2021-11-08(월) 1일차
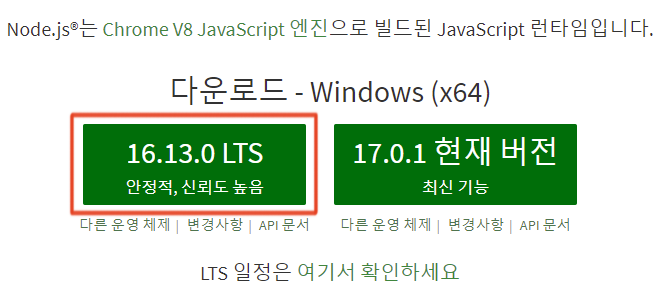
node.js 설치

cmd 창 켜서 node -v 쳐서 잘 설치되었는지 확인
npm 입력해서 확인
node 라고 입력하면 node.js 실행됨
WebStorm 설치
키오스크 만들 거임
WebStorm
프로그래밍이랑 코딩은 다르다고 생각함
Pro - gram - er
프로메테우스 - 먼저 생각하는 사람
프롤로그
에피메테우스 - 나중에 생각하는 사람
에필로그
코드
암호
인간의 언어 → 컴퓨터가 이해하는 언어
대부분의 사람은 재료를 줘도 어떻게 만들어야 하는지 모름
잡스 같은 특별한 사람 아니고서는
예를 들어 레고가 있는데
한쪽 바구니에는 설명서가 있고 한쪽 바구니에는 설명서가 없다
대부분의 사람들은 설명서가 있는 걸 선택한다
내가 여러 번 만들어 본 사람만 설명서가 없는 거 선택
코딩을 통해서 내가 원하는 프로그램을 만들어 본 사람이
코딩이랑 프로그래밍이 병행이 되어야 한다
내가 프로그래밍적인 생각을 하느냐
코딩을 하느냐
코딩 : 엄격한 문법, 키워드, 구문
프로그래밍 언어는 식(expression), 구문(statement)으로 구성됨
프로그래밍 : 종이, 연필
익숙하지 않아서 그런 거지
멍청해서 그런 게 아님
내가 생각이 정리가 안 되면 코딩이 안 됨
에러 나면 집착하지 말고 일단 수업 듣기
수업 끝나고 다시 파보기
내가 구글에 뭘 물어봐야할지 모를 뿐
프로그래밍 언어는 식(expression), 구문(statement)으로 구성됨
절차지향적 프로그래밍 : 라면. 시간의 순서대로 어떻게 해야 되는지
~해라 => 구문 => 제어문, 반복문, 선언문
식 => 계산 => CPU => 결과
종이에 짜고 자바스크립트에 돌
1. 컴퓨터가 숫자(임의의 숫자)를 생성
2. 컴퓨터가 화면에 홀수인지 짝수인지 물어본다
3. 사람이 정답 입력
4. 맞으면 or 틀리면 결과를 보여준다
모르는 거 : 임의의 숫자 생성, 사용자 입력 받는 거, 맞으면 어떻게 할지 틀리면 어떻게 할지
구글링
구글에 'js 임의의 숫자 생성' 검색
Math.random()
코드를 읽는 방법
assign 연산자(할당 연산자)를 중심으로 보면 됨
오른쪽부터 읽는다
() 괄호 열고 괄호 닫는 건 실행의 의미
value = Math.random()
value = Math.random() * 100;= 이것도 연산자 * 이것도 연산자
연산자의 우선 순위
오른쪽을 먼저 다 처리하고 왼쪽에 넣는다
value = Math.random() * 100; // 0.1 * 100 = 10
value = value + 20;
save loadvalue = 13
console.log("ODD EVEN?")
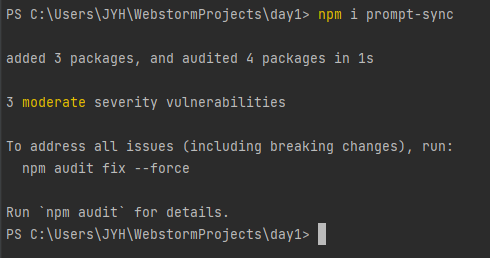
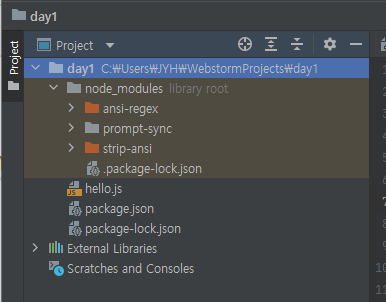
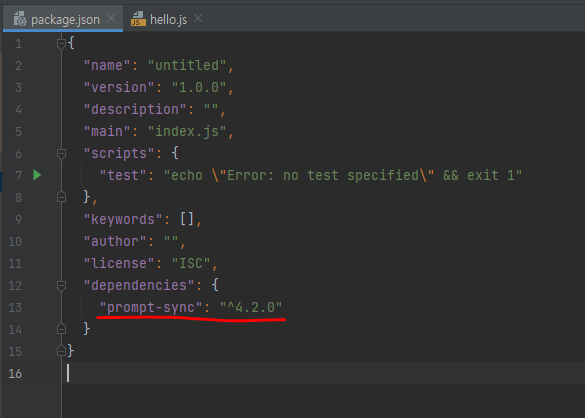
터미널에 npm i prompt-sync 입력하여 설치

사용자에게 입력 받는 값도 변수
userAnswer = "ODD"
비교를 하려면 어떤 작업을 해야 돼요?
만일 value를 2로 나눈 나머지가 0이고, 사용자(userAnswer)가 EVEN이라고 했으면 정답을 출력
아니면 오답 (그 외의 경우는 오답)
변수
연산자
제어문
자바스크립트 창시자 : 브렌던 아이크
evolution of web 검색
자바스크립트는 브라우저가 나온 다음에 나옴
모자이크 브라우저
웹의 시작은 지하 서고에서 논문 검색
논문 키워드 넣고 검색
브라우저 역할이 그냥 보여주는 거 밖에 없었음
브라우저를 여러 개의 언어로 개발을 하다가
브라우저 위에 올라갈 수 있는
자바스크립트는 아예 처음부터 태생적인 한계를 가지게 된다
지금은 서버 사이드
초창기에는 그런 생각을 안 했음
사용자 pc의 성능이 점점 좋아지고 브라우저가 점점 똑똑해지니까 할 수 있는 일들이 많아짐
브라우저를 아예 플랫폼처럼 써야겠다 라고 생각
HTML5
브라우저를 플랫폼으로 생각
브라우저 위에서 모든 게 동작
크롬북..? 노트북을 켜면 크롬브라우저가 뜬다
웹에서 프로그램을 돌리려고 했음
그러면 우리가 어플리케이션을 개발하자. 개발에 필요한 것들을 지원함.
웹 소켓을 이용해서 실시간 처리를 지원함
실시간 DB
오디오
비디오
프론트엔드는 이런 쪽으로 발전했고
웹앱
네이버 같이 앱인데 웹이랑 섞여있는 형태를 웹앱이라고 한다
HTML5가 추구하는 바는 앱 필요없고 웹으로 충분히 모든 게 다 가능한 상황을 꿈꾼다
이때 핵심이 되는 게 자바스크립트
브라우저 안에 있는 자바스크립트 엔진이 있음. 자바스크립트를 처리하는 엔진이 있음.
이 엔진을 따로 뜯어냄. v8이라는 엔진
브라우저 안에는 DOM엔진, CSS엔진, 자바스크립트 엔진이 들어감. 이 중에서 자바스크립트 엔진만 따로 뜯어내서 만들어낸 제품이 node.js
Node.js는 서버쪽
이 서버를 이용해서 개발을 하는데
Express를 이용하면 웹 프로젝트가 만들어진다.
기본 뼈대를 다 만들어줌. 여기서 약간 코드만 얹어주면 서버가 됨.
이런 형태로 발전을 함.
그래서 사람들이 자바스크립트 하나만 잘하면 웹도 되고 앱도 되고 서버도 되고
스타트업에서는 자바스크립트 하나만
근데 자바스크립트 치명적인 약점이 몇 가지 있음
그 약점 중에 하나가 자바를 배웠을 때의 이점이랑 비교가 됨
자바에서 제일 처음 배우는 게 '변수'
변수의 타입을 배움
자바스크립트는 타입이 없음. 타입 자체라는 게 존재하지 않음.
그래서 자바스크립트가 타입이 없으면 대용량의 커다란 규모의 시스템을 만들 때 제한이 많이 생김. 파이썬을 해보신 분들은 조금 아실 수도 있는데 변수가 문자인지 숫자인지 알아야 거기에 맞게 처리를 할텐데 뭔지를 모르겠는 거임. 그래서 지금 자바스크립트는 어느 형태로 발전하고 있냐면 자바스크립트의 단점을 보완해서 구글이랑 MS랑 손을 잡는다
자바스크립트의 단점을 구글이랑 MS랑 손잡아서 만든 language가 타입스크립트
타입스크립트가 점점 자바스크립트를 대신할 거라고 함
근데 자바스크립트도 알아야 됨
타입스크립트 확장자는 ts
자바는 타입 정보를 앞에 붙였는데 타입스크립트는 뒤에 붙임
자바에 있는 클래스, 인터페이스, 상속 개념이 다 들어감
구글은 Dart.js 라는 language 만듦
Dart.js (얘도 자바스크립트 베이스)
Flutter
자바랑은 결이 좀 다름
식 → 구문
() 괄호 → 실행
1 + 2 + 3 → 연산자 → 연산의 결과를 만들어 낸다
REPL
Read Eval Print Loop
코드를 한 번 평가해서 실행
자바스크립트도 컴파일 하지 않는 언어
인터프린터
컴파일
자바는 둘 다 속함
Java 코드
javac Hello.java
class파일
java Hello
자바의 특징 : 플랫폼에 독립적이다
JVM
OS
워드파일
① MSOffice
② Googledocs
③ 한컴
셋 중 하나만 있으면 파일을 볼 수 있음
인터프리터
한 줄씩
느릴 수 밖에 없음
자바는 실행 속도 높이려고 중간에 한 번 변환시켜줌
파이썬이나 자바스크립트는 변환을 하지 않고 순수하게 읽어서 실행함

자바스크립트는 바로 실행됨 (인터프리터 방식)
코드는 '식'과 '문'으로 이루어져 있다.
변수 : 데이터를 담는 그릇
왼쪽 = 오른쪽
// 변수 사용법
num = 10
var num = 10
let num = 10
const num = 10const num = 10 쓰니까 갑자기 빨간밑줄 생김
아래 두 가지만 기억하면 됨
let num = 10
const num = 10let : 변수를 선언할 때 사용
변수는 '선언문'일까 '표현식'일까?
let은 '문'일까 '식'일까?
문과 식의 차이
'문'은 구조를 만들어 낼 때 쓰는 거
'식'은 값을 만들어 내는 거
let은 선언문
변수의 선언문이라고 한다
num = 10 이렇게 입력해도 변수는 생성되는데 왜 let이나 const 같은 걸 만들었을까?
let이나 const 같은 걸 키워드라고 한다.
키워드 : 프로그래밍 언어에서 미리 정해진 단어
대부분의 언어의 경우 키워드가 정해져 있음. 스칼라 같은 경우는 사용자가 정의해서 키워드를 늘릴 수도 있음. 대부분 경우 키워드는 앞에 붙는다. 지금부터 뒤에 나오는 애들은 특별하게 처리를 해줘야 된다고 알림.
다른 언어들은 타입을 명시하기 위해 키워드를 씀
타입을 쓰는 건 2가지의 의미를 가짐
종류 / 범위(scope)
자바는 종류를 선언하기 위해서 키워드를 쓰는 스타일
자바스크립트는 루즈 타입. 변수에 아무 타입이나 들어갈 수 있음.
자바는 스트롱 타입
강한 타입 strong
느슨한 타입 loose
let num = "Hello" // 숫자 말고 문자열 들어가도 됨const는 상수
한 번 값이 들어가면 못 바꾼다
요즘 자바스크립트는 세미콜론 안 써도 됨
const num = 10 // 상수여서 값 변경 불가
num = 20 // 에러let num = 10 // 값 변경 가능
num = 20 // OK자바 코드를 어셈블리 코드로 바꿔서 보면 도움이 많이 됨
num = num + 20
load copy storeassign 연산자가 우선 순위가 가장 낮다
연산의 결과를 num 이라는 변수에 넣어준다
num(담는 상자) = num(꺼내는 상자) + 20
var ← 더 이상 권장되지 않음
프로그램 기호 중에 중괄호{ }
집합 기호
{
{
{
{
console.log("HHH")
}
}
}
}에러 안 나고 잘 실행됨
자바에서도 잘 실행됨
{
{
{
{
var num = 10
console.log("HHH")
}
}
}
}
console.log(num) // 에러 안 남이번에도 에러 안 나고 잘 실행됨
let : scope가 정의됨
호이스팅
{
{
{
{
let num = 10
console.log("HHH")
}
}
}
}
console.log(num) // 에러남let : scope가 정의됨
인터프리터 언어는 어떻게 해석을 하는지
자바스크립트는 코드를 두 번 읽는다
자바도 두 번 읽는데 처음에 컴파일을 할 때 JVM에 맞는 코드로 만들어 놓는다. 더 빠르게 동작할 수 있게 최적화된 코드
자바스크립트를 읽고 해석
노드가 바로 인터프리터
노드가 실행하면서 이 타입을 읽으면 식과 문을 구분을 한다
노드(인터프리터)가 제일 먼저 하는 일
식과 문을 구분하는 일
실행은 식
브레이스 : 식은 아님. 문도 아님.
var num = 10
var 라는 특수한 키워드를 만남
num 이라는 변수 저장공간을 만든다
state 문
console.log("HHH")
메모리에 num 만 있음
이걸 호이스팅 이라고 함
변수를 어디에 선언하든 간에
var : 브레이스의 영향을 전혀 안 받음
외부에서 참조하거나 그런 문제가 생길 수 있음
그래서 요즘에는 let이나 const 사용
let 브레이스의 영향을 받음
console.log(num) // 에러 안 남
var num = 10
console.log("after............")
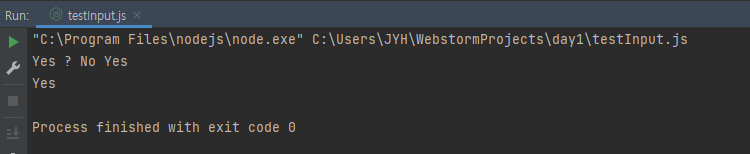
console.log(num)"C:\Program Files\nodejs\node.exe" C:\Users\JYH\WebstormProjects\day1\hello.js
undefined
after............
10
Process finished with exit code 0자바였으면 바로 에러남
assign은 연산자고 연산자는 식
console.log(num) → undefined
num 이라는 변수가 메모리 상에 생성됨
var num; 이런 느낌
변수 선언만 한 상태
console.log 를 수행하기 위해 메모리에서 num 이라는 변수를 찾는다.
그런데 num 이라는 변수에는 아직 값이 assign 되지 않았다.
'undefined'가 출력된다
변수는 있는데 이 변수 안에 뭐가 assign 된 게 없다
console.log(num2) // 에러
var num = 10
console.log("after............")
console.log(num)console.log(num2)
^
ReferenceError: num2 is not definednum2 라는 변수가 아예 없다는 거
호이스터가 하는 일 : 인형을 잡아서 올린다
Hoist는 직역하면 들어(끌어)올리다 라는 뜻이다.
var num // 호이스팅
console.log(num)
var num = 10
console.log("after............")
console.log(num)변수의 선언이 아래쪽에 있는데 위로 올라가는 효과
호이스팅
함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것을 말한다.
문과 식 구별
let : 브레이스에 영향을 받는다
let이나 const를 써서 범위를 지정해서 쓰는 게 더 안전하다.
let은 값을 나중에 변경할 수 있는데 const는 변경할 수 없다.
변수에 값을 넣을 때 직접 값을 넣는 경우, 간접적으로 값을 넣는 경우
컴퓨터가 만든 숫자가 변하면 안 되니까 const
console.log(num) 괄호 안에 있으면 로딩(loading)
const num = Math.random() * 100
console.log(num) // 80.61347860059753const num = (Math.random() * 100) % 2
console.log(num) // 1.9978715630762292나머지 값이 0이냐 1이냐가 중요
'js 실수를 정수로' 검색
// 1번
const num = parseInt((Math.random() * 100) % 2)
console.log(num)// 2번
const num = (Math.random() * 100) % 2
const value = parseInt(num)1번 장점
변수 선언이 줄어든다
메모리에 변수 안 늘어남
단점 가독성.
2번 장점. 깔끔하다. 쓸데없이 변수를 하나 더 만들게 된다.
변수를 생성할지는 원래의 값이 의미가 있는지 없을지 생각해보면 됨
의미 없음
홀수냐 짝수냐만 알면 됨
const num = parseInt((Math.random() * 100) % 2)
console.log(num)
console.log("ODD? EVEN?")한 번 만들면 바꾸기 힘든 게 하드웨어
소프트웨어는 바꾸기 쉬우니까 소프트웨어라고 부르는데 실제로는 그렇지 않음
구글에 'node js read line console' 검색
https://stackoverflow.com/questions/61394928/get-user-input-through-node-js-console
https://www.npmjs.com/package/prompt-sync
PS C:\Users\JYH\WebstormProjects\day1> npm i prompt-sync


빌드환경
var가 아직 있는 이유. 옛날 거랑 호환성 맞춰야 되니까
const prompt = require('prompt-sync')()
const answer = prompt("Yes ? No ")
console.log(answer)
const answer = prompt("Yes ? No\n")
\n 썼는데 이상하게 나와서 다시 지움
구글에 'js 동등연산자' 검색
https://cpro95.tistory.com/333
결과를 만들어내는 게 연산자
동등연산자는 두 값을 비교하고
일치연산자는 두 값과 그 타입을 비교
자바스크립트에서는 일치연산자 쓰는 게 더 좋음
오늘 과제는
자바스크립트 변수의 타입과 연산자 정리하기
const prompt = require('prompt-sync')()
const num = parseInt((Math.random() * 100) % 2)
console.log(num)
// 사용자에게 입력받기
const answer = prompt("ODD O? EVEN E? ")
// num 값이 0이고 answer가 E면 짝수
// num 값이 1이고 answer가 O면 홀수
if (num === 0 && answer === "E") {
console.log("정답")
} else if (num === 1 && answer === "O") {
console.log("정답")
} else {
console.log("오답")
}if는 제어문
true 아니면 false
=== 연산자
const prompt = require('prompt-sync')()
const num = parseInt((Math.random() * 100) % 2)
console.log(num)
// 사용자에게 입력받기
const answer = prompt("ODD O? EVEN E? ")
const condition1 = num === 0 && answer === "E"
const condition2 = num === 1 && answer === "O"
// num 값이 0이고 answer가 E면 짝수
if (condition1 || condition2) {
console.log("정답")
} else {
console.log("오답")
}condition1 || condition2
둘 중에 하나가 true면 더 이상 검사할 필요 없는 거
return 키워드 사용하는 방법
반환하는 게 아니라 프로그램 종료
const prompt = require('prompt-sync')()
const num = parseInt((Math.random() * 100) % 2)
console.log(num)
// 사용자에게 입력받기
const answer = prompt("ODD O? EVEN E? ")
const condition1 = num === 0 && answer === "E"
const condition2 = num === 1 && answer === "O"
// num 값이 0이고 answer가 E면 짝수
if (condition1 || condition2) {
console.log("정답")
return
}
console.log("오답")삼항연산자로 하는 방법
const prompt = require('prompt-sync')()
const num = parseInt((Math.random() * 100) % 2)
console.log(num)
// 사용자에게 입력받기
const answer = prompt("ODD O? EVEN E? ")
const condition1 = num === 0 && answer === "E"
const condition2 = num === 1 && answer === "O"
// num 값이 0이고 answer가 E면 짝수
const result = condition1 || condition2 ? "정답" : "오답"
console.log(`최종결과는 ${result}`)1부터 10까지
몇 번만에 맞췄는지 궁금한 거
어떠한 숫자가 있고
사용자가 입력하는 답이 정답인지 비교
반복문이 들어감
본질적인 문제를 접근하는 게 필요함
문제를 보는 것도 요령이 있음
프로그래밍 문제를 볼 때 어떻게 풀
문법이 중요한 게 아니라
프로그래밍을 먼저 하고 코딩으로 해야 됨
프로그래밍을 못 하니까 코딩이 안 되는 거
프로그래밍을 어떻게 접근해야 되지?
굉장히 어이없지만 진짜로 있는 문제를 드리려고 하는데
왜 어이없냐고 하냐면 너무 쉽기 때문에
이 문제가 애플의 시험 문제
어떻게 접근해야 되는지 시간 드리고 풀어보는 시간
굉장히 유명한 문제
어떻게 접근하는지에 따라서 난이도가 높을 수도 있고
시계 문제
4시 47분
각도 구하기
360도
60분
1분 6도
문제를 접근할 때 가장 중요한 거
첫번째로 문제를 분해하는 거
문제 안에 문제가 있기 때문에
문제를 어떻게 분해해야 하는지
문제의 본질 : 각도
시침의 각도
분침의 각도
시침의 각도와 분침의 각도 분해
그 다음 두 사이의 차를 구한다
첫 번째 질문
시간이 고정되어 있나요?
시간은 사용자가 입력하는 건가요?
두 번째 질문
외각이냐, 내각이냐
세 번째 질문
터미널에서 npm i prompt-sync 입력
답이 음수가 나올 수 있음
내각이니까 180보다는 작아야 됨
음수면 안 됨
각도 자체의 계산은 맞음
음수면 -1을 곱해서 양수로 만들어주고
문제를 봤을 때 내가 쪼갤 수 있는 건 쪼개라
그것부터 먼저 쪼개놓고 추가적인 작업하기
코어 로직이 있다
내가 프로그램을 다 못 짜도 괜찮으니까 코어 로직이 뭔지
우리 반에서 가장 키가 큰 사람을 뽑는다
코어 로직은 스왑
제일 큰 사람 바꿔치기 해주기
거기에 반복문이 들어가면 코딩이 완성된다
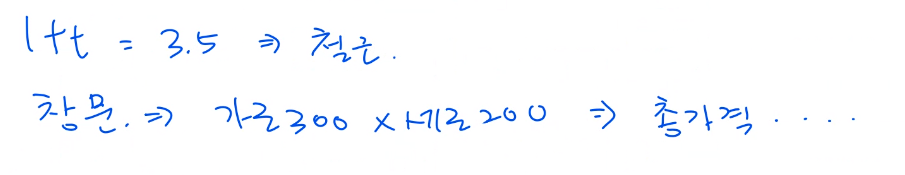
1피트 => 3.5달러 => 철근
창문의 길이 => 가로 300 * 세로 200 => 총가격
함정은 단위
가격을 계산하는 문제

prompt-sync 말고 다른 거 소개해주심
readline-sync 이용해보기
사용법 잘 나와 있음
아까 코드를 적용해보기
시간/분을 입력받아서 계산하는 프로그램 작성
공부할 거
1. 변수
타입, scope(var/let), 호이스팅(면접에서 자주 나옴)
2. 연산자, 제어문
연산자의 종류, 증감연산자★, 삼항연산자, 논리연산자
3. 제어문
if문, switch문
내일은 복잡한 변수
데이터를 다루는 연습
