[에러/해결] export 'withRouter' (imported as 'withRouter') was not found in 'react-router-dom'
0
error
목록 보기
3/7

에러 상황⛔
문제가 된 코드
useEffect(() => { if (user) { history.push('/'); } }, [history, user]);
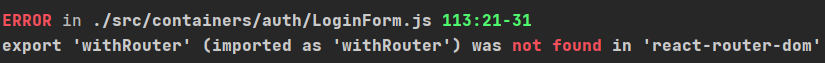
에러 로그
마찬가지로 리액트를 다루는 기술 개정판을 학습하던 중 오류를 만나게 되었습니다. 로그인/회원가입 과정에서 로그인/회원가입 버튼을 누르면 홈으로 이동하도록 하는 상황이었는데, 그 과정에서 아래와 같은 오류를 내뱉습니다.
withRouter를 react-router-dom 라이브러리에서 찾을 수 없다는 의미로, 찾아본 결과 이는 v5까지 존재했던 사양이고, 최신인 v6에서는 더이상 지원하지 않는 문법이 되었습니다.
withRouter는 컴포넌트에서 라우터의 history, location, match를 이용하기 위한 기능이었습니다.
해결🆗
해결 코드
const navigate = useNavigate(); useEffect(() => { if (user) { console.log('check API 성공'); console.log(user); navigate('/'); } }, [history, user]);
v6 버전에서 navigate를 하기 위한 useNavigater Hook를 사용하면 됩니다. 마찬가지로 함께 삭제된 match는 useParam으로 Location은 useLocation Hook를 사용하면 됩니다.
추가적으로 주의할 점은 Hook의 초기화는 가장 상위 레벨의 함수에서 이루어져야합니다. 그래서 위 코드에서 navigate를 선언할 때 useEffect Hook 바깥에 선언해주게 되었습니다.