개발자 도구
웹 개발에서 개발자 도구는 빼놓을 수 없는 강력한 도구입니다. 이번 포스트에서는 이 개발자 도구에 대해서 알아보도록 하겠습니다. 모든 브라우저는 개발자 도구를 갖추고 있지만, 이 포스트는 구글 크롬 브라우저의 개발자 도구를 설명하고 있습니다.
개발자 도구는 F12키를 눌러서 띄울 수 있습니다. 대부분의 브라우저는 F12키를 통해서 브라우저에 개발자 도구 화면을 띄울 수 있습니다. 개발자 도구를 열면 다음과 같은 창이 나옵니다.(여는 브라우저마다, 페이지마다 내용은 조금 다를 수 있습니다. 해당 탭만 열리면 됩니다.)

탭 상단에 보면 Console, Elements, ... 등이 있는데, 오늘은 이 탭들에 대해 특히, 자주 사용되는 5가지 탭을 살펴보겠습니다.
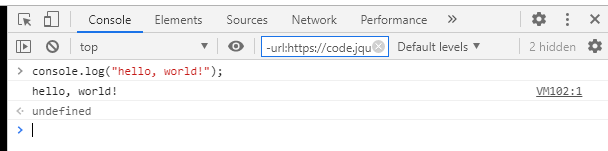
Console
Console탭은 코드의 로그(log)나 코드를 적으면 실행되는 기능을 가진 탭입니다. 앞으로 console.log() 등을 이용해서 간단한 실행 결과나 테스트 결과를 이 Console탭으로 확인 할 것 입니다. 자바스크립트를 웹에서 실행했을 때 오류나 경고가 이 탭에서 나타나므로, 디버깅을 하는데 가장 많은 도움을 받을 수 있는 탭이기도 합니다.

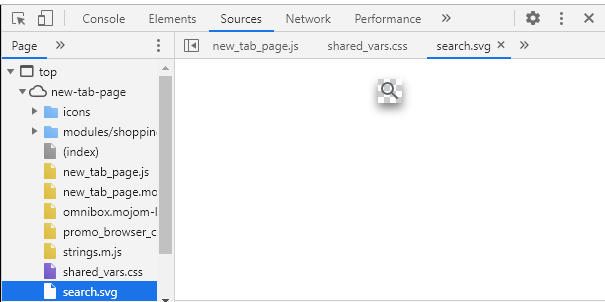
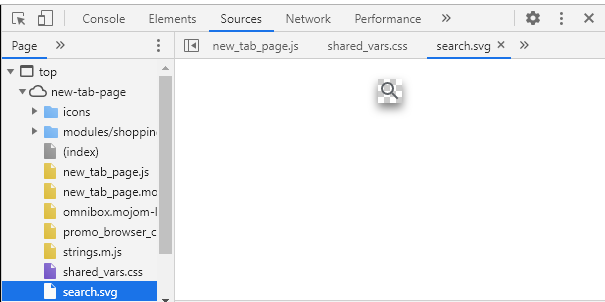
Source
Source탭은 페이지의 코드, 이미지 등의 파일을 볼 수 있는 탭입니다. 클라이언트측에서 이 탭을 이용하면 페이지의 코드를 수정할 수도 있습니다.

Elements
Elements탭은 페이지의 HTML 요소를 보여주는 탭입니다. HTML 태그나, 페이지의 요소에 마우스 커서를 갖다 대면, 해당 부분이 페이지 혹은 코드의 어느 부분인지 하이라이팅 해주기도 하고, 페이지에 변화에 따른 html 문서 변화도 볼 수 있는 탭입니다.

Network
Network탭은 브라우저에서 발생한 통신 상황을 볼 수 있는 탭입니다. 통신에 대한 요청이나 응답을 확인할 수 있습니다.

Application
Application탭은 웹 페이지의 파일 상태나, 쿠키, 웹 스토리지 등을 확인할 수 있습니다. 이 값들을 브라우저에서 직접 수정할 수도 있습니다.

이 외에도 더 많은 탭이 존재하긴 하지만, 웹 개발을 배우기 시작하는 과정에서는 따로 알아둬야 할 부분은 없습니다. 위 다섯가지 내용이 제일 기본적이 자주 사용되는 탭이니 다섯가지는 반드시 기억해두어야 합니다.