마크다운
마크다운은 마크업 언어의 일종입니다. 마크업 언어란 태그나 기호 등을 사용해서 문서의 구조를 표기하는 언어입니다. 흔히 태그를 사용하는 HTML도 마크업 언어의 일종이죠. 아무튼 마크다운은 일반 텍스트들로 주로 이루어지게 되고, 이들을 통해 다양한 문서 서식을 만들어 낼 수 있습니다. 또한 마크다운의 인기요인이기도한 배우고 사용하기 쉽다는 점이 가장 큰 장점입니다.
마크다운 문법
마크 다운 문법에 대해서 소개해드리도록 하겠습니다.
제목
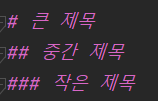
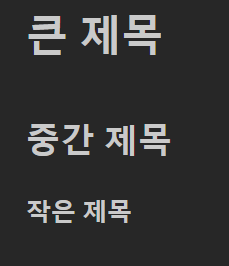
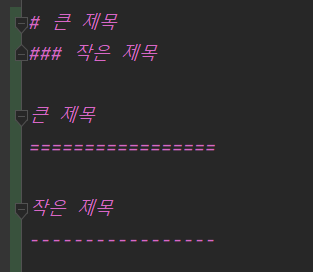
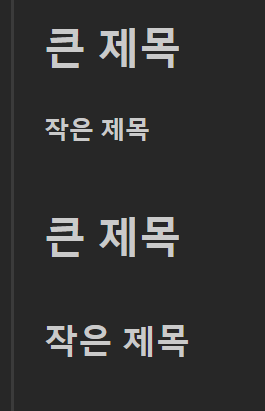
제목은 #으로 표시합니다. <h>태그처럼 1~6단계가 있으며, #이 많아질수록 작은 크기의 제목을 표시합니다. #과 제목 글은 한 칸 띄어서 써야 제목 효과가 적용됩니다.
# 제목
##
###
####
#####
######

큰 제목과 작은 제목은 =와 -로도 사용이 가능합니다.
큰 제목
=
작은 제목
-

개행
일반 문서와 다르게 마크다운에서는 엔터키 한 번으로 개행을 할 수 있습니다. 개행은 문장 끝에서 스페이스바 두 번으로 합니다.
문단 구분은 엔터키 두 번을 입력해서 할 수 있습니다. 일반 개행은 줄 간격이 좁은 것에 비해 문단 구분은 지금 글의 두 문단처럼 넒은 줄 간격을 갖습니다.
글자 효과
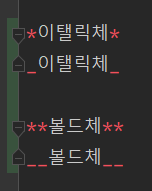
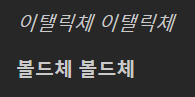
글자 효과에는 이탤릭체와 볼드체가 있습니다. 이탤릭체와 볼드체는 _또는 *를 이용해서 표기할 수 있습니다.
*이탤릭체*
_이탤릭체_
**볼드체**
__볼드체__

인용구
인용구는 >를 이용해서 표현할 수 있습니다. >는 여러번 적어도 되고, 한 번만 적어도 됩니다. 개행이 이루어질 때까지 인용구문으로 인식합니다.
> 인용구

하이퍼링크
하이퍼링크는 []()의 형식으로 사용합니다.
[링크이름](주소)
이미지
이미지는 하이퍼링크와 유사하나 앞에 !표시가 붙습니다.
alt는 대체 텍스트로, 이미지가 네트워크 오류 등으로 인해 표시되지 못 할 때 대신 나타나게 되는 텍스트입니다.
소스 코드
소스 코드는 백틱과 틸드를 이용합니다.


리스트
리스트는 순서 없는 리스트와 순서 있는 리스트를 삽입할 수 있습니다. 순서 없는 리스트는 -또는 +기호를 사용하고, 순서 있는 리스트는 1. 2. 3. ...을 사용해서 나타냅니다.
- 리스트 내용
- 리스트 내용
- 리스트 내용
1. 리스트 내용
2. 리스트 내용
3. 리스트 내용
표
유용한 시각화 자료인 표는 다음과 같이 생성합니다.
|테이블|테이블|
|---|---|
|테이블|테이블||---|기준으로 위는 제목 열이고, 아래로 나오는 열들은 내용 열입니다. 제목 열은 내용보다 진한 글자로 나타납니다.
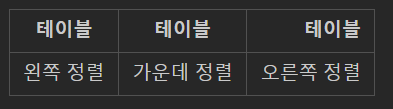
테이블 내의 내용은 정렬이 가능합니다.
|테이블|테이블|테이블|
|:---|:---:|---:|
|왼쪽 정렬|가운데 정렬|오른쪽 정렬|