컴퓨터에서 색을 표기하는 방법은 여러가지 방법이 존재합니다. 우리는 그 중에서도 가장 잘 사용되는 4가지 방법인 색상 이름 표기, 16진수 표기, RGB, hsl 표기법에 대해서 알아보겠습니다.
색상 이름 표기법
색상 이름 표기법이라는 이름은 제가 임의로 명명한 것 입니다. 표준적으로 사용되는 명칭이 없어서 일단 해당 이름을 사용합니다.
color: 색상 이름;말 그대로 색의 이름을 적는 표기법입니다. 우리가 흔히 사용하는 red, green, blue라는 색상의 영명을 그대로 적는 방법을 색상 이름 표기법이라고 합니다.
이 방식의 장점은 직관적이고 간단하다는 것 입니다. 아무래도 현실에서 자주 사용하게 되는 색상의 이름들을 그대로 적으면 되기 때문에, 원하는 색상의 영명만 알면 됩니다.
단점은 모든 색에 대해 이름 표기법을 사용할 수 없다는 점입니다. 색상 이름 표기법으로 사용가능한 색상은 기본 16색 + 200색총 216가지의 색상만 표현할 수 있습니다. 물론 모든 색에는 이름이 붙어있어서 사용할 수는 있긴한데, 브라우저 사양에 따라서 지원하지 않는 경우가 있으므로 색상 이름 표기법을 사용할 때는 기본 16색만 사용하는 것을 권장드립니다.
참고로 기본 16색상은 다음과 같습니다. (ABC순)
auqa, black, blue, funshia, gray, green, lime, maroon, navy, olive, purple, red, silever, teal, white, yellow

16진수 표기법
#16진수
#00000016진수 표기법은 색상을 #기호와 6자리 16진수로 표현하는 방식입니다.
16진수는 컴퓨터의 숫자 표현 방식 중 하나로 0~F를 사용하는 숫자 표기입니다. 우리가 일상에서 사용하는 숫자는 10진수로, 0~9의 숫자를 사용합니다. 반면 16진수는 0~9까지 사용하는 것은 똑같은 10은 A, 11은 B, ..., 15는 F와 같이 표기합니다. 이때 영문 표기는 대,소문자를 구분하지 않습니다.
| 10진수 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 16진수 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
그럼 다시 16진수 표기법을 이어서 설명하자면, 16진수 표기법은 #000000과 같은 형태로 표기됩니다. 각 자릿수는 #RRGGBB를 표현하며, R은 Red, G는 Green, B는 Blue를 의미합니다. 이렇게 R과 G, B의 양을 조절해 원하는 색을 표현할 수 있는 방식이 16진수 표기법입니다.
추가적으로, 색상 이름 표기법은 최대 216가지의 색상을 표현할 수 있다고 했는데, 16진수 표기법은 16,777,216가지의 색상을 표현할 수 있습니다.
하나 더 추가하자면, RR, GG, BB 자리에 오는 수가 모두 중복이 된다면, 두 글자를 한 글자로 축약 표현이 가능하다는 것 입니다.
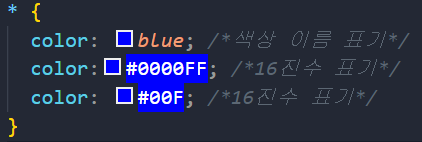
예를들어, #FFAA33은 #FA3으로 축약해서 사용할 수 있습니다. 그러나 #FFA931이나, #FFAA31과 같이 일부만 중복되는 것들은 줄일 수 없습니다. 다음 사진은 16진수 표기법을 이용해 파란색을 표기하는 것을 보여줍니다.

RGB, RGBA
rgb(0, 0, 0)
rgba(0, 0, 0, 0)RGB는 16진수 표기법처럼 숫자를 이용해 R, G, B의 양을 결정해서 색상을 만드는 표기법입니다. RGB방식이 16진수 표기법과 다른점은 RGB방식은 10진수를 사용한다는 점 입니다. 각 RGB 자릿수는 0~255사이의 값을 가지게 됩니다. 당연히 숫자가 클수록 해당 색감을 더 많이 가지고 있다는 것 입니다.
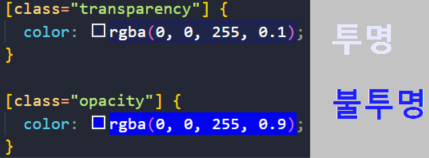
RGBA는 무엇일까요? RGB는 알겠고, A라는 것이 등장하는데, A는 알파(Alpha), 즉, 투명도를 의미합니다. 알파 자리는 0~1사이의 소수로 표현하는데, 0에 가까울수록 투명해지고, 1에 가까울수록 불투명해집니다.
같은 파랑색을 표기했지만, 투명도에 따라서 전혀 다른색이 된 것을 볼 수 있습니다.

hsl, hsla
hsl(0, 0%, 0%)
hsla(0, 0%, 0%, 0)hsl은 위의 세 가지 방법에 비해 많이 생소한 방식인데요. Hue(색), Saturation(채도), Lightness(명도)를 이용한 색상 방식입니다. 각 자리는 hsl(색, 채도%, 명도%)로 표기합니다. 숫자 표기는 역시 10진수를 이용합니다.
hsla는 방금전의 rgba처럼 a가 투명도를 뜻합니다. 역시 0~1의 소숫점으로 표기합니다.
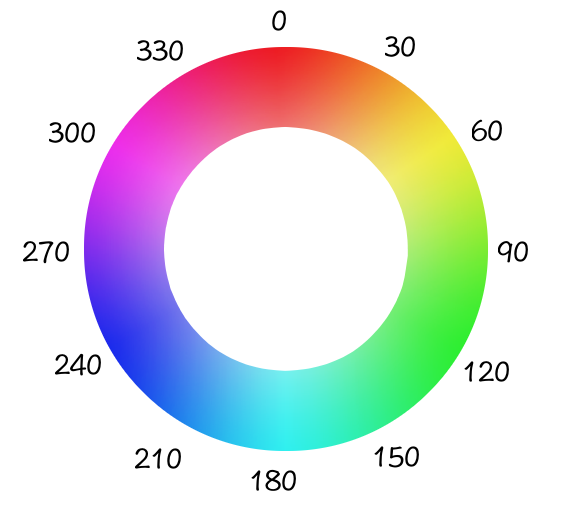
먼저 Hue에 대해 알아볼건데, Hue 색상 표기는 원의 각도에 색상을 배치한 표입니다. 각 색은 원의 각도인 0~360 사이에 지정됩니다.

채도와 명도는 0~100의 %단위를 갖는 값입니다. 채도는 0에 가까울수록 검은색이 되고, 100에 가까울수록 순수한 색이됩니다. 명도는 0으로 갈수록 어둡고, 100으로 갈수록 밝아집니다. 보통 명도 0과 100은 각각 검정색과 흰색이라 일반적인 색표현을 하고 싶다면 명도는 50%에 맞춰둡니다.


마지막으로 각 표기에 대해 정리해보면 다음과 같습니다. 모두 동일한 파란색을 나타내고 있습니다.
<p id='name'>색상 이름 표기법</p>
<p id='hex'>16진수 표기법</p>
<p id='rgb'>rgb 표기법</p>
<p id='hsl'>hsl 표기법</p>#name {
color: blue;
}
#hex {
color: #0000ff;
}
#rgb {
color: rgb(0, 0, 255);
}
#hsl {
color: hsl(240, 100%, 50%, );
}