✔ HTML 문서는 항상 <!DOCTYPE html>로 시작해야 한다.
<!DOCTYPE html>
📕 따로 닫아줄 필요 없음✔ <html></html>
• <!DOCTYPE html> 입력 후 html 태그를 열어준다.
<!DOCTYPE html>
<html></html> 👈✔ <html lang="ko"></html>
lang(language)
구글, 네이버, bing 같은 검색엔진들에 도움을 주기 위해서 입력해준다.
우리 사이트에서 사용되는 주된 언어가 무엇인지 알려주는 것
<!DOCTYPE html>
<html lang="ko"></html> 👈✍ 웹사이트는 head와 body로 구성되어 있다.
✔ <body></body>
• 브라우저 화면 상에 보여줄 내용들은 전부 body 태그 안에 있어야 한다.
<!DOCTYPE html>
<html>
<body> 👈
<h1>Hello!</h1>
<a href="http://www.google.co.kr" target="_blank">Go to google.com</a>
<img src="img/banana.jpg" />
</body> 👈
</html>✔ <head></head>
• 페이지에 관한 환경을 설정해준다.
• 웹사이트의 정보를 최대한 명확하게 브라우저에게 알려준다.
• head 태그에 속해 있는 태그들은 보이지 않는다.
• 브라우저 화면 상에 보여줄 내용들은 전부 body 태그 안에 있어야 한다.
<!DOCTYPE html>
<html>
<head></head> 👈
<body>
<h1>Hello!</h1>
<a href="http://www.google.co.kr" target="_blank">Go to google.com</a>
<img src="img/banana.jpg" />
</body>
</html>✔ <title></title>
• tab에 보이는 text
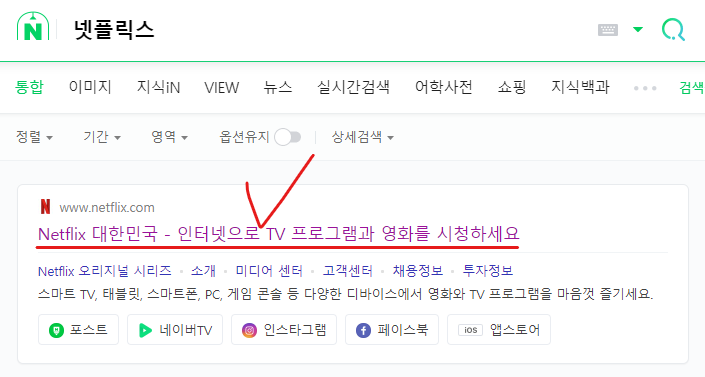
• 검색했을 때 보이는 큰 타이틀
• head 태그 안에 입력한다.
<!DOCTYPE html>
<html>
<head>
<title>Home - My first website.</title> 👈
</head>
<body>
<h1>Hello!</h1>
<a href="http://www.google.co.kr" target="_blank">Go to google.com</a>
<img src="img/banana.jpg" />
</body>
</html>
넷플릭스 예시
<title>Netflix 대한민국 - 인터넷으로 TV 프로그램과 영화를 시청하세요</title>
✔ <meta>
• 부가적인 정보를 나타낸다.
• self-closing tag
• head 태그 안에 입력한다.
• content와 name이라는 속성을 가지고 있다.
<meta content="" name="">
<meta content="" name="keywords">
<meta content="" name="description">넷플릭스 예시
<meta content="스마트 TV, 태블릿, 스마트폰, PC, 게임 콘솔 등 다양한 디바이스에서 영화와 TV 프로그램을 마음껏 즐기세요." name="description">
<meta charset="utf-8">페이지의 문자 인코딩을 선언한다.
한글이나 다른 특수문자가 있는 언어를 입력할 때
브라우저가 그 문자들을 이해 못 할 때가 있으니 반드시 써주기
📕 참고
👉 <meta>: The Document-level Metadata element
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta
👉 Standard metadata names
https://developer.mozilla.org/ko/docs/Web/HTML/Element/meta/name
✔ <link>
• 파비콘
<link> 태그 중에 rel="shortcut icon" 속성 있는 거 찾기
<link rel="shortcut icon" sizes="16x16 32x32 64x64" href="/m.png">
<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico?1"/>넷플릭스 예시
<link rel="shortcut icon" href="https://assets.nflxext.com/us/ffe/siteui/common/icons/nficon2016.ico">