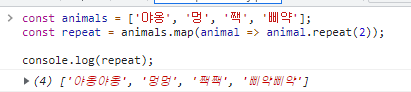
const animals = ['야옹', '멍', '짹', '삐약'];
const repeat = animals.map(animal => animal.repeat(2));
console.log(repeat);
배열을 컴포넌트 배열로 만들기
우선 간단하게 배열을 이용해서 컴포넌트 배열로 만들어서 반환하는 방법을 소개해드리겠습니다. 컴포넌트를 하나 만들어줍니다. 이때 map()메소드는 animals배열의 요소들을 JSX형태로 변환해주는 역할을 합니다.
import React from 'react';
const AnimalFriends = () => {
const animals = ['야옹', '멍', '짹', '삐약'];
const animalList = animals.map(animal => <li>{animal}</li>);
return <ul>{animalList}</ul>;
}
export default AnimalFriends;
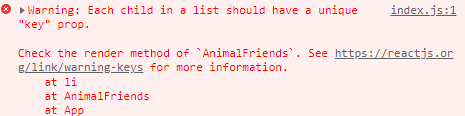
 그런데 "key"가 없다면서 경고를 냅다 띄웁니다.
그런데 "key"가 없다면서 경고를 냅다 띄웁니다.
key
리액트에서 key라는 건 컴포넌트 배열에서 변화를 식별하기 위해 이용합니다. 물론 그동안 key를 모르고 사용하지 않았어도, 리액트를 잘 사용해왔던 것 처럼 사용하지 않아도 큰 문제가 없습니다. 하지만 key를 이용해서 변화를 미리 감지한다면 더 빠른 동작을 보일 수 있겠죠. 그럼 이제 key가 뭔지 알았으니 key를 지정해보겠습니다.
key의 지정방법은 map에서 컴포넌트 값으로 전달해줍니다. 마치 컴포넌트에 props를 설정하는 것처럼요. key값의 특징은 언제나 고유 값을 가져야 한다는 것입니다. 그래서 대부분의 경우에 각 요소가 가지고 있는 id를 key로 지정해서 사용합니다.
//이 코드는 key에러가 여전히 납니다.
//이유는 후술
import React from 'react';
const AnimalFriends = () => {
const animals = ['야옹', '멍', '짹', '삐약'];
const animalList = animals.map(animal => <li key={animal.id}>{animal}</li>);
return <ul>{animalList}</ul>;
}
export default AnimalFriends;우리는 위에서 만든 예제로 id값을 주지 않았습니다. 그야 당연히 평범한 배열이니까요. id값을 주고 싶다면 위의 배열을 객체 배열로 만들면 됩니다.
const animals = [
{id: 01, say: '야옹'},
{id: 02, say: '멍'},
{id: 03, say: '짹'},
{id: 04, say: '삐약'},
];또는 권장되는 방식은 아니지만 요소의 index를 key로 사용하는 방식도 있습니다.
import React from 'react';
const AnimalFriends = () => {
const animals = ['야옹', '멍', '짹', '삐약'];
const animalList = animals.map((animal, index) =>
<li key={index}>{animal}</li>
);
return <ul>{animalList}</ul>;
}
export default AnimalFriends;