웹 브라우저를 이용하면서 사용자가 요청을 보내는 가장 흔한 방법은 <form> 태그를 이용하는 것 입니다. 그래서 오늘은 서블릿이 <form> 태그에서 보내진 요청에 대해 어떻게 응답(처리)하는 지를 알아보도록 하겠습니다.
가장 대표적인 <form> 활용 중 하나인 로그인 폼을 예제로 사용할 건데요. 사용자는 id와 password input칸에 String을 적고, 로그인 버튼을 통해 요청을 보냅니다. 그리고 서블릿은 요청을 처리해서 사용자가 입력한 아이디와 비밀번호를 다시 화면에 그려주는 작업을 할 것 입니다.
<form> 태그 작성
새 프로젝트를 생성해도 좋고, 지난 번 프로젝트 공간에 이어서 만들어도 좋습니다. 저는 지난 프로젝트에 이어서 만들었습니다.
프로젝트 생성은 이 포스트를 참조해주세요.
src\main\webapp에 login.html 파일을 하나 생성하고 다음과 같이 작성합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
</head>
<body>
<form name="loginForm" method="get" action="login" enctype="UTF-8">
<fieldset>
<legend>Login</legend>
<label>아이디 </label>
<input type="text" name="id"><br/>
<label>비밀번호 </label>
<input type="text" name="password"><br/>
<input type="submit" value="login">
</fieldset>
</form>
</body>
</html>설명이 필요한 부분은 다음 두 부분입니다.
<form name="loginForm" method="get" action="login" enctype="UTF-8">action에 적힌 이름으로 매핑된 서블릿으로 데이터를 전송합니다.
<label>아이디 </label>
<input type="text" name="id">
<label>비밀번호 </label>
<input type="text" name="password">데이터를 전송할 때 아이디 input에 적힌 값은 id란 이름으로, 비밀번호 input에 적힌 값은 password라는 이름으로 전송됩니다.
톰캣 서버를 실행하고 http://localhost:8090/HelloServlet_war_exploded/login.html로 접속하면 다음과 같이 로그인 폼이 나타납니다.
서블릿에서 요청 받기
그러면 이제 서블릿으로 요청을 받아보겠습니다.
먼저 요청 받는 법에 대해 설명을 하자면 서블릿은 요청을 받을 때 name 속성을 보고 값을 받아오게 됩니다. 요청을 받는 HttpServletRequest에서 name 속성의 값을 받는 메소드는 다음과 같은 것들이 있습니다.
| 메소드 | 설명 |
|---|---|
String getParameter(String name) | name으로 전송된 값을 받습니다. |
String[] getParameterValues(String name) | name으로 전송된 여러 값들을 받습니다. |
Enumeration getParameterName() | name 값을 모르는 경우 값을 받을 때 사용합니다. |
이제 전송된 요청을 받을 서블릿을 src\main\java\com\example\helloservlet 패키지에 formexample이라는 하위 패키지를 만들고 LoginServlet 클래스를 하나 만들어줍니다. 그리고 다음과 같은 서블릿 코드를 작성합니다.
package com.example.helloservlet.formexample;
import jakarta.servlet.*;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.*;
import java.io.IOException;
@WebServlet("/login") //login 이라는 이름으로 서블릿 매핑
public class LoginServlet extends HttpServlet {
@Override
public void init() throws ServletException {
System.out.println("init() method called");
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setCharacterEncoding("utf-8"); //전송 데이터 utf-8 인코딩
//getParameter()를 이용해서 id, password input의 value 취득
String id = req.getParameter("id");
String password = req.getParameter("password");
System.out.println("id: " + id);
System.out.println("password: " + password);
}
@Override
public void destroy() {
System.out.println("destroy() method called");
}
}위 코드를 작성했다면 톰캣 서버를 실행(또는 rerun)하고, http://localhost:8090/HelloServlet_war_exploded/login.html에 들어가서 input form에 id, password를 입력한 뒤 login 버튼을 클릭해주세요.
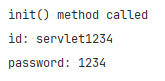
 login 버튼을 누르는 순간 서블릿이 호출되면서
login 버튼을 누르는 순간 서블릿이 호출되면서 init() 메소드가 먼저 호출되고, doGet()이 호출되어서 아이딩와 비밀번호를 출력해주는 것을 볼 수 있습니다.
서블릿으로 응답하기
이어서 서블릿으로 응답을 하는 것을 알아보겠습니다. 응답은 간단하게 이전에는 확인을 위해 로그에 띄웠던 아이디와 패스워드를 웹 브라우저에 띄워주는 것으로 변경해보겠습니다.
package com.example.helloservlet.formexample;
import jakarta.servlet.*;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.*;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/login2") //서블릿 매핑
public class LoginServlet2 extends HttpServlet {
@Override
public void init() throws ServletException {
System.out.println("init() method called");
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setCharacterEncoding("utf-8"); //전송 데이터 인코딩 설정
resp.setContentType("text/html;charset=utf-8"); //응답 결과 데이터 종류 설정
PrintWriter out = resp.getWriter(); //응답을 출력하기 위한 PrintWriter 객체
String id = req.getParameter("id");
String password = req.getParameter("password");
//출력 데이터 html
String outputData = "<html><body>" +
"아이디: " + id + "<br/>" +
"비밀번호: " + password +
"</body></html>";
out.print(outputData); //html 문자열 출력
}
//이번에 destroy()는 생략
}서블릿 매핑을 위해 반드시
login.html<form>태그의action속성 값을 login2로 변경해주세요.<form name="loginForm" method="get" action="login2" enctype="UTF-8">
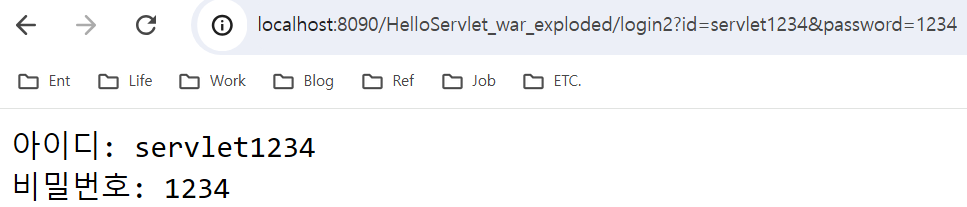
톰캣 서버를 실행하고 아이디와 비밀번호를 입력한 뒤 login 버튼을 클릭해보세요. 입력했던 아이디와 비밀번호 정보가 html 문자열의 형태로 응답되더 브라우저에 그려졌습니다.
입력했던 아이디와 비밀번호 정보가 html 문자열의 형태로 응답되더 브라우저에 그려졌습니다.
이렇게 서블릿을 이용해서 브라우저의 요청과 응답을 처리하는 방법을 간단한 실습을 통해 알아보았습니다.

