세션 트래킹
세션 트래킹(Session tracking) 요청된 세션을 찾는 것을 의미합니다. 조금 더 풀어서 이야기하자면 세션은 어떤 시점에 대한 연결을 말하기에 세션 트래킹은 어떤 시점의 연결을 찾아내어 그 연결 상태를 유지하도록 하는 것이라고 말할 수 있습니다.
세션 트래킹에 대한 예를 들어보자면 사용자가 네이버에서 로그인을 합니다. 네이버 메인에서 로그인을 하면 블로그, 카페, 쇼핑, 뉴스, 지식인 등 다양한 네이버 산하의 웹 페이지에 접속해도 로그인이 유지가 되어있죠? 사용자입장에서는 이처럼 여러 웹 페이지들이 로그인에 대한 정보를 알고 있다고 느끼게 됩니다.하지만 실제 HTTP 통신에서는
stateless방식을 채택했기 때문에 기본적으로 각 웹 페이지 사이에 어떠한 정보도 공유하지 않고 있습니다. 로그인 정보가 유지되는 듯한 동작은 각 웹 페이지를 연결해서 상태나 정보를 공유하게 만들어 줌으로써 구현이 되는 것 이며, 이 웹 페이지를 연결하는 구현 동작을세션 트래킹이라고 부르는 것 입니다.
세션 트래킹을 구현하는 방법에는 다음 네 가지가 있습니다.
- HTML의
<input type=hidden> - URL Writing
- 쿠키
- 세션
쿠키랑 세션은 내용이 조금 많은 편이라서 별개의 포스트로 다루기로 하고 이번 포스트에서는 <hidden>과 URL Writing 방식을 이용한 세션 트래킹 방법을 소개하도록 하겠습니다.
<input type=hidden> 세션 트래킹
HTML의 <input type=hidden>을 사용하는 방식은 <input>태그의 type속성에 hidden 값을 주고, name, value 속성을 이용해서 다른 웹 페이지로 상태나 정보를 공유합니다.
type=hidden은 사용자에게는 절대로 보여주지 않는 입력 폼으로, 사용자가 접근해서 안되는 정보들을 보낼 때 사용됩니다.
바로 실습해보겠습니다. 먼저 src/main/webapp/ 디렉토리에 로그인 폼이 있는 login.html을 작성해주세요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<form name="loginForm" method="post" action="hiddenLogin" enctype="UTP-8">
<fieldset>
<legend>Login</legend>
<label>아이디: </label>
<input type="text" name="id"><br/>
<label>비밀번호: </label>
<input type="text" name="password"><br/>
<input type="submit" value="login">
<!-- type=hidden은 사용자에게 보여지지 않지만 submit 시에 서버 등으로 전송됨 -->
<!-- name에 지정된 이름으로 value의 값이 전송 -->
<input type="hidden" name="phoneNumber" value="000-0000-0000">
</fieldset>
</form>
</body>
</html>다음으로 위 폼으로부터 데이터를 전송받아 화면에 표시할 hiddenLoginServlet.java를 작성합니다.
import jakarta.servlet.*;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.*;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/hiddenLogin")
public class hiddenLoginServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
PrintWriter out = resp.getWriter();
String id = req.getParameter("id");
String password = req.getParameter("password");
//hidden 태그의 값을 getParameter(name)을 통해 받아옴
String phoneNumber = req.getParameter("phoneNumber");
out.print("<html><body>");
out.print("<h2>현재 로그인 정보</h2><br/>");
out.print("<p>id: " + id + "</p>");
out.print("<p>password: " + password + "</p>");
out.print("<p>phoneNumber: " + phoneNumber + "</p>");
out.print("</body></html>");
}
}서버 실행 후 localhost:8090/login.html에 접속하여 아이디와 비밀번호를 입력하고 로그인 버튼을 눌러서 서블릿으로 데이터를 전송해줍니다.

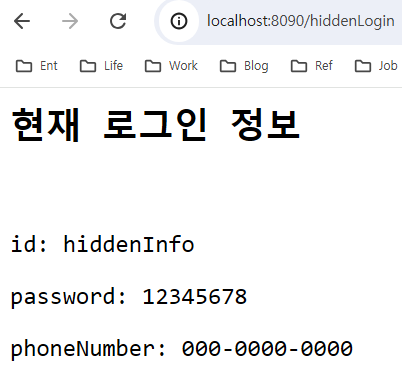
 우리가 입력한 아이디, 비밀번호 말고도
우리가 입력한 아이디, 비밀번호 말고도 hidden으로 전달해준 phoneNumber의 정보도 전달되어서 제대로 나타난 것을 볼 수 있습니다.
URL Writing 세션 트래킹
이번에는 URL Writing을 이용한 세션 트래킹에 대해 알아보겠습니다. 로그인 폼에서 입력받은 로그인 정보를 한 서블릿에서 표시한 뒤 그 정보를 그대로 다른 두 번째 서블릿으로 넘겨보도록 하겠습니다.
기존
login.html에서<form>의action속성값을 변경해주세요.<form name="loginForm" method="post" action="urlWritingLogin" enctype="UTP-8">이 외에는 그대로 사용합니다. (hidden 까지도!)
먼저 로그인 정보를 받을 첫 번째 서블릿인 urlWritingLoginServlet.java를 작성해주세요.
import jakarta.servlet.*;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.*;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/urlWritingLogin")
public class urlWritingLoginServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
PrintWriter out = resp.getWriter();
String id = req.getParameter("id");
String password = req.getParameter("password");
String phoneNumber = req.getParameter("phoneNumber");
out.print("<html><body>");
out.print("<h2>현재 로그인 정보</h2><br/>");
out.print("<p>id: " + id + "</p>");
out.print("<p>password: " + password + "</p>");
out.print("<p>phoneNumber: " + phoneNumber + "</p>");
//두 번째 서블릿으로 넘기기 위한 <a> 태그
out.print("<a href='/urlWritingSecond?id=" + id +
"&password=" + password +
"&phoneNumber=" + phoneNumber + "'>" +
"urlWritingSecondServlet으로 전송</a>");
out.print("</body></html>");
}
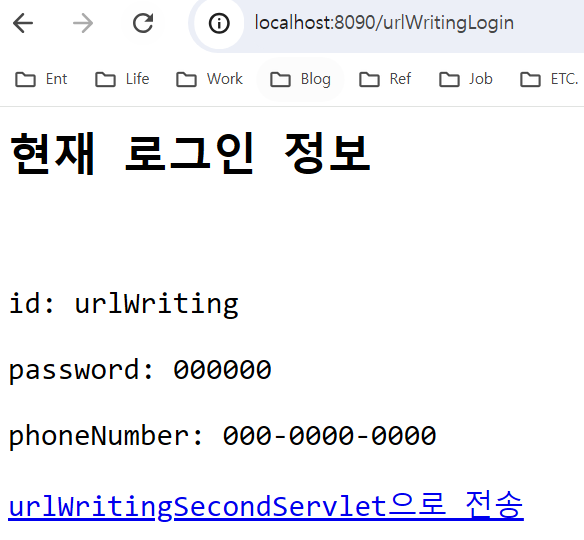
}<a> 태그를 이용해서 링크를 클릭하면 데이터를 넘깁니다. 이때 URL에 정보를 적어주는 GET 방식으로 데이터를 넘겨줍니다.
넘겨받은 데이터를 표시할 urlWritingSecondServlet.java도 작성합니다.
import jakarta.servlet.*;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.*;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/urlWritingSecond")
public class urlWritingSecondServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
PrintWriter out = resp.getWriter();
String id = req.getParameter("id");
String password = req.getParameter("password");
String phoneNumber = req.getParameter("phoneNumber");
out.print("<html><body>");
out.print("<h2>로그인이 되어있는 상태입니다.</h2><br/>");
out.print("<p>넘겨받은 id: " + id + "</p>");
out.print("<p>넘겨받은 password: " + password + "</p>");
out.print("<p>넘겨받은 phoneNumber: " + phoneNumber + "</p>");
out.print("</body></html>");
}
}

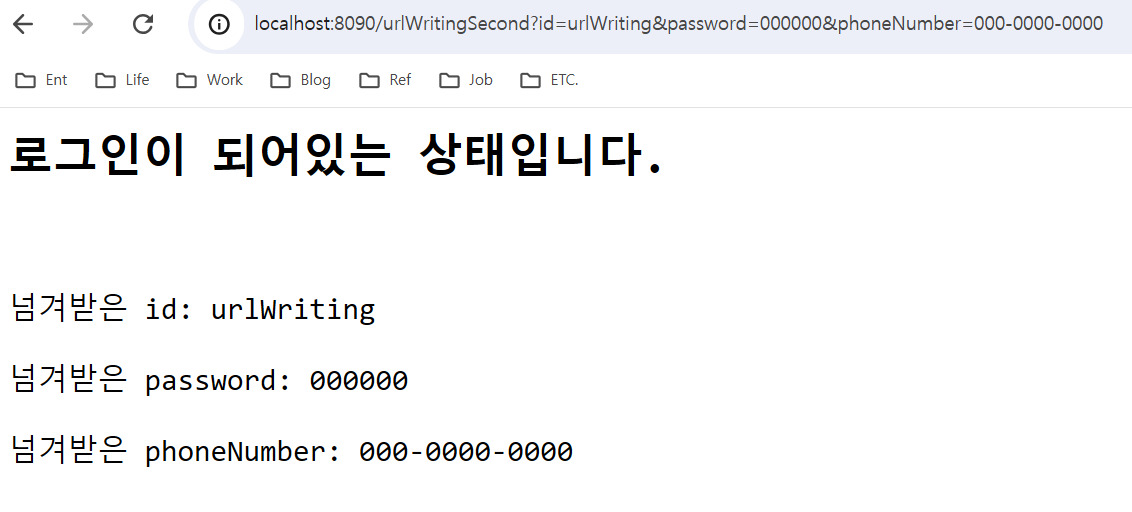
 URL에 데이터가 넘겨짐으로써 서블릿 간의 데이터 공유가 이루어졌음을 확인할 수 있습니다. 심지어 hidden의 내용까지도요.
URL에 데이터가 넘겨짐으로써 서블릿 간의 데이터 공유가 이루어졌음을 확인할 수 있습니다. 심지어 hidden의 내용까지도요.

