React-Native 0.74 버전이 릴리즈 됐습니다 👏 (CHANGELOG)
모든 내용을 살펴보기 보다는, 사용하는 입장에서 영향이 있을법한 것들을 살펴봅시다.
New architecture
Bridgeless mode
이제 New architecture 가 활성화 되어 있으면, 0.73 에서 소개되었던 bridgess mode 모드 또한 기본으로 활성화 되게 됩니다.
onLayout 에서의 업데이트가 이제 배치로 동작함
onLayout 콜백에서의 state update 가 이제 배치로 동작합니다.
0.74 부터는 아래 코드의 state1 과 state2 업데이트는 배치로 함께 처리됩니다.
만약 state가 순차 변경되는것에 의존하는 로직이라면 Breaking change 이기 때문에, 기존의 코드가 영향을 받는다면 setState1(() => true) 와 같은 방식으로 리팩토링이 필요합니다.
function MyComponent(props) {
const [state1, setState1] = useState(false);
const [state2, setState2] = useState(false);
return (
<View>
<View
onLayout={() => {
setState1(true);
}}>
<View
onLayout={() => {
// When this event is executed, state1's new value is no longer observable here.
setState2(true);
}}>
</View>
</View>
);
}Yoga 3.0
yoga 는 react-native 의 layout engine 입니다. 메이저 버전이 업데이트됨에 따라서, 일부 버그성이 있던 동작들에 변경이 생기는 breaking changes 도 포함되었습니다.
자세한 내용은 링크 를 참고하세요!
-
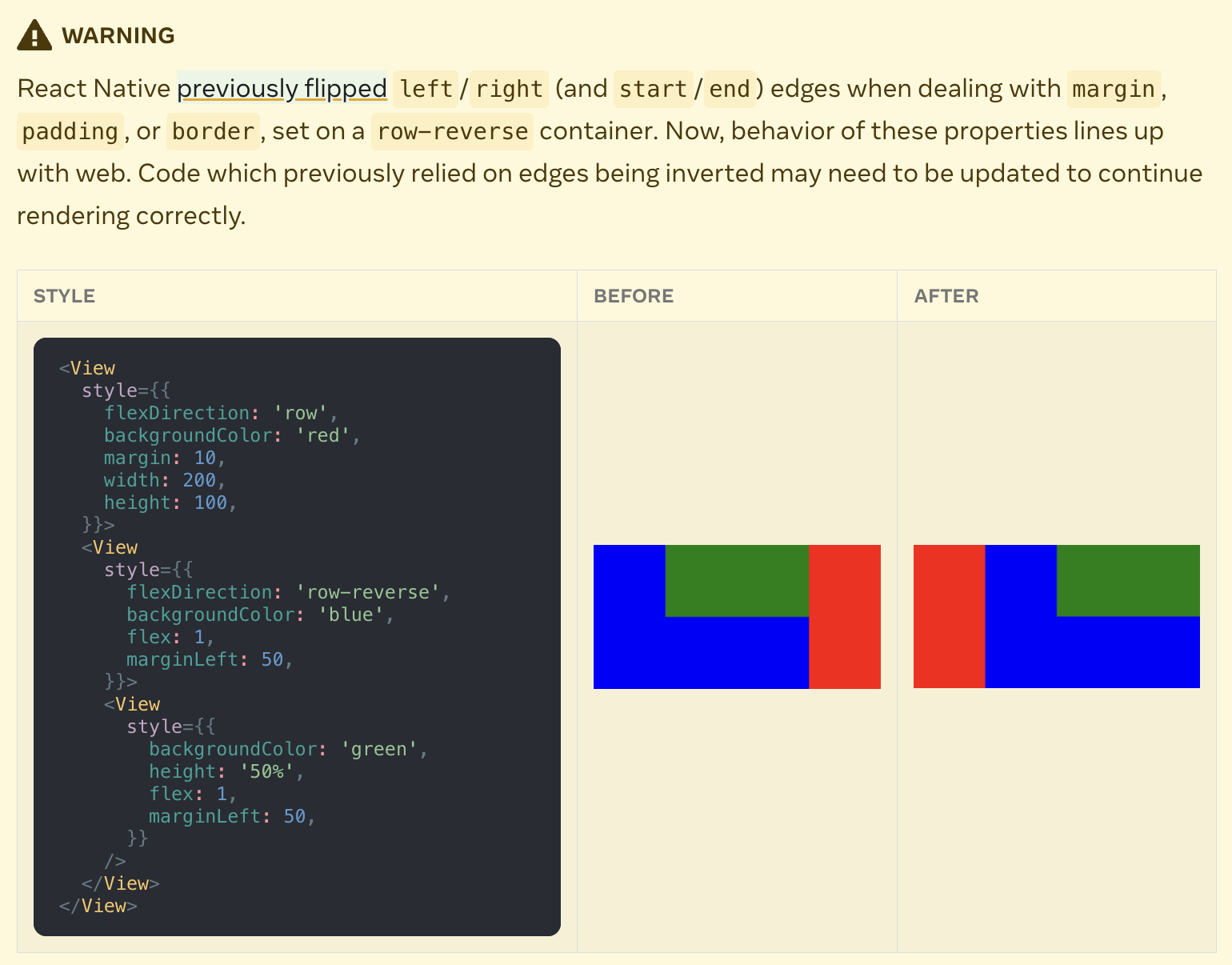
row-reverse스타일에 있던 버그가 수정되었고, 동작이 변경됩니다.

-
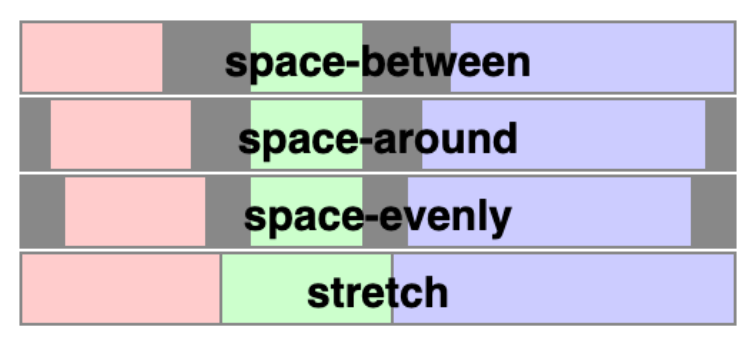
align-content: 'space-evenly'스타일 지원이 추가됩니다.

-
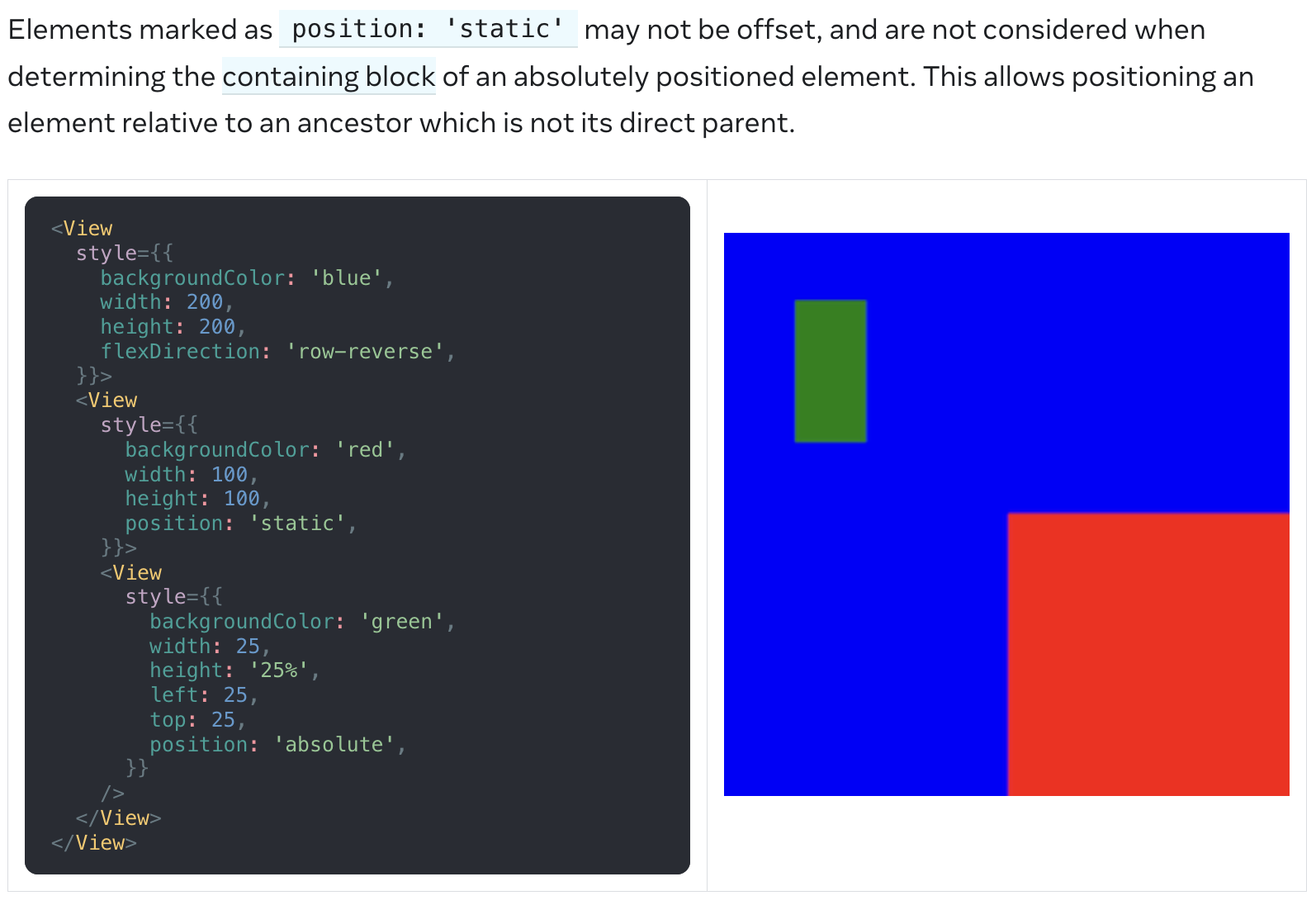
(New architecture only)
position: 'static'스타일 지원이 추가됩니다.

새 프로젝트는 yarn@3 를 기본 패키지 매니저로 사용하게 됨
새롭게 생성하는 프로젝트의 기본 패키지 매니저는 이제 yarn3 를 사용하게 됩니다.
다만 node_modules 에 의존하는 프로젝트의 구조 상, nodeLinker: node-modules 모드로 사용됩니다.
- 마이그레이션은 다음의 링크를 참고하세요: https://yarnpkg.com/migration/guide
- react-native-cli 는 프로젝트를 생성할 때 패키지 매니저를 설정할 수 있는 옵션(
--pm) 을 제공하니 참고하세요: https://github.com/react-native-community/cli/blob/main/docs/init.md
안드로이드 변경사항
- minimum sdk 버전이 기존 21(5.0) 에서 23(6.0) 으로 올라갔습니다. (링크)
추가로 빌드 개선이 함께 적용되어 앱 사이즈가 감소된다고 하네요.
기타
-
Deprecated 되었던 PropTypes 가 제거됩니다. 실제 코드 변경사항은 다음 커밋을 참고하세요: 링크
-
Deprecated 된 내장 API 인 PushNotificationIOS 의 코드 일부가 마이그레이션 및 변경 되었습니다. 하지만 다음 버전인 0.75 에서 제거될 예정입니다. @react-native-community/push-notification-ios 로 마이그레이션을 권장합니다.
-
new architecture 코드 베이스 템플릿을 생성할 수 있는 codegen 스크립트가 cli 에 추가됐습니다. (commit)
npx react-native codegen -
JSI 의 NativeState 가 누락되었던 JSC 에 추가되었습니다. (discussion)
