오늘은 슬라이드 메뉴를 구현하는 방법에 대해서 간단하게 알아보도록 하겠습니다. 슬라이드 메뉴는 다양한 페이지에서 깔끔한 메인 페이지를 구성하고 네비게이션 메뉴를 숨기면서 동시에 메뉴들을 모아 편리하게 이용할 수 있도록 만든 메뉴입니다.
슬라이드 메뉴 만들기
HTML
<div id="openSlideMenu">메뉴</div>
<div id="slideMenu" class="slide">
<div id='closeSlideMenu'>닫기</div>
<ul>
<li>슬라이드 메뉴1</li>
<li>슬라이드 메뉴2</li>
<li>슬라이드 메뉴3</li>
</ul>
</div>간단하게 화면을 구성했습니다. 메뉴라는 글자를 누르면 슬라이드 메뉴가 열리는 형식입니다. 분명 슬라이드 메뉴 요소들이 있는데 현재 화면에서 보이지 않죠? 어떻게 숨겼는지 css 부분에서 알아보도록 하겠습니다.
분명 슬라이드 메뉴 요소들이 있는데 현재 화면에서 보이지 않죠? 어떻게 숨겼는지 css 부분에서 알아보도록 하겠습니다.
CSS
body{
position: relative;
}
#openSlideMenu{
padding-top: 1.2rem;
padding-left: 1.2rem;
cursor: pointer;
}
#closeSlideMenu {
padding-top: 1.2rem;
padding-left: 1.2rem;
cursor: pointer;
}
#slideMenu{
width: 30%;
position: absolute;
left: -100%;
top: 0;
background-color: #808080;
-webkit-transition: left .3s;
-moz-transition: left .3s;
-ms-transition: left .3s;
-o-transition: left .3s;
transition: left .3s;
}
#slideMenu ul li {
display: inline-block;
padding-top: 1.05rem;
}
#slideMenu.on {
left: 0;
}body{ position: relative; } #openSlideMenu{ padding-top: 1.2rem; padding-left: 1.2rem; cursor: pointer; }메인 화면입니다. body의
position: relative속성은 슬라이드 메뉴의position을relative로 주기 위해서 사용했습니다. 지금은 메뉴화면만 만들기 위해 상위 요소인 body에 넣었으므로, 실제로 사용할 때에는 메뉴가 들어갈 부모 요소에 해당 속성을 주면 됩니다.
#slideMenu{ width: 30%; /*슬라이드가 펼쳐질 너비 */ position: absolute; left: -100%; /*슬라이드 메뉴를 숨기기 위해 좌측 -100%에 숨겼습니다.*/ top: 0; background-color: #808080; /*메뉴가 왼쪽으로 펼쳐지는 애니메이션을 구현하기 위한 transition 속성들*/ /*각 브라우저에 대응하기 위해 브라우저 별 transition 속성을 주었습니다.*/ transition: left .3s; -webkit-transition: left .3s; -moz-transition: left .3s; -ms-transition: left .3s; -o-transition: left .3s; } #slideMenu ul li{ display: inline-block; padding-top: 1.05rem; } #slideMenu.on{ left: 0; /*슬라이드가 펼쳐질 경우 메뉴의 left 위치 지정 */ }슬라이드 메뉴와 관련된 부분입니다. 기본적으로 슬라이드를 보이지 않은
left영역에 뒀다가 슬라이드를 펼치는 이벤트가 작동하면 보이는 영역(여기에서는left:0)으로 나타나게 됩니다.
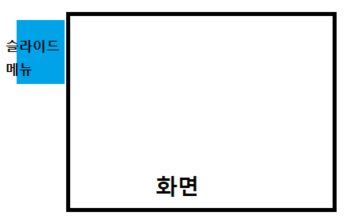
원리를 그림으로 그리면 다음과 같습니다. 메뉴를 펼치기 전에는 브라우저 화면 왼측(설정한 방향에 따라 다르다!)에 메뉴가 위치해있습니다. 그러나 화면 외부이기 때문에 우리 화면에는 아무것도 없는 것처럼 보여지게 됩니다.
메뉴를 펼치기 전에는 브라우저 화면 왼측(설정한 방향에 따라 다르다!)에 메뉴가 위치해있습니다. 그러나 화면 외부이기 때문에 우리 화면에는 아무것도 없는 것처럼 보여지게 됩니다.
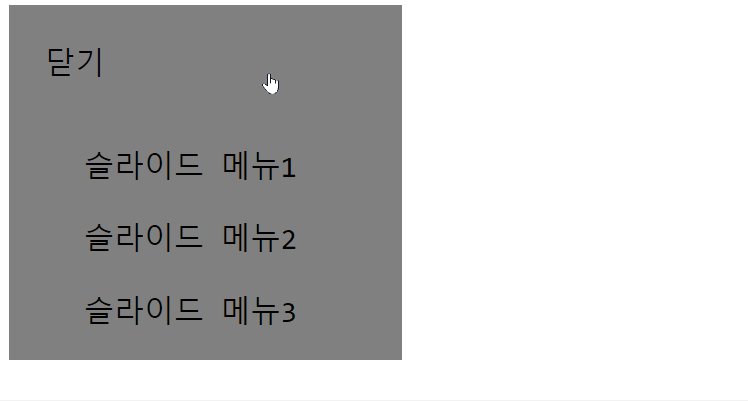
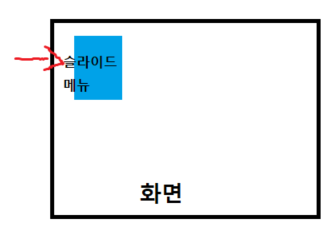
이때 슬라이드 메뉴를 열면 아래 그림과 같이 메뉴가 화면에 보이는 영역으로 이동하게 됩니다. 이 과정이 마치 우리눈에는 접힌 메뉴가 슬라이드되어 나오는 것 처럼 보이게 되는 것 입니다.
JavaScript
const openSlideMenuButton = document.getElementById('openSlideMenu');
const closeSlideMenuButton = document.getElementById('closeSlideMenu');
const slideMenu = document.getElementById('slideMenu');
openSlideMenuButton.addEventListener('click', () => {
slideMenu.classList.add('on');
});
closeSlideMenuButton.addEventListener('click', () => {
slideMenu.classList.remove('on');
});자바스크립트는 단순히 펼치고 접는 이벤트만을 사용합니다. 이전 포스트들과 마찬가지로 클래스에 속성값을 추가하거나 빼는 방식을 통해 슬라이드 메뉴를 펼치고 접는 것을 구현했습니다.