이전까지의 예제들은 HTML의 <form> 태그 혹은 URL 입력을 통해서 서블릿에 요청을 했습니다. 하지만 클라이언트를 구현하는 기술에는 HTML만이 있는 것이 아니죠. 실질적인 세부 동작은 자바스크립트를 통해서 구현하게 됩니다.
예를들어 로그인 과정에서 유효하지 않은 값을 입력하면 오류 메세지를 띄우는 것과 같은 동작은 자바스크립트를 이용해서 클라이언트 측에서 오류를 띄워주게 됩니다.
이처럼 실제 웹 서비스에서 요청은 자바스크립트 함수로부터 나오는 경우가 많기 때문에 자바스크립트로 요청을 보내고 서블릿으로 그 요청을 받는 방법도 알아보도록 하겠습니다.
자바스크립트에서 서블릿에 요청
프로젝트 구성은 이 포스트에서 이어져서 진행됩니다.
이번엔 login2.html이라는 파일을 만들고 다음과 같이 작성합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript">
function validate() {
//name 속성으로 요소 취득
let loginForm = document.loginForm;
let id = loginForm.id.value;
let password = loginForm.password.value;
if ((id.length === 0 || id === "")
|| (password.length === 0 || password === "")) {
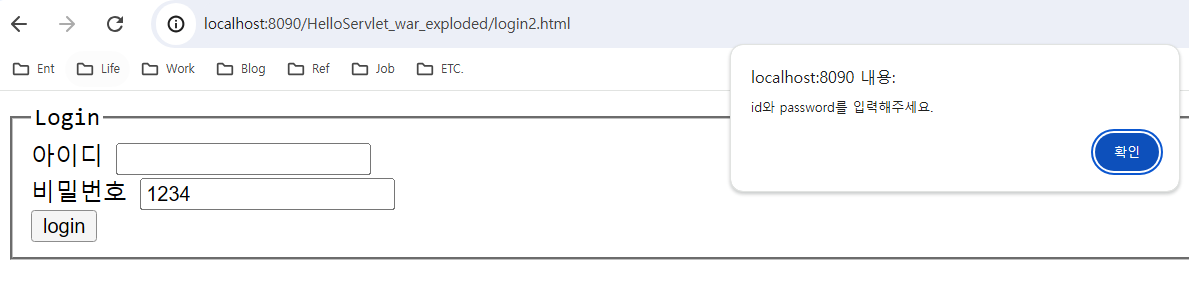
window.alert("id와 password를 입력해주세요.")
}
else {
//유효성 검사를 통과하면 post 방식으로 서블릿에 요청
loginForm.method = "post";
loginForm.action = "login5";
loginForm.submit();
}
}
</script>
<meta charset="UTF-8">
<title>Login2</title>
</head>
<body>
<form name="loginForm" method="post" action="login5" enctype="UTF-8">
<fieldset>
<legend>Login</legend>
<label>아이디 </label>
<input type="text" name="id"><br/>
<label>비밀번호 </label>
<input type="text" name="password"><br/>
<input type="button" value="login" onClick="validate()">
</fieldset>
</form>
</body>
</html><script>태그에 삽입된 자바스크립트 함수는 id와 password 칸이 비었는지 확인하는 유효성 검사 함수입니다. 이 함수를 <input type="button">의 onClick이벤트로 등록해서 버튼을 클릭하면 해당 함수가 실행되도록 해줍니다.
이번에는 http://localhost:8090/HelloServlet_war_exploded/login2.html로 들어가서 id나 password 둘 중 하나를 비우고 버튼을 클릭하면 안내 메세지가 출력됩니다. 두 칸을 모두 채우면 정상적으로 로그인이 됩니다.
두 칸을 모두 채우면 정상적으로 로그인이 됩니다.